Начинаем работу с текстами
Использование управляющей палитры при форматировании символов
Любую операцию в системе PageMaker можно выполнить с помощью команд меню. За некоторыми действиями закреплены так называемые "горячие клавиши", то есть для выполнения таких действий достаточно щелкнуть по нужной комбинации клавиш. Наиболее часто используемые команды вынесены в панель кнопок (см. рис. 1.3, 16).
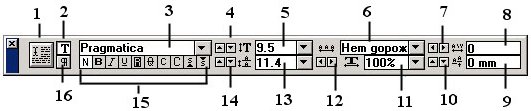
Для команд форматирования текста существует еще один очень удобный способ, основанный на использовании специальной небольшой панели — так называемой управляющей палитры. На рис. 2.5 представлено ее изображение, когда рабочим является инструмент "Буква". Если такая палитра отсутствует на вашем экране, выполните команду Window/Show Control Palette (Окно/Показать управляющую палитру). Еще раз напоминаем, что активным в это время обязательно должен быть инструмент "Буква". Аналогично команда Window/Hide Control Palette (Окно/Убрать управляющую палитру) убирает палитру с экрана. Того же эффекта можно достичь, если щелкнуть мышью по кнопке с крестом в верхнем левом углу палитры.
На экране палитра расположена поверх всех окон. Ее можно перемещать, ухватившись мышью за цветную полосу,проходящую вдоль левой границы.

Рис. 2.5. Управляющая палитра с характеристиками шрифта: 1 - кнопка модификации; 2 - кнопка активизации палитры с характеристиками шрифта; 3 -список шрифтов; 4 - кнопки регулировки кегля; 5 - поле значений кегля; 6 - трекинг; 7 - кнопки регулировки расстояния между символами; 8 - расстояние между символами; 9 - сдвиг базовой линии; 10 - регулировка положения базовой линии; 11 - ширина символов; 12 - кнопки настройки ширины символов; 13 - список значений интерлиньяжа; 14 - кнопки настройки интерлиньяжа; 15 - тип начертания (по-порядку слева направо: нормальное, жирное, курсив, подчеркнутое, инверсное, перечеркнутое, капитель, большие буквы, надиндекс, подиндекс); 16 - кнопка активизации палитры с характеристиками абзаца
В управляющей палитре представлены практически все атрибуты шрифта. Если при рабочем инструменте "Буква" ни один фрагмент не выделен и курсор не установлен внутри какого-либо текста, в палитре высвечиваются характеристики, принятые в публикации по умолчанию.
Как только вы установите курсор на какой-нибудь абзац или выделите фрагмент текста, в палитре отразятся характеристики текущего шрифта.
Для изменения шрифтовых характеристик текста с помощью управляющей палитры необходимо выполнить следующие действия.
- Выделить фрагмент с помощью инструмента "Буква".
- Задать в палитре нужное значение одним из следующих способов.
- Выбор значения из раскрывающегося списка.
Например, для изменения значение кегля в поле 5 щелкните по расположенной справа кнопке со стрелкой. Раскроется список, из которого выберите нужное значение. При таком способе выбора новая характеристика сразу применяется к выделенному тексту.
- Щелчок по кнопке регулировки (увеличения/уменьшения) значения.
Например, для уменьшения значения ширины символа 11 щелкните по кнопке с изображением "стрелки налево" слева от

При таком способе выбора новая характеристика сразу применяется к выделенному тексту.
- Ввод значения в соответствующее поле с клавиатуры. Например, для изменения значения интерлиньяжа в поле 13 выделите старое значение и введите поверх него новое. Чтобы увидеть сделанные изменения на полосе, вам придется выполнить одно из следующих действий:
- Щелкнуть по кнопке модификации 1.
- Щелкнуть на любой другой кнопке управляющей палитры.
- Нажать клавишу <Enter>.
- Нажать клавишу <Tab> — в текст внесутся изменения, а вы перейдете к следующему параметру в палитре.
- Для изменения значений группы параметров 15 достаточно щелкнуть по соответствующему полю.
- Выбор значения из раскрывающегося списка.
