Спецификация OpenSearch и визуализация поиска в браузере
Порядок выполнения работы.
Для выполнения данной лабораторной работы необходимо иметь установленный веб-сервер IIS 7.
Задание 1. Создание визуального поиска на собственном ресурсе.
-
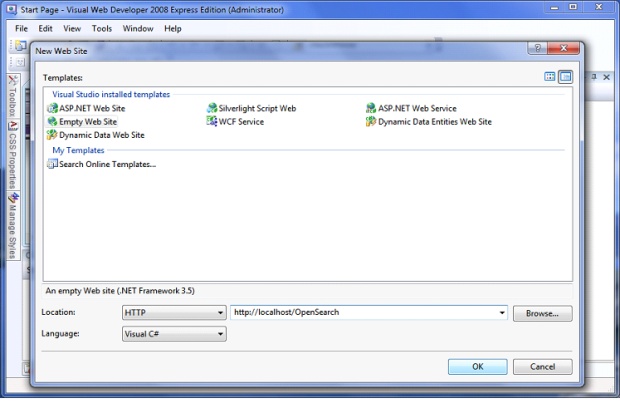
Для выполнения данного задания необходимо с помощью Visual Web Developer 2008 Express (запускается от имени Администратора) создать веб-сайт, например http://localhost/OpenSearch/:
-
Для описания поставщика поиска необходимо создать в созданной папке OpenSearch (с помощью комбинации клавиш <CTRL+N> или через меню File > New File) XML -файл provider.xml следующего содержания:
<?xml version="1.0" encoding="UTF-8"?> <OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/" xmlns:ie="http://schemas.microsoft.com/Search/2008/"> <ShortName>Мой собственный поиск</ShortName> <Image height="16" width="16" type="image/icon"> http://localhost/OpenSearch/mysearch.ico</Image> <Url type="text/html" template=" http://localhost/OpenSearch/results.aspx?q={searchTerms}& <Url type="application/x-suggestions+xml" template=" http://localhost/OpenSearch/suggestions.xml?q={searchTerms}"/> <ie:PreviewUrl type="text/html" template=" http://localhost/OpenSearch/previews.aspx?q={searchTerms}"/> </OpenSearchDescription>Как видно из кода в той же папке OpenSearch потребуется создать еще несколько файлов:
- mysearch.ico - иконка вашего поставщика поиска (для того, чтобы отличить его от других поставщиков поискового сервиса)
- suggestions.xml - файл, содержащий подсказки (отображаются при введении запроса или его части в поле поиска браузера)
- results.aspx - ASP.NET код, возвращающий результаты поиска для введннного запроса
- previews.aspx - ASP.NET код, возвращающий содержимое эскизного окна, предварительного просмотра результатов поиска (фактически эскизное окно ускорителя поиска)
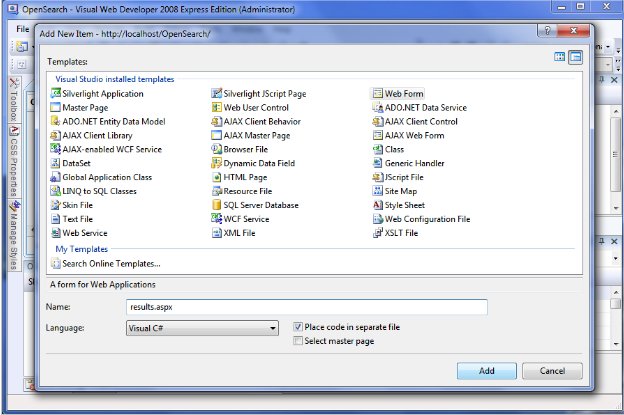
Все эти файлы (за исключением иконки) можно добавить в проект через <CTRL+N> , выбрав соответствующий шаблон файла:
Для создания *.aspx файлов используйте шаблон Web Form.
Ниже приведено содержимое трех последних в списке файлов.
