Работа с объектами и элементами формы в JavaScript
Пример 4. Работа с элементами формы (RadioButton)
Создайте новый документ HTML и введите следующий код ().
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Пример 4. Работа с элементами формы (RadioButton)</title>
</head>
<script type="text/javascript">
function alpha(form) {
var str;
if (frm1.rad[0].checked == true) { str = "Ранней пташке Бог подает!" }
if (frm1.rad[1].checked == true) { str = "Терпение и труд - все перетрут!" }
if (frm1.rad[2].checked == true) { str = "Без труда не выловишь и рыбку из пруда!" }
alert(str);
}
</script>
<body>
<form action="" name="frm1">
<input type="button" name="button" value="Нажми меня!" onclick="alpha(this.form)"/><br/>
<input type="radio" name="rad" value="rad_button1" onclick="0"/><br/>
<input type="radio" name="rad" value="rad_button2" onclick="0"/><br/>
<input type="radio" name="rad" value="rad_button3" onclick="0"/><br/>
</form>
</body>
</html>Результат:
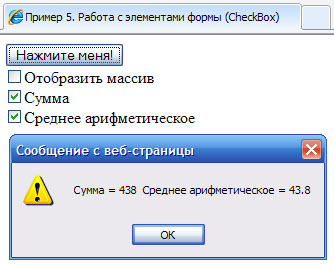
В элементе управления CheckBox допускается множественный выбор пунктов. В зависимости от выбранных пунктов CheckBox на экран могут выводится: массив, сумма элементов или среднее арифметическое в любых комбинациях.
Пример 5. Работа с элементами формы (CheckBox)
Создайте новый документ HTML и введите следующий код ().
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Пример 5. Работа с элементами формы (CheckBox)</title>
</head>
<script type="text/javascript">
function alpha(form) {
var i, n, sum, avg, a_max, str, str_1, str_2, str_3;
str = null;
str_1 = "";
n = 10;
sum = 0;
a_max = 100;
a = new Array(n);
for (i = 0; i < n; i++) {
a[i] = Math.round(Math.random() * a_max);
str_1 += a[i] + " ";
sum += a[i];
}
avg = sum / n;
str_2 = "Сумма = " + sum + " ";
str_3 = "Среднее арифметическое = " + avg + " ";
if (frm1.check1.checked == true && frm1.check2.checked == false && frm1.check3.checked == false) { str = str_1; }
if (frm1.check1.checked == false && frm1.check2.checked == true && frm1.check3.checked == false) { str = str_2; }
if (frm1.check1.checked == false && frm1.check2.checked == false && frm1.check3.checked == true) { str = str_3; }
if (frm1.check1.checked == true && frm1.check2.checked == true && frm1.check3.checked == false) { str = str_1 + str_2; }
if (frm1.check1.checked == false && frm1.check2.checked == true && frm1.check3.checked == true) { str = str_2 + str_3; }
if (frm1.check1.checked == true && frm1.check2.checked == false && frm1.check3.checked == true) { str = str_1 + str_3; }
if (frm1.check1.checked == true && frm1.check2.checked == true && frm1.check3.checked == true)
{ str = str_1 + str_2 + str_3;}
alert(str);
}
</script>
<body>
<form action="" name="frm1">
<input type="button" name="button" value="Нажмите меня!" onclick="alpha(this.form)"/><br/>
<input type="checkbox" name="check1" value="Check1"/>Отобразить массив<br/>
<input type="checkbox" name="check2" value="Check2"/>Сумма<br/>
<input type="checkbox" name="check3" value="Check3"/>Среднее арифметическое<br/>
</form>
</body>
</html>
Листинг
.
Результат:
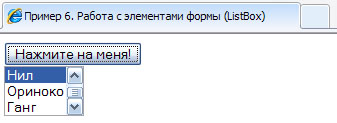
В раскрывающемся списке ListBox пользователь может выбрать элемент (при этом произойдет обращение к свойству value ), который затем будет присвоен переменной и выведен на экран.
