Математические функции, работа с датой и временем, массивы, ООП в JavaScript
Многомерные массивы
Многомерными называются массивы, размерность которых больше единицы. Обычно они используются совместно с вложенными операторами цикла For…Next. В приводимой ниже примере мы найдем сумму элементов двумерного массива.
var i, j, n, m, sum,str;
a = new Array();
a[0] = new Array(1, 2, 3, 4);
a[1] = new Array(5, 6, 7,8);
a[2] = new Array(9,10,11,12);
a[3] = new Array(13,14,15,16);
m = 4;
n = 4;
sum = 0;
for (i = 0; i < n; i++) {
for (j = 0; j < m; j++) {
sum += a[j][i];
}
}
str = "Сумма массива = " + sum;
document.write(str);Сортировка массивов
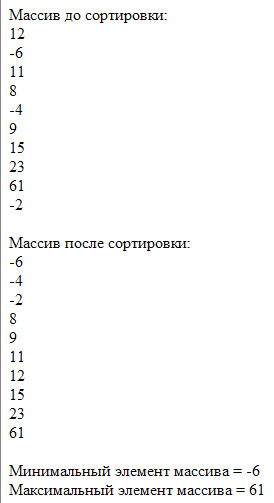
Объект Array содержит метод сортировки Sort. С его помощью можно упорядочить массив, а также найти его наибольший и наименьший элементы. После сортировки по возрастанию минимальный элемент массива приобретает индекс, равный нулю, а максимальный элемент - n-1. Сказанное выше проиллюстрировано следующим листингом.
var n, i, str,Alpha_min,Alpha_max;
Alpha = new Array(12, -6, 11, 8, -4, 9, 15, 23, 61, -2);
n = Alpha.length
str = "Массив до сортировки: " + "<br/>";
for (i = 0; i < n; i++) {
str += Alpha[i] + "<br/>";
}
str += "<br/>" + "Массив после сортировки: " + "<br/>";
function compare(x, y) {
return x - y;
}
Alpha.sort(compare);
for (i = 0; i < n; i++) {
str += Alpha[i] + "<br/>";
}
Alpha_min = Alpha[0];
Alpha_max = Alpha[n - 1];
str += "<br>" + "Минимальный элемент массива = " + Alpha_min + "<br>" +
+"Максимальный элемент массива = " + Alpha_max;
document.write(str);ООП в JavaScript
Объектно-ориентированный подход может пригодиться при работе над большими web-проектами, создаваемыми целым коллективом специалистов из разных областей. С помощью объектов удобно описывать данные со сложной структурой.
Синтаксис создания объекта следующий:
Название объекта = new Object
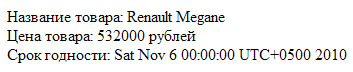
В следующем примере создается объект, предназначенный для хранения гетерогенной информации, а именно - сведений о товаре. Обратите внимание на то, как создаются поля объекта и как им присваиваются значения.
var ProductName, Price, ExpireDate, str; ProductName = "Renault Megane"; //Название товара Price = 532000; //Цена ExpireDate = new Date(2010, 10, 6); //Срок годности Product = new Object; Product.ProductName = ProductName; Product.Price = Price; Product.Experedate = ExpireDate; str = "Название товара: " + Product.ProductName + "<br/>" + "Цена товара: " + Product.Price + +" рублей" + "<br/>" + "Срок годности: " + Product.Experedate; document.write(str);
Краткие итоги
Некоторые черты синтаксиса JavaScript делают его похожим на С++, например, аналогичным образом создаются функции. С другой стороны, определение количества элементов динамического массива осуществляется также как и в MS Visual Basic.Net. Сортировка массивов напоминает таковую в Visual Basic.Net, хотя и немного сложнее. JavaScript имеет богатый выбор функций для работы с датой и временем. Поддерживается ООП, в частности, в JavaScript можно создавать объекты, хотя набор операций с объектами более ограничен по сравнению с С++ или Visual Basic.Net.
Набор для практики
Вопросы:
- Чем встроенные функции отличаются от пользовательских? Приведите примеры.
- Приведите примеры функций без входных параметров
- Приведите примеры функций, не возвращающих значения
- Чем статический массив отличается от динамического?
- Как найти количество элементов динамического массива?
Упражнения:
- Разработайте программу, осуществляющую пузырьковую сортировку массива
- Создайте динамический массив, содержащий отрицательные и положительные целые числа. Найдите сумму его положительных элементов. Подсчитайте количество его отрицательных элементов.
- Разработайте программу, рассчитывающую объем и площадь правильной четырехугольной пирамиды, если известна ее сторона.
- Разработайте программу, перемешивающую в случайном порядке десять заповедей
- Банк выдает кредиты сроком на один, два и три года под разные проценты. Разработайте программу, выдающую статистику займов (фамилия клиента, сумма и процент) за каждый период.