Анимация
Концепция SVG и Adobe Flash CS3
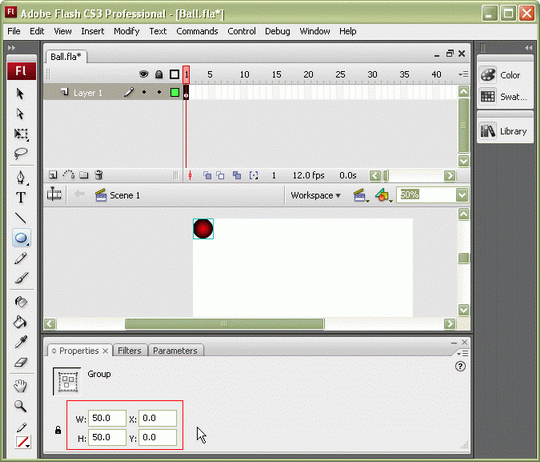
В рассмотренных примерах можно выделить одну важную деталь – для применения параметров данной анимации к нескольким объектам достаточно выделить и скопировать соответствующий фрагмент кода. Эта концепция нашла применение в программе Adobe Flash CS3. Пользователи прошлых версий Macromedia Flash1В 2005 году корпорация Adobe Systems купила компанию Macromedia и теперь "Macromedia Flash" выпускается под именем "Adobe Flash". заметили новую особенность – теперь можно записывать в виде XML-файлов параметры анимации! Создадим новый документ и назовем его "Ball.fla". Рисуем окружность, группируем и устанавливаем ее размеры (рис. 11.1):
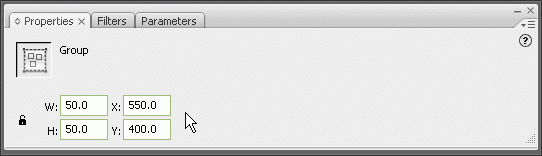
В 20 кадре щелкаем правой кнопкой и в появившемся контекстном меню выбираем "Insert Keyframe" ( или нажимаем кнопку F6). Щелкаем мышью на окружности для выделения ее свойств и устанавливаем следующие параметры (рис. 11.2):
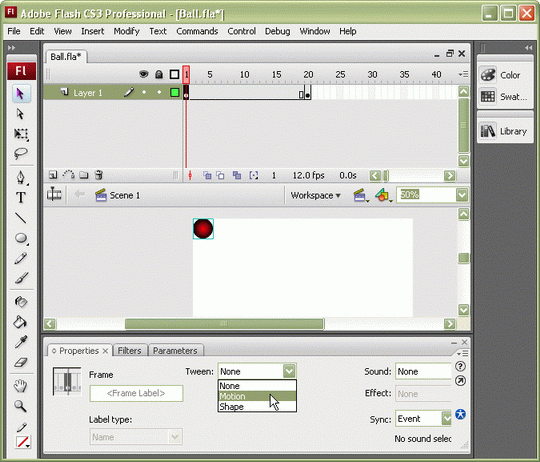
Далее выделяем щелкаем в первый кадр и в его свойствах выбираем из выпадающего списка "Tween:" значение "Motion" (рис. 11.3):
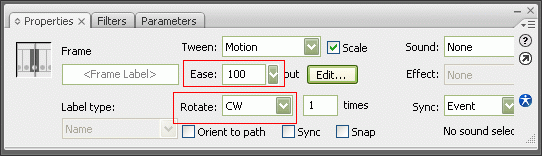
Добавляем вращение шарика (свойство "Rotate" ) и замедление его в конце траектории (Свойство "Ease", рис. 11.4):
Нажимаем сочетание клавиш "Ctrl+Enter" – появляется ролик, в котором шарик двигается по диагонали (рис. 11.5):
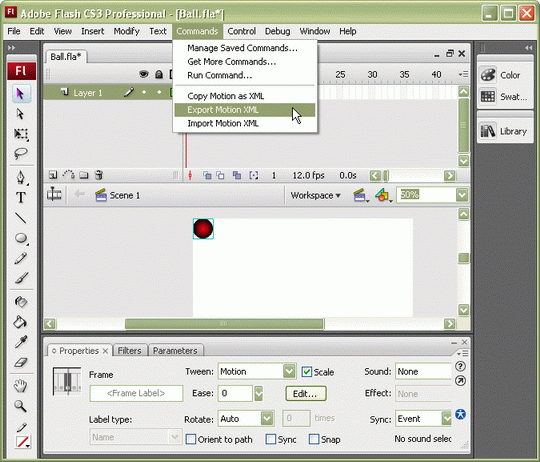
Конечно, мы не заметим вращения шарика – для этого следует добавить на него, например цифру. Для сохранения созданных параметров анимации в главном меню программы выбираем "Commands\ Export Motion XML" (рис. 11.6):
В появившемся диалоговом окне сохранения файла вводим название "Ball_animation.xml". Содержимое этого файла можно просмотреть в любом текстовом редакторе:
<Motion duration="1"
xmlns="fl.motion.*" xmlns:geom="flash.geom.*" xmlns:filters="flash.filters.*">
<source>
<Source frameRate="12" x="25" y="25" scaleX="1" scaleY="1" rotation="0" elementType="group">
<dimensions>
<geom:Rectangle left="0" top="0" width="50" height="50"/>
</dimensions>
<transformationPoint>
<geom:Point x="0.5" y="0.5"/>
</transformationPoint>
</Source>
</source>
<Keyframe index="0" rotateDirection="cw" rotateTimes="1">
<tweens>
<SimpleEase ease="1"/>
</tweens>
</Keyframe>
</Motion>
11.13.
