Создание графической коллекции на веб-странице на Deep Zoom и Silverlight
Дополнительные материалы:
- http://www.techdays.ru/videos/1448.html
- Кичинский К. Deep Zoom. Создание интерактивной коллекции фотографий за 15 минут. http://www.techdays.ru/videos/1448.html
Краткие итоги
В процессе выполнения практического занятия мы познакомились с программой Deep Zoom Composer. Научились создавать галереи графических изображений. Познакомились с возможностями плавного масштабирования вложенных друг в друга изображений. Приобрели навыки размещения галерей изображений в Интернете.
Набор для практики
Вопросы:
- Какая технология лежит в основе Deep Zoom Composer?
- Назовите основные возможности Deep Zoom Composer
Упражнения:
- Создайте картинную галерею, содержащую миниатюры автопортретов известных живописцев. В углу каждого автопортрета (это должно быть заметно при увеличении) должна находиться миниатюра, при увеличении которой станут видны уменьшенные копии наиболее известных работ художников. При нажатии на миниатюры картины, последняя должна увеличиться до оригинального размера.
- Освойте технологию создания панорамы (информацию об этом можете найти в блоге Константина Кичинского http://blogs.msdn.com/kichinsky/archive/2008/11/04/microsoft-ice.aspx). Сделайте несколько снимков с горизонтальным наложением и сгенерируйте горизонтальную панораму.
Внешняя привлекательность web-сайта во многом зависит от способа подачи графического материала. При создании современных web-приложений разработчикам приходится решать множество проблем, связанных с изображениями. Например, все большую популярность приобретают картографические сервисы. Спутниковые снимки и топографические карты высокого разрешения могут занимать несколько гигабайт. Понятно, что загружать такие изображения целиком на клиентскую машину нецелесообразно. Гораздо предпочтительнее отображать сначала общий вид местности с низким разрешением, затем дать возможность пользователю выбрать интересующую его территорию и постепенно увеличивать масштаб для пропорционально уменьшающегося участка. Второй проблемой является создание галерей изображений. Обычно эту задачу решают с помощью миниатюр ( thumbnails ), связанных с оригинальными изображениями. Однако создавать крупные галереи традиционными методами очень утомительно. Еще сложнее создавать иерархически связанные галереи изображений, например, разместить на изображении карты России изображения субъектов Федерации, в субъектах Федерации - разместить города, и так далее. Желательно при этом снабдить пользователя инструментами навигации и масштабирования.
Все эти и многие другие задачи можно решить с помощью инструмента Deep Zoom Composer, которая является бесплатной программой, предназначенной для создания интерактивных галерей из изображений и фотографий. Deep Zoom Composer базируется на технологии Seadragon. Deep Zoom Composer позволяет склеивать панорамы, создавать cлайд-шоу с автоматическим проигрыванием, меню для быстрого перехода на фотографию. В проекте можно использовать также внутренние и внешние ссылки [1]. Графические коллекции можно опубликовать в Интернете или разместить в блоге (рис. 8.1).
Технология SeaDragon, лежащая в основе Deep Zoom Composer, позволяет плавно масштабировать изображение и плавно повышать степень детализации по мере загрузки изображения. Технология SeaDragon реализована в таких продуктах, как DeepZoom (Silverlight), Photosynth, Seadragon Ajax и Seadragon Mobile (рис. 8.2, 8.3).
В предлагаемом упражнении мы создадим графическую коллекцию из трех изображений. При этом они будут вложены друг в друга.
Запустите приложение Пуск  Все программы
Все программы  Microsoft Expression
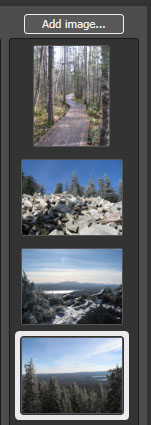
Microsoft Expression  Deep Zoom Composer. Создайте новый проект, назовите его Gallery. Добавьте четыре изображения с помощью кнопки Add Image (рис. 8.4).
Deep Zoom Composer. Создайте новый проект, назовите его Gallery. Добавьте четыре изображения с помощью кнопки Add Image (рис. 8.4).
Нажмите на кнопку Compose. Изображения окажутся в нижней части программы. В нашем случае у нас одна вертикальная фотография и три горизонтальных. Перетащим вертикальное фото в левую часть рабочей области и отрегулируем по высоте. Рядом разместим одну из горизонтальных фотографий. После чего разместим поверх горизонтальной фотографии еще две, как показано на рисунке (рис. 8.5).
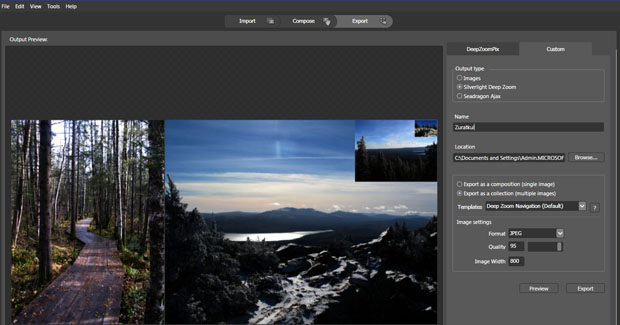
После создания композиции нужно нажать на кнопку Export. Нажмите на закладку Custom. Дайте название проекту (в нашем случае Zuratkul) (рис. 8.6).
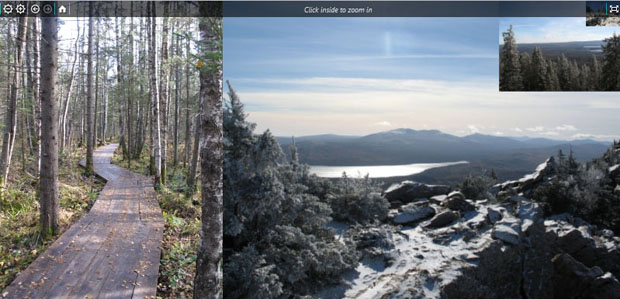
Осуществите предварительный просмотр, нажав на кнопку Preview. Убедитесь, что проект работает. Поработайте с кнопками Zoom In и Zoom Out. Потренируйтесь в навигации по галерее изображений. Выйдите из режима предварительного просмотра (рис. 8.7).
Нажмите на кнопку Export.

![Панорама [1]](/EDI/14_02_16_4/1455402139-23616/tutorial/644/objects/24/files/P08_01sm.jpg)
![Плавное масштабирование изображения [1]](/EDI/14_02_16_4/1455402139-23616/tutorial/644/objects/24/files/P08_02.jpg)
![Плавное повышение степени детализации при загрузке изображения [1]](/EDI/14_02_16_4/1455402139-23616/tutorial/644/objects/24/files/P08_03.jpg)