Понятие текстового блока
До этого момента вы работали с текстом с помощью инструмента "Буква": вводили, редактировали и форматировали. Но этот инструмент нельзя использовать в случае, если возникла потребность переместить текст на другое место, то есть совершить действие не над отдельными символами, а над текстом в целом. Для такого типа операций используется инструмент "Стрелка".
- В панели инструментов выберите инструмент "Стрелка".
- Установите курсор в виде стрелки в пределах текста и сделайте щелчок мышкой. На экране появились горизонтальные линии, отображающие нижнюю и верхнюю границы текста, — ваш текст выделился как объект. Он образует один монолитный текстовый блок. Таким образом любой текст в публикации размещается (хранится) в виде текстового блока. Одна публикация может содержать неограниченное число текстовых блоков.
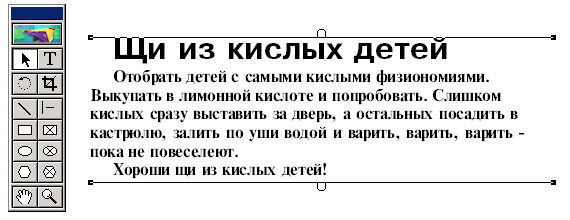
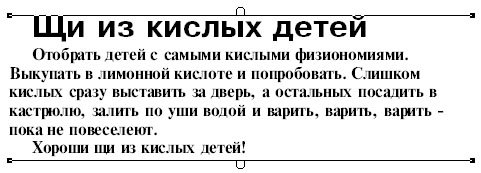
Обратите внимание, что словосочетание "текст выделился" имеет разный смысл для случаев, когда работа с текстом производится инструментом "Буква" и инструментом "Стрелка" ( рис. 2.6).
- Текстовый блок — это объект, с которым можно работать точно так же, как и с другими объектами (изображениями и графическими объектами) — сдвигать, изменять размеры. Для начала попробуйте передвинуть выделенный текстовый блок. Напомним, что для этого необходимо нажать кнопку мыши в пределах блока и, не отпуская ее, перемещать объект, пока он не займет нужное положение.
- А теперь измените ширину текстового блока. Для этого подведите указатель мыши к одному из угловых ограничителей текстового блока (
рис.
2.7, а), "ухватитесь" за него (нажмите и не отпускайте кнопку мыши) и переместите по горизонтали, увеличивая ширину блока (
рис.
2.7,б).
Высота текстового блока при этом уменьшилась. Обратите внимание, как изменилось распределение текста по строкам без вашего в том участия — символы "перетекли" со строки на строку.
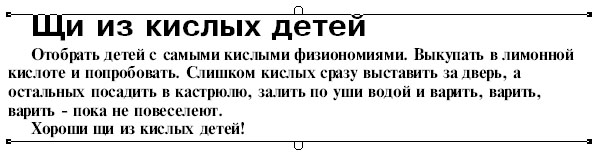
- А теперь уменьшите ширину текстового блока до нескольких символов. Строки стали короткими, и весь текст целиком не помещается в выделенном пространстве (см.
рис.
2.7, а). О том, что часть текста "спрятана", говорит "петелька", расположенная посередине нижней границы блока. Если раньше она была пустая (см.
рис.
2.7), то сейчас в ней "засветился" красный треугольник — признак незаконченности текста в блоке. Если вы начнете опускать нижнюю границу блока, ухватившись за эту петельку или за один из нижних угловых ограничителей, скрытый текст появится на экране (см.
рис.
2.8, б). Более подробно о работе с текстовыми блоками вы узнаете из следующих лекций.
увеличить изображение
Рис. 2.8. Уменьшение ширины текстового блока: а - текст не закончен; б - текст виден полностьюЗамечание. Если вы случайно щелкнули не по угловому ограничителю, а по "петельке" с красным треугольником, курсор превратится в пиктограмму загрузки текста (, или ). Чтобы от нее избавиться, выберите инструмент "Стрелка". - Можно одновременно изменять и ширину, и длину текстового блока. Для этого необходимо перемещать угловой ограничитель в нужном направлении по диагонали. Попробуйте...
- Выполнение последнего задания потребует от вас точных движений при работе с мышкой. Отрегулируйте ширину текстового блока таким образом, чтобы текст в точности до распределения слов по строкам совпал с тем, который изображен на рис. 2.8,б