|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Знакомство с Silverlight
Часть 3. Создание анимации перемещений объектов
1. Создание элемента StoryBoard
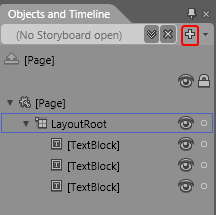
Нажмите кнопку "+" на панели Objects and Timeline (в которой находится дерево объектов). В появившемся окне дайте создаваемому элементу понятное имя, например, sbAppearance ( рис. 20.12).
Рядом с деревом объектов появилась временная шкала анимации, а в окне конструктора появилась надпись "sbAppearance timeline recording is on", т.е. происходит запись StoryBoard. Когда запись включена, все манипуляции в окне конструктора и на панели свойств приобретают другой смысл: статические (исходные) состояния объектов не изменяются - вместо этого происходит фиксация изменения свойств с привязкой к моменту времени, указываемому курсором. Если требуется изменить начальные состояния, выключите запись (красная круглая кнопка рядом с надписью).
2. Запись анимации
В этом примере эффект пусть будет, например, таким: при загрузке страницы текстовые блоки поочерёдно "вылетают" с разных сторон и, слегка пружиня, останавливаются на своих местах. Для его реализации нужно всего лишь отметить на временной шкале, в какой момент времени каждый объект должен быть в том или ином месте и уточнить функцию интерполяции, которая по умолчанию линейная.
Установите курсор временной шкалы на момент, когда анимация должна закончиться (например, полторы секунды), выделите текстовые блоки в дереве объектов и нажмите кнопку "Record Keyframe" (записать ключевой кадр). На шкале появятся отметки напротив имени каждого из блоков, символизируя записанные кадры ( рис. 20.13).
На самом деле, ещё ничего не записано, поскольку не ясно, что будет меняться в анимации. Переместите курсор на начало временной шкалы и задайте начальное состояние анимации: блоки разнесите в разные стороны за пределы страницы (пользуясь инструментом Selection), а на вкладке Appearance панели свойств обнулите непрозрачность (Opacity). Просмотрите анимацию в действии, нажав кнопку Play на временной шкале.
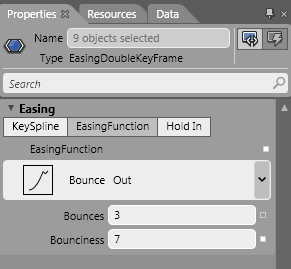
Линейную функцию перемещения между двумя указанными позициями можно модифицировать. Выберите маркеры, соответствующие окончанию анимации, на временной шкале (обведите их нажатой клавишей мыши, удерживая Ctrl). На панели свойств выберите функцию замедления анимации (Easing Function). Функции в группе In влияют на начало анимации; Out - на окончание; InOut - на то и другое. Функция Bounce даёт эффект пружины, который можно несколько ослабить увеличением параметра Bounciness (рис. рис. 20.14).
Добьёмся теперь поочерёдного "вылета" блоков. Пусть, например, "вылет" каждого блока длится полсекунды - для этого следует изменить позиции маркеров на временной шкале. Маркеры окончания достаточно просто переместить мышью: первый на 0.5 сек от начала, а второй - на 1 сек. Маркеры начала тоже можно переместить, но тогда поведение объектов начиная от нулевой отметки будет определяться их исходным, статическим состоянием. Поэтому вместо этого создадим новые маркеры (ключевые кадры) следующим образом: выделите блок, который "вылетает" вторым, установите курсор на 0.5 сек (время его "вылета") - при этом в конструкторе будет отображено интерполированное состояние его позиции и непрозрачности - и верните блок на место (траектория движения его центра показана в конструкторе тонкой точечной линией), а также сделайте его прозрачным. Аналогично поступите и с последним блоком (или блоками - если общее количество больше трёх).
Проверьте анимацию в действии, нажав кнопку Play.
3. Запуск анимации.
Если сейчас скомпилировать проект и открыть тестовую страницу в браузере, никакой анимации не произойдёт: не указано, когда её запускать. Важно понимать, что анимаций (которые моделируются при помощи элементов StoryBoard) может быть много (даже с участием одних и тех же объектов), и для запуска каждой из них нужен какой-либо источник.
Если не прибегать к написанию кода, то в качестве источника можно использовать поведение (Behaviour) ControlStoryboardAction. Найдите его на вