Таблица
11.8.
Элемент animateMotion.
| № |
Код |
Вид в браузере |
| 11.8.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 11. Анимация</title>
<desc>
Пример animateMotion1.svg
</desc>
<path d="M20 100 C20 0 180 0 180 100"
style="fill: none; stroke:blue;stroke-width:2;"/>
<rect x="-10" y="-10" width="20" height="20" fill="red">
<animateMotion path="M20 100 C20 0 180 0 180 100" dur="10s" rotate="auto"
repeatCount="indefinite"/>
<!-- А вот так движение повторится три раза и затем остановится:-->
<!--<animateMotion path="M20 100 C20 0 180 0 180 100" dur="10s" rotate="auto"
repeatCount="3" fill="freeze"/>-->
</rect>
</svg>
Листинг
11.8.1.
Пример animateMotion1.svg
|
 |
| Описание |
|---|
| Движение простого элемента вдоль траектории path. Здесь( и далее) для отображения траектории был добавлен отдельный элемент path. |
| № |
Код |
Вид в браузере |
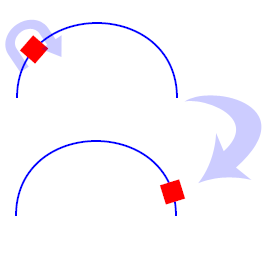
| 11.8.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 11. Анимация</title>
<desc>
Пример animateMotion2.svg
</desc>
<!--Первая траектория-->
<path d = "M20,20 180,20 180,180 20, 180 20,20 z"
style="fill: none; stroke:blue;stroke-width:2;"/>
<!--Прямоугольник-->
<rect x="-10" y="-10" width="20" height="20"
fill="red">
<animateMotion
path="M20,20 180,20 180,180 20, 180 20,20 z"
dur="10s" rotate="auto"
repeatCount="indefinite"/>
</rect>
<!-- Вторая траектория-->
<path d = "M20,220 180,220 180,380 20, 380 20,220 z"
style="fill: none; stroke:green;stroke-width:2;"/>
<!-- Текст -->
<text
style="font-family:Times New Roman; stroke:orangered; fill:lime;font-size:30;">
svg
<animateMotion
path="M20,220 180,220 180,380 20, 380 20,220 z"
dur="15s" rotate="auto"
repeatCount="indefinite"/>
</text>
</svg>
Листинг
11.8.2.
Пример animateMotion2.svg
|
 |
| Описание |
|---|
| Одновременное движение двух объектов – элемента rect и текста. |
| № |
Код |
Вид в браузере |
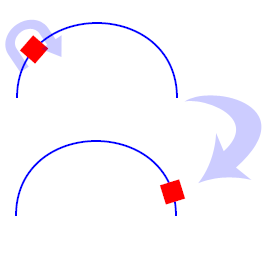
| 11.8.3 |
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="360" height="360"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 11. Анимация</title>
<desc>
Пример animateMotion3.svg
</desc>
<!--Первая траектория-->
<path d = "M20,20 180,20 180,180 20, 180 20,20 z"
style="fill: none; stroke:blue;stroke-width:2;"/>
<!-- Вторая траектория-->
<path d = "M180,180 340,180 340,340 180, 340 180,180 z"
style="fill: none; stroke:green;stroke-width:2;"/>
<!-- Текст на траектории -->
<text style="font-family:Times New Roman; stroke:orangered;
fill:lime;font-size:30;">
svg
<animateMotion
path="M20,20 180,20 180,180 340,180 340,340 180,340 180,180 20,180 20,20 z"
dur="15s" rotate="auto"
repeatCount="indefinite"/>
</text>
</svg>
Листинг
11.8.3.
Пример animateMotion3.svg
|
 |
| Описание |
|---|
| Движение текста вдоль сложной траектории. |
| № |
Код |
Вид в браузере |
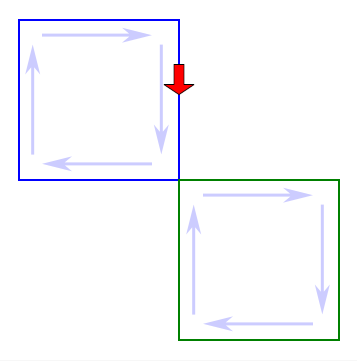
| 11.8.4 |
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="360" height="360"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 11. Анимация</title>
<desc>
Пример animateMotion4.svg
</desc>
<!--Первая траектория-->
<path d = "M20,20 180,20 180,180 20, 180 20,20 z"
style="fill: none; stroke:blue;stroke-width:2;"/>
<!-- Вторая траектория-->
<path d = "M180,180 340,180 340,340 180, 340 180,180 z"
style="fill: none; stroke:green;stroke-width:2;"/>
<!-- Объект на траектории -->
<path d="M0 0 v -5 h20 v-10 l10 15 l-10 15 v-10 h-20 v-5"
style="fill: red; stroke:black;stroke-width:1;">
<animateMotion
path="M20,20 180,20 180,180 340,180 340,340 180,340 180,180 20,180 20,20 z"
dur="15s" rotate="auto"
repeatCount="indefinite"/>
</path>
</svg>
Листинг
11.8.4.
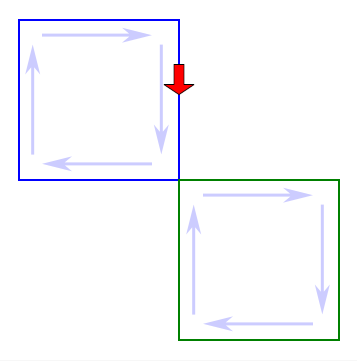
Пример animateMotion4.svg
|
 |
| Описание |
|---|
| Движение элемента path вдоль траектории, определяемой другим элементом path. |
| № |
Код |
Вид в браузере |
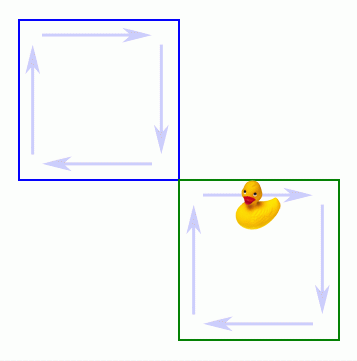
| 11.8.5 |
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="360" height="360"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 11. Анимация</title>
<desc>
Пример animateMotion5.svg
</desc>
<!--Первая траектория-->
<path d = "M20,20 180,20 180,180 20, 180 20,20 z"
style="fill: none; stroke:blue;stroke-width:2;"/>
<!-- Вторая траектория-->
<path d = "M180,180 340,180 340,340 180, 340 180,180 z"
style="fill: none; stroke:green;stroke-width:2;"/>
<!-- Объект на траектории -->
<image height="50"
xlink:href="ducky.png" width="46">
<animateMotion
path="M20,20 180,20 180,180 340,180 340,340 180,340 180,180 20,180 20,20 z"
dur="15s" rotate="auto"
repeatCount="indefinite"/>
</image>
</svg>
Листинг
11.8.5.
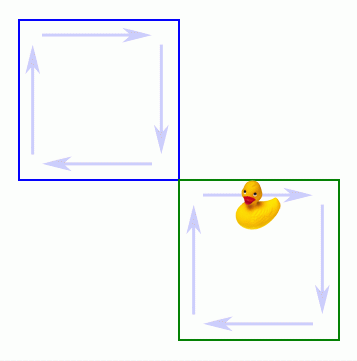
Пример animateMotion5.svg
|
 |
| Описание |
|---|
| Движение растрового изображения. В этом примере (в отличие от предыдущих), привязка к траектории осуществляется по умолчанию – к левому верхнему углу изображения. |