Разработка видеоплеера на веб-странице на Silverlight
Черномордиков М. Создание видеоплеера для вашей веб-страницы за 15 минут. http://www.techdays.ru/videos/1148.html
Краткие итоги
Мы научились размещать свои видеосюжеты на web-страницах. Освоили навыки наложения полупрозрачных логотипов на экран.
Набор для практики
Вопросы:
- Какие типы видео-файлов поддерживает Microsoft Expression Encoder 3?
- Какие эффекты можно использовать в процессе работы над видеосюжетом?
Упражнения:
- Разместите одновременно на web-странице несколько видеороликов.
- Поэкспериментируйте со стоп-кадрами.
При создании web-сайтов часто возникает необходимость размещения видеосюжетов на web-странице. На данном практическом занятии мы сделаем это с помощью технологии Silverlight.
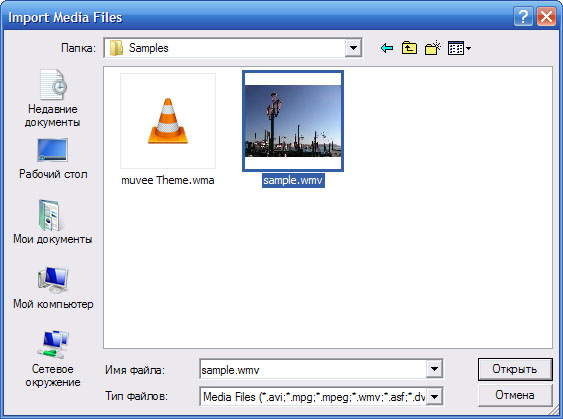
Запустите программу Microsoft Expression Encoder 3. Вначале нам потребуется загрузить видеосюжет. Для этого нажимаем кнопку Import и выбираем нужный видеоролик ( рис. 21.1).
В программе имеется большое количество настроек видео- и аудио-режимов. Предлагаем вам выбрать следующие настройки:
Сбалансированное качество кодирования ( рис. 21.2).
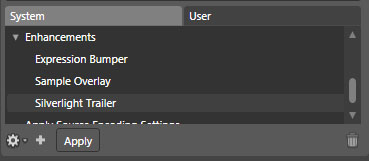
Улучшения: Silverlight Trailer ( рис. 21.3)
Нажмите кнопку Apply (применить).
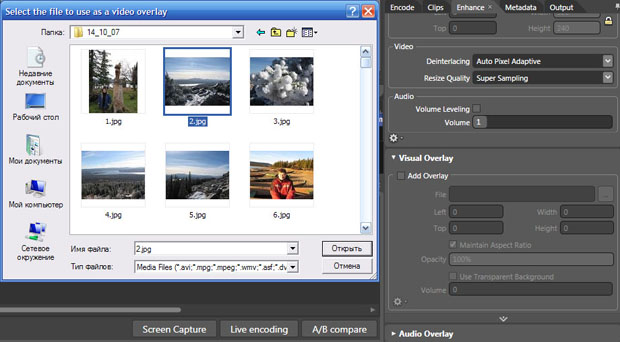
При желании можно разместить поверх видеосюжета свой логотип. Делается это следующим образом. В пункте Enchance  Visual Overlay ставим галочку в пункте Add Overlay. При этом у нас раскроется меню выбора изображений (
рис.
21.4).
Visual Overlay ставим галочку в пункте Add Overlay. При этом у нас раскроется меню выбора изображений (
рис.
21.4).
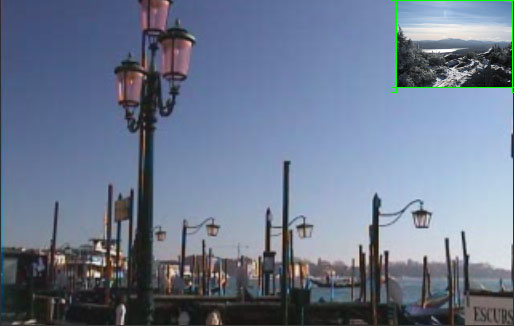
Выбираем понравившуюся картинку и нажимаем кнопку Открыть. Размещаем появившийся логотип на экране и регулируем его размер ( рис. 21.5).
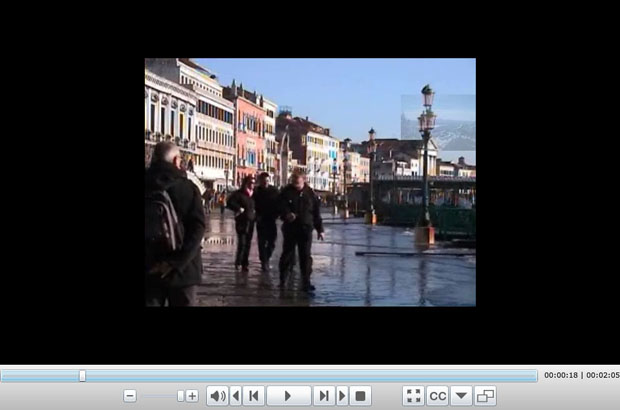
При желании логотип можно сделать полупрозрачным. В нашем случае величина непрозрачности Opacity составляет 25% ( рис. 21.6).
В области метаданных можно разместить дополнительную информацию о фильме ( рис. 21.7).
В закладке Job Output можно выбрать внешний вид Silverlight player'а ( рис. 21.8).
Нажмите на кнопку Encode. После кодирования фильма он появляется на web-странице. Обратите внимание на элементы управления, предназначенные для навигации по фильму ( рис. 21.9).
Если просмотреть исходный код web-странички, то можно обнаружить раздел <object>. Его можно скопировать и вставить в web-страницу. В этом месте будет размещен проигрыватель Silverlight.