Объектная модель DOM XML
Свойства объекта Node
IE: Internet Explorer, F: Firefox, O: Opera, W3C: (Стандарт)
Методы объекта Node
SAX парсер
Альтернативным интерфейсом для обработки XML документов является SAX.
SAX (Simple API for XML) - прикладной программный интерфейс для парсера с последовательным доступом к XML. Этот интерфейс предоставляет механизм чтения данных из XML документа.
SAX парсер является поточным и управляемым событиями. Задачей пользователя SAX API заключается в описании методов, вызываемых событиями, возникающими при анализе документа.
Такими событиями могут быть следующие:
- текстовый узел;
- узел элемента XML ;
- инструкция обработки XML ;
- комментарий XML.
События вызываются появлением как открывающего тэга, так и закрывающего тэга любого из этих элементов документа. Атрибут XML также рассматривается как событие.
Анализ документа является однонаправленным (т.е. без возвратов по дереву).
В отличие от DOM формальной спецификации для SAX не существует. В качестве нормативной рассматривается Java реализация SAX.
Следует отметить следующие достоинства и недостатки SAX.
Достоинства:
- Затраты памяти существенно меньше (зависит от максимальной глубины дерева документа и количества атрибутов в узле элемента), чем в случае DOM (требуется хранить в памяти все дерево документа).
- Скорость работы выше за счет сокращения затрат времени на выделение памяти для элементов дерева в случае DOM.
- Потоковое чтение данных с диска в случае DOM невозможно. Если для размещения всего документа в памяти недостаточно места, то использование SAX является безальтернативным.
Недостатки:
- Процедура проверки правильности предполагает доступ ко всему документу одновременно.
- Это также требуется и в случае XSLT преобразования.
Структура и представление XML документа
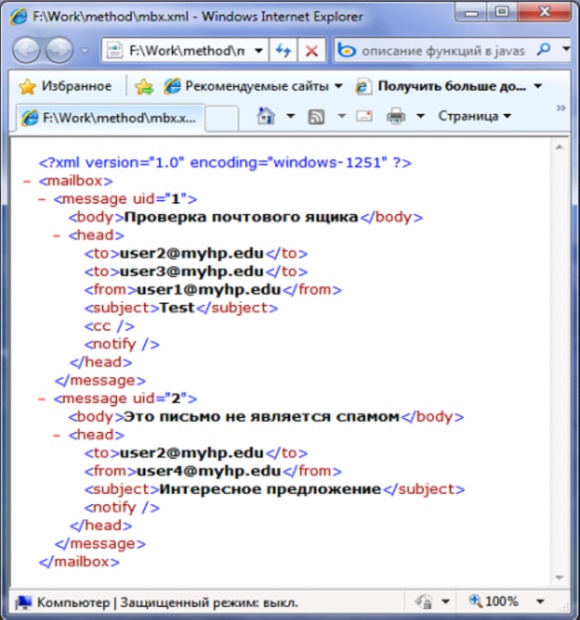
Если загрузить "чистый" XML документ в веб-браузер, то можно будет увидеть древовидную структуру этого документа:
В этом как раз и заключается главное отличие между XML и HTML, а именно разделение структуры документа и его представления в браузере. Конкретный вид XML документа описывается отдельно с помощью CSS или XSL.
CSS и XSL - принципиально разные технологии, имеющие лишь частичное пересечение областей применения. CSS -форматирование применяется к HTML -документу браузером на клиентской стороне, а XSL -преобразование выполняется, как правило, на сервере, после чего результат отправляется браузеру клиента. XSL базируется на XML, благодаря чему XSL более гибок и универсален. У разработчиков имеется возможность использовать средства контроля за корректностью составления стилевых списков (используя схемы XML ).
С помощью XSL можно преобразовать XML -документ в формат HTML, WML, RTF, PDF, SQL, SWF, а так же в другой XML и XSL документ. XSL указывает как будет оформлен документ, где и каким образом должны размещаться данные.
Cпецификация XSL состоит из трех частей:
- XSLT (XSL Transformations) , язык для преобразования XML ;
- XPath - язык путей и выражений, используемый в XSLT для доступа к отдельным частям XML -документа;
- XSL-FO (XSL Formatting Objects) , язык для верстки XML.
Наиболее распространенным механизмом XSLT преобразований для систем работающих на платформе Microsoft Windows является MSXML ; для систем на основе GNU - xsltproc.
Для того, чтобы обработать XML документ c помощью XSL, необходимо в XML документе написать следующую инструкцию:
<?xml version="1.0"?> <?xml-stylesheet type="text/xsl" href="my-style.xsl"?> <root> < !-- ... -- > </root>
Объявление XSL
Корневым элементом, указывающим на то, что документ является XSL таблицей стилей является следующий:
<xsl:stylesheet>
или полностью равноценный ему
<xsl:transform>
В соответствии с W3C XSLT Рекомендацией корректный способ объявления таблицы стилей XSL выглядит следующим образом:
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
или
<xsl:transform version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
Для того чтобы XSLT элементы, атрибуты и характеристики были доступны в начале документа необходимо объявить пространство имен XSLT:
xmlns:xsl=http://www.w3.org/1999/XSL/Transform
указывающее на официальное пространство имен W3C XSLT. При этом также следует указать атрибут version="1.0".
Реализация преобразования с помощью сценария.
XSLT преобразование из XML в XHTML выполняемое самими браузерами на основе таблицы стилей XSL является не всегда желательным, поскольку может поддерживаться не всеми браузерами.
Использование в качестве альтернативы JavaScript позволяет:
- Выполнять проверку типа браузера
- Использовать подходящие таблицы стилей в зависимости от типа браузера и потребностей пользователей.
Другим решением для браузеров, не поддерживающих XSLT является преобразование XML в XHTML на веб-сервере.