results.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="results.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>my site search results</title> </head> <body> <form id="form1" runat="server"> <div> <h1>Обрабатывается запрос:</h1> <%=Request.ServerVariables["QUERY_STRING"] %> </div> </form> </body> </html>results.aspx.cs:
using System; using System.Collections.Generic; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } }suggestions.xml:
<?xml version="1.0"?> <SearchSuggestion xmlns="http://schemas.microsoft.com/Search/2008/suggestions"> <Query>xbox</Query> <Section> <Item> <Text>Xbox 360</Text> <Description>The official Xbox website from Microsoft</Description> <Url>http://www.xbox.com</Url> </Item> <Item> <Text>Xbox cheats</Text> <Description>Codes and walkthroughs</Description> <Url>http://www.example.com/xboxcheatcodes.aspx</Url> </Item> <Item> <Text>Xbox 360 games</Text> <Description>Games and accessories</Description> <Url>http://www.example.com/games</Url> </Item> </Section> </SearchSuggestion>previews.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="previews.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <h1>Обрабатывается запрос:</h1> <%=Request.ServerVariables["QUERY_STRING"] %> </div> </form> </body> </html>previews.aspx.cs:
using System; using System.Collections.Generic; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } } -
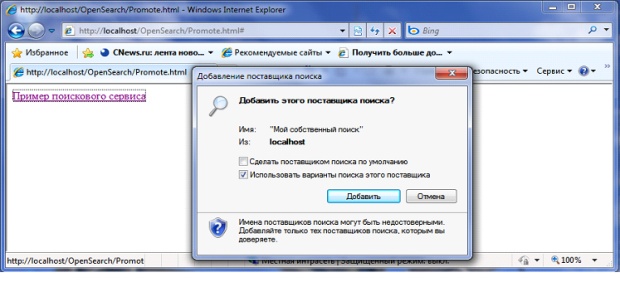
Для установки собственного поставщика поиска в браузере необходимо добавить на веб-странице кнопку или гиперссылку для установки поставщика сервиса, например, можно создать страницу Promote.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head></head> <body> <a href="#" onclick="window.external.AddSearchProvider ('http://localhost/OpenSearch/provider.xml')"; >Пример поискового сервиса</a> </body> </html>При активации гиперссылки в браузере появится окно для добавления поставщика поиска:
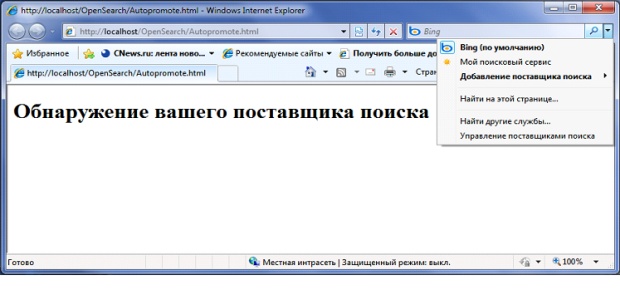
Также возможна установка поставщика вашего поиска через механизм автообнаружения браузером. Для этого в заголовке веб-странице должен быть размещен соответствующий код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <link title="Мой поисковый сервис" rel="search" type="application/opensearchdescription+xml" href="http://localhost/OpenSearch/provider.xml"/> </head> <body> <h1>Обнаружение вашего поставщика поиска </h1> </body> </html>
При загрузке данного документа справа от поля ввода поискового запроса стрелка станет оранжевой
 . Нажав на нее можно добавить вашего поставщика поиска (в т.ч. сделать его используемым по умолчанию).
. Нажав на нее можно добавить вашего поставщика поиска (в т.ч. сделать его используемым по умолчанию). -
После установки вашего поставщика поиска его можно использовать 2 способами:
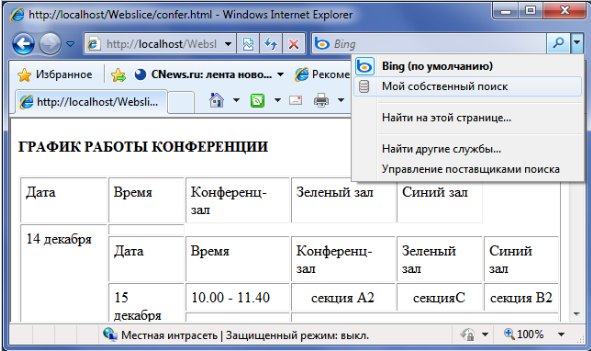
- Выбрать из списка поставщиков в верхнем правом углу браузера этого поставщика, а затем ввести запрос в строку поиска
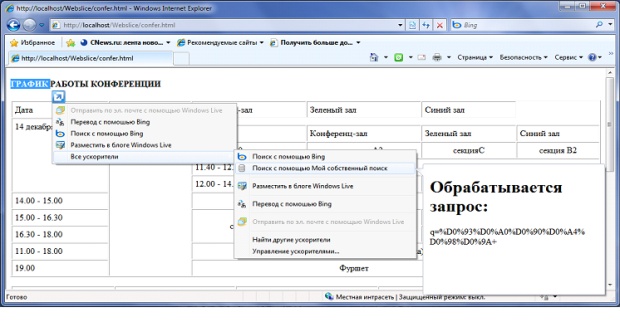
- Выделить фрагмент текста на странице и в контекстном меню выбрать ускоритель, связанный с вашим поставщиком поиска.
Обратите внимание, что во втором случае загружается эскизное окно предварительного просмотра результатов поиска.
-
Создание подсказок поиска.
Файл описания поставщика поиска provider.xml содержит ссылку
<Url type="application/x-suggestions+xml" template="http://localhost/OpenSearch/suggestions.xml?q={searchTerms}"/>на файл suggestions.xml, содержащий описание подсказок поиска в формате XML.
Помимо формата XML имеется также возможность описания подсказок в формате JSON. Для этого в файле описания поставщика поиска необходимо заменить ссылку на файл подсказок на следующую:
<Url type="application/x-suggestions+json" template="http://localhost/OpenSearch/suggestions2.xml?q={searchTerms}"/>Файл suggestions2.xml должен содержать описание подсказок поиска в формате JSON, например:
["xbox", ["Xbox 360", "Xbox cheats", "Xbox 360 games"], ["The official Xbox website from Microsoft", "Codes and walkthroughs", "Games and accessories"], ["http://www.xbox.com","http://www.example.com/xboxcheatcodes.aspx", "http://www.example.com/games"] ]
После переустановки поставщика поиска в браузере, он будет использовать подсказки теперь из данного файла.
Следует иметь в виду, что рассмотренные два варианта описания подсказок поиска содержат статическое описание вариантов подсказок только для одного запроса. Если требуется формировать подсказку для множества запросов, то в этом случае потребуется формировать описание подсказок динамически, например путем использования ASP.NET.
В этом случае, необходимо заменить ссылку на файл подсказок поиска:
<Url type="application/x-suggestions+json" template=" http://localhost/OpenSearch/suggestions.aspx?q={searchTerms}"/>Сам файл suggestions.aspx должен содержать код, который динамически формирует текст подсказок по заданному запросу из поля ввода, например:
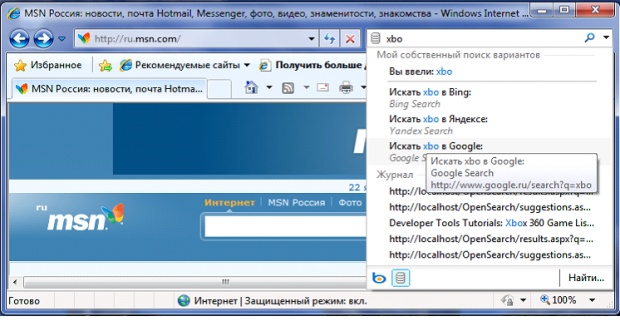
<%@ Page ContentType="text/xml" Language="C#" %> <%@ OutputCache Location="None" %><?xml version="1.0"?> <SearchSuggestion xmlns="http://schemas.microsoft.com/Search/2008/suggestions"> <Query><%=HttpUtility.HtmlEncode(Request["q"])%></Query> <Section> <Item> <Text>Вы ввели: <%=HttpUtility.HtmlEncode(Request["q"])%></Text> </Item> <Separator/> <Item> <Text>Искать <%=HttpUtility.HtmlEncode(Request["q"])%> в Bing:</Text> <Description>Bing Search</Description> <Url>http://www.bing.com/search?q=<%=Request["q"]%></Url> </Item> <Item> <Text>Искать <%=HttpUtility.HtmlEncode(Request["q"])%> в Яндексе:</Text> <Description>Yandex Search</Description> <Url>http://yandex.ru/yandsearch?text=<%=Request["q"]%></Url> </Item> <Item> <Text>Искать <%=HttpUtility.HtmlEncode(Request["q"])%> в Google:</Text> <Description>Google Search</Description> <Url>http://www.google.ru/search?q=<%=Request["q"]%></Url> </Item> </Section> </SearchSuggestion>Как видно из кода, для формирования содержимого элементов <Query>, <Text> и <Url> использован элемент глобального массива Request и метод HtmlEncode класса HttpUtility, который преобразует символьную строку в последовательность допустимых в HTML символов либо эквивалентов символов.
Контрольное задание.
Подсказки для поставщика поиска в IE8 могут содержать не только текст и гиперссылки, но также и картинки.
Для этих целей элемент <Item> , описывающий один вариант подсказки, может содержать вложенный элемент < Image> следующего формата:
<Image source="URL файла с картинкой" alt="альтернативный текст картинки" width="ширина в пикселах" height="высота в пикселах" align="выравнивание" />
Добавьте самостоятельно картинки к подсказкам, сделав из них тем самым полноценные визуальные подсказки.