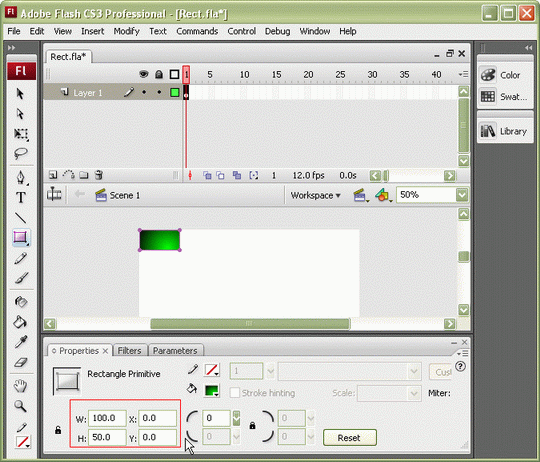
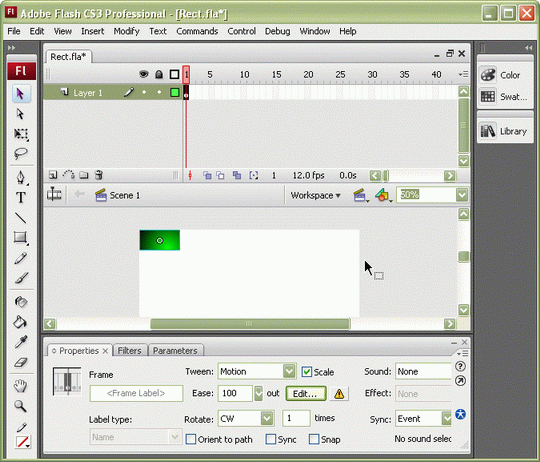
Форма записи имеет сходство с SVG – графикой – можно понять значение элементов и атрибутов. Создадим новый проект и назовем его "Rect.fla". Нарисуем прямоугольник, устанавливая для него схожие свойства (рис. 11.7):
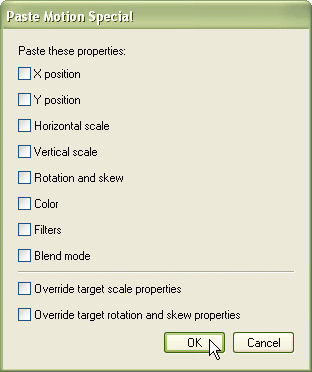
В главном меню выбираем "Commands\ Import Motion XML", в появившемся диалоговом окне выбираем файл "Ball_animation.xml". Дополнительное окно позволяет задать дополнительные опции импортируемой анимации. Для данного примера можно просто нажать "ОК" (рис. 11.8):
В результате для прямоугольника появляется тот же самый тип анимации "Motion", c замедлением и вращением (рис. 11.9):
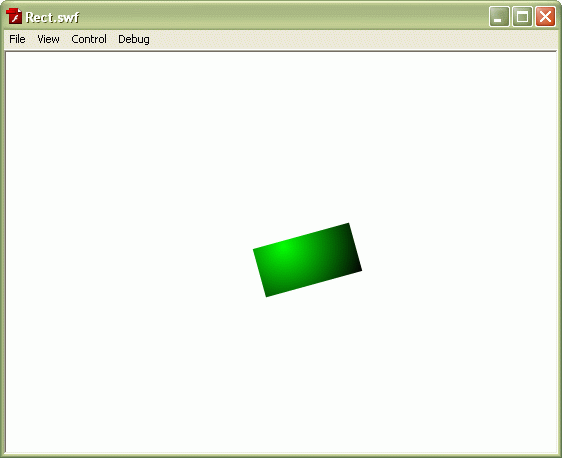
Осталось только установить ключевой кадр и определить конечное положение объекта. Все остальные свойства уже определены. Теперь заметно вращение (рис. 11.10):
Понятно, что исходный файл "Ball_animation.xml" может неоднократно применяться для задания свойств анимации других объектов.
К сожалению, эта версия программы не позволяет представлять весь код в виде XML – файла. По-видимому, появления этой возможности можно ожидать в следующих версиях программы.