Знакомство с JavaSсript
Дополнительные файлы к лекции находятся в .
Краткие итоги
В процессе выполнения практического занятия мы познакомились с объявление, инициализацией и выводом на экран переменных и массивов, освоили методы объединения переменных с тэгами HTML, приобрели навыки работы с математическими функциями и условными операторами. Было рассмотрено несколько способов сортировки массивов.
Набор для практики
Вопросы:
- Каким образом можно вывести на экран значение переменной?
- Как вывести на экран массив?
- Назовите условные операторы JavaScript.
Упражнения:
- Разработайте программу, перемешивающую случайным образом элементы символьного массива, например, дни недели.
- Продемонстрируйте умение использовать конъюнкцию. Для истинности некоторого выражения истинными должны быть три условия.
- Составьте программу, находящую сумму квадратов отклонений числового массива.
В данном практическом занятии мы познакомимся с синтаксическими основами языка программирования JavaScript. В качестве среды разработки будет использоваться MS Visual Web Developer 2008 Express Edition, в качестве браузера - MS Internet Explorer 8.
Начнем занятие мы с переменных. Переменной называется именованная область памяти, в которой хранятся данные одного типа. В JavaScript понятие типа данных трактуется достаточно свободно. Там, где это необходимо, приходится указывать тип данных принудительно. В первом примере мы объявим две переменных, присвоим одной из них значение "Марат", затем объединим ее со второй переменной и выведем результат на экран.
Пример 1. Знакомство с переменными
Запустите MS Visual Web Developer 2008 Express Edition, создайте новый HTML-документ и введите следующий код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Пример 1. Знакомство с переменными</title>
<script type="text/javascript">
var str, myName;
myName = "Марат";
str = "Привет, меня зовут " + myName + ". А тебя?";
alert(str);
</script>
</head>
<body>
</body>
</html>Результат:
Переменные можно объединять с тэгами HTML. В этом случае, тэги нужно заключать в кавычки. В предлагаемом ниже примере мы выведем на экран стихотворение Мифтахетдина Акмуллы, объединяя переменные с тэгами <li/>.
Пример 2. Объединение переменных и тэгов HTML
Добавьте новую HTML-страницу со следующим кодом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Пример 2. Объединение переменных с HTML-кодом</title>
<script type="text/javascript">
var a,b,c,d, str;
a = "Не возгордись богатствами отца";
b = "И лунным блеском юного лица.";
c = "Отцовское богатство - легкий иней,";
d = "А красота твоя, лишь пух птенца";
str = "<li/>" + a + "<li/>" + b + "<li/>" + c + "<li/>" + d
document.write(str);
</script>
</head>
<body>
</body>
</html>Результат:
Очень важную роль в любом языке программирования играют условные операторы. В следующем примере мы познакомимся с выражением If … Then… Else.
Пример 3. Условный оператор If … Then… Else
Добавьте новую HTML-страницу со следующим кодом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Условный оператор If … Then… Else</title>
</head>
<script type="text/javascript">
var a,b,c, str;
a = 50;
b = 3;
if (a < b) { c = a; }
else {c = b;}
str = "Минимальное значение из двух чисел равно " + c;
document.write(str);
</script>
<body>
</body>
</html>Результат:
Логические выражения могут быть составными. Если требуется одновременное выполнение всех условий, то мы имеем дело с конъюнкцией, если достаточно выполнения хотя бы одного из условий - с дизъюнкцией [1].
Пример 4. Знакомство с конъюнкцией и дизъюнкцией
Добавьте новую HTML-страницу со следующим кодом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Пример 4. Знакомство с конъюнкцией и дизъюнкцией</title>
</head>
<script type="text/javascript">
var biology, chemistry, physics, grade_1, grade_2, str;
biology = 3;
chemistry = 4;
physics = 5;
//Конъюнкция
if (biology == 5 && chemistry == 5 && physics == 5)
{ grade_1 = "Молодец!"; }
else
{ grade_1 = "Лентяй!"; }
//Дизъюнкция
if (biology == 5 || chemistry == 5 || physics == 5)
{ grade_2 = "Отличник!"; }
else
{ grade_2 = "Двоечник!"; }
str = "В случае конъюнкции выполняться должны все условия" + "<br/>" +
"Чтобы получить оценку Молодец, нужны пятерки по всем предметам" + "<br/>" +
"В случае дизъюнкции достаточно выполнение хотя бы одного условия" + "<br/>" +
"Чтобы получить оценку Отличник, достаточно одной пятерки" + "<br/>" +
"Итак, первая оценка: " + "<b>" + grade_1 + "</b>" + "<br/>" +
"Вторая оценка: " + "<b>" + grade_2 + "</b>"
document.write(str);
</script>
<body>
</body>
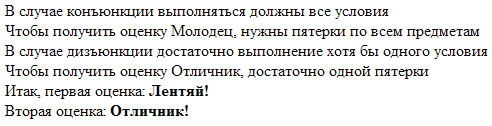
</html>Результат:
Сокращенной формой условного оператора является условная операция, или оператор (?). Продемонстрируем его использование на следующем примере.
Пример 5. Условная операция
Добавьте новую HTML-страницу со следующим кодом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Пример 5. Условная операция</title>
</head>
<script type="text/javascript">
var a,b,c, str;
a = 3;
b = 5;
//Оператор ? является сокращенной формой условного оператора if.. else
a > b ? c = a : c = b;
str = "Максимальное из двух чисел: " + c;
document.write(str);
</script>
<body>
</body>
</html>Результат:
При выборе из однородных альтернатив используется переключатель switch. В следующем примере в зависимости от введенного номера дня недели на экране появляется шуточная характеристика этого дня.
Пример 6. Оператор switch
Добавьте новую HTML-страницу со следующим кодом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Пример 6. Оператор switch</title>
</head>
<script type="text/javascript">
var DayNumber, str;
DayNumber = 4;
switch (DayNumber) {
case 1:
str = "Отдых от рабочего дня";
break
case 2:
str = "Поготовка к рабочему дню";
break
case 3:
str = "Рабочий день";
break
case 4:
str = "Отдых от рабочего дня";
break
case 5:
str = "Подготовка к выходному дню";
break
case 6:
str = "Первый выходной день";
break
case 7:
str = "Второй выходной день";
break
}
document.write(str);
</script>
<body>
</body>
</html>Результат:
Далее, мы познакомимся с математической библиотекой. В приводимом ниже примере мы найдем наибольшее из пяти чисел.