Internet Explorer 8 и MS Visual Studio Web Developer 2008 Express
Задание 2. Отладка HTML и CSS с помощью средств разработчика в IE8.
С помощью средств разработки можно проверять код HTML и каскадные таблицы стилей сайта в том виде, в котором они обрабатываются браузером Internet Explorer, а не в исходном виде. Это особенно удобно в случае с динамическими сайтами, сложными сайтами и сайтами, где применяются платформы ASP или PHP.
- Загрузите в IE8 сохраненную веб-страницу Table.html.
- Вызовите панель средств разработчика через меню "Сервис" или нажав клавишу <F12>.
В основной области содержимого используется дерево документо-объектной модели ( DOM ) сайта, соответствующее структуре, содержащейся в памяти браузера Internet Explorer для отображения сайта. Для перемещения по дереву можно использовать мышь или клавиатуру. Самый быстрый способ найти узел, соответствующий определенному элементу страницы, - использовать функцию "Выбрать элемент щелчком". Используйте эту функцию, чтобы выбрать элемент на странице, и в средствах разработки будет автоматически выбран нужный узел дерева. Также можно использовать поле поиска.
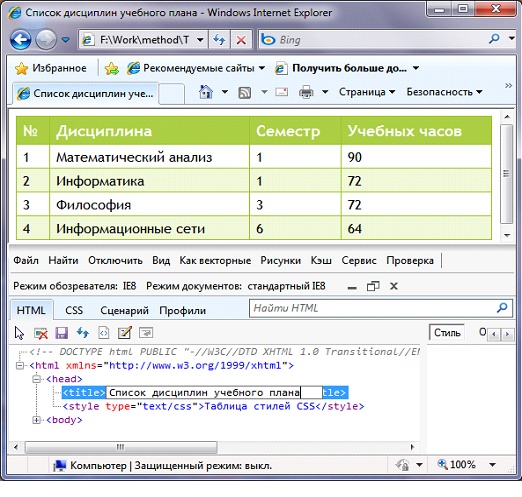
Проверка элементов HTML
После выбора элемента в дереве DOM в области свойств справа появятся более подробные сведения о выбранном элементе:
- Стиль. Команда "Стиль" повышает эффективность отладки CSS, предоставляя список всех правил, применяющихся к выбранному элементу. Правила отображаются в порядке следования. Правила, применяющиеся в последнюю очередь, отображаются в нижней части списка; свойства, которые далее заменяются другими, перечеркиваются; благодаря этому можно лучше понять, каким образом правила CSS влияют на текущий элемент, без сопоставления селекторов вручную. Можно быстро включать и отключать правила CSS, устанавливая или снимая флажок рядом с правилом. Изменения будут сразу же отображаться на странице.
- Отслеживание стиля. Эта команда содержит такие же сведения, что и команда "Стиль", но в данном случае стили группируются по свойствам. Если нужно найти сведения о каком-либо свойстве, используйте команду "Отслеживание стиля". Нужно всего лишь найти нужное свойство, щелкнуть значок плюса (+), и на экране появится список всех правил, устанавливающих данное свойство. Правила перечисляются в порядке следования.
- Раскладка. Команда "Раскладка" предоставляет сведения о макете модели, такие как смещение элементов, их высота и заполнение. Эту команду следует применять при отладке расположения элементов.
- Атрибуты. Команда "Атрибуты" дает возможность исследовать все определенные атрибуты выбранного элемента. С помощью этой команды также можно изменять, добавлять и удалять атрибуты выбранного элемента.
- Для дальнейшего анализа CSS перейдите на вкладку "CSS" , чтобы просмотреть список всех файлов CSS для данного сайта.
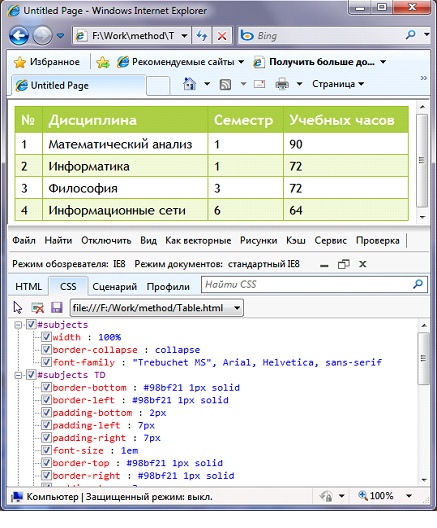
Проверка свойств CSS
- Перейдите на вкладку "CSS" . При этом раскроется доступ ко всем внешним файлам CSS.
- Выберите таблицу стилей с помощью кнопки выбора таблиц стилей. Щелкните имя или значение свойства стиля, чтобы изменить его и немедленно увидеть, как изменение отразится на работе страницы.
Редактирование кода на лету
После того, как нужные сведения собраны, можно сразу же внести необходимые изменения. Чтобы изменить любые атрибуты HTML или свойства CSS, щелкните кнопкой на элементе для его изменения, введите новое значение и нажмите клавишу "Ввод". Изменения применяются немедленно, поэтому можно быстро проверить различные варианты. В HTML можно также нажать кнопку "Изменить", чтобы получить возможность изменения всего дерева и удалять, добавлять и изменять целые элементы. В обоих случая средства разработчика обеспечивают быстрое редактирование без изменения кода.
- Используя панель инструментов разработчика, задайте название веб-страницы, которое отображается в заголовке браузера. Для этого необходимо выбрать в дереве документа элемент title и вручную изменить его содержимое.
После достижения нужного результата можно сохранить изменения.
Сохранение изменений
Все изменения, внесенные с помощью средств разработчика, применяются только к внутреннему представлению сайта в браузере Internet Explorer. При обновлении страницы или при переходе на другую страницу вновь откроется исходный веб-узел. Однако в некоторых случаях может потребоваться сохранить изменения. На вкладках "HTML" и "CSS" нажмите кнопку "Сохранить" для сохранения текущего HTML - или, соответственно, CSS -кода в файл. Помните, что отличия от исходного кода могут не быть не только в измененных вами фрагментах, но и в других частях, поскольку в средствах разработчика сайт отображается в соответствии с кодом в Internet Explorer, а не с кодом исходного сайта. Чтобы избежать случайной перезаписи кода, выходные данные сохраняются в виде текста, а в начало файла добавляется комментарий.
- Сохраните страницу в файле "Table.html" на диске. Откройте файл в программе блокноте и просмотрите комментарии в начале файла.
Контрольные задания
- Используя средства Visual Web Developer Express добавьте в таблице новый столбец "Преподаватель" и внесите в него данные.
- В веб-браузере после загрузки страницы Table.html в режиме работы с панелью инструментов разработчика переключитесь на вкладку вкладку "CSS" и вручную измените какие-либо значения атрибутов в таблице стилей документа, например значение фонового цвета строки-заголовка таблицы.
- Используя средства Visual Web Developer Express, вынесите таблицу стилей во внешний CSS файл. В HTML документе Table.html должна быть только ссылка на внешний файл. Проверьте, какие изменения произойдут при этом в режиме работы с панелью инструментов разработчика в IE8.