Пример 6. Работа с элементами формы (ListBox)
Создайте новый документ HTML и введите следующий код ().
<!DOCtype html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Пример 6. Работа с элементами формы (ListBox)</title>
</head>
<script type="text/javascript">
function alpha(form) {
var river, str;
river = frm1.lstriver.value;
str = "Ваша любимая река " + river;
alert(str);
}
</script>
<body>
<form name="frm1" action="" method="get">
<input type="button" name="button" value="Нажмите на меня!" onclick="alpha(this.form)"/>
<br/>
<select name="lstriver" size="3">
<option>Волга</option>
<option>Парана</option>
<option>Нил</option>
<option>Ориноко</option>
<option>Ганг</option>
</select>
</form>
</body>
</html>Результат:
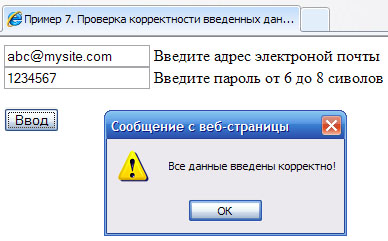
Очень распространенной задачей при заполнении форм является проверка корректности вводимых пользователем данных. В предлагаемом примере используются два поля ввода: txtEMail и txtPassword. В программе используются две функции проверки корректности данных: validateEMail() и validatePassword(). В первой функции используется маска ввода корректности электронного адреса, во второй маска ввода длины последовательности символов (от 6 до 8).
Пример 7. Проверка корректности введенных данных
Создайте новый документ HTML и введите следующий код ().
<!DOCtype html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Пример 7. Проверка корректности введенных данных</title>
</head>
<script type="text/javascript">
function validateEMail(form) {
InputString = frm1.txtEMail;
if (InputString.value == "" || InputString.value.indexOf('@', 0) == -1) {
validatePrompt(InputString, "Введите корректный электронный адрес")
return (false);
} else
return (true);
}
function validatePassword(form) {
InputString = frm1.txtPassword;
if (InputString.value.length < 6 || InputString.value.length >8) {
validatePrompt(InputString, "Пароль должен содержать от 6 до 8 символов!")
return (false);
} else
return (true);
}
function bttnSubmit(form, button) {
if (!validateEMail(form)) return;
if (!validatePassword(form)) return;
alert("Все данные введены корректно!");
return;
}
function validatePrompt(InputString, OutputString) {
alert(OutputString)
InputString.focus();
return;
}
</script>
<body>
<form name="frm1" action="" method="get">
<input type="text" name="txtEMail"/>
Введите адрес электроной почты<br/>
<input type="text" name="txtPassword"/>
Введите пароль от 6 до 8 сиволов<br/>
<br/>
<input type="button" name="Submit" value="Ввод" onclick="bttnSubmit(this.form, this)"/><p/>
</form>
</body>
</html>
Листинг
.
Результат:
Краткие итоги
В ходе выполнения практической работы мы создали объект с гетерогенной структурой. Затем, на основе этого объекта создали статический массив, инициализировали его и осуществили выборку по данных из него по определенному критерию. После этого мы познакомились с объектной моделью документа и научились осуществлять доступ к свойствам элементов управления, входящих в форму. Освоили такой полезный прием, как проверка корректности вводимых данных со стороны клиентского приложения.
Набор для практики
Вопросы:
- Что такое объект в JavaScript?
- Что вы знаете об объектной модели документа?
- Что такое маска ввода?
- Чем RadioButton отличается от CheckBox?
Упражнения:
- Разработайте объект Products со следующими полями: ProductName, UnitPrice и ExpireDate. Создайте массив объектов Products, инициализируйте его и выведите на экран.
- Создайте гостевую форму автосалона. Пользователи должны указывать свое имя, указывать род занятий (один), выбирать любимых автопроизводителей (допускается множественный выбор), указывать электронный адрес и пароль. После ввода программа должна осуществить проверку корректности учетной записи пользователя и все собранные данные вывести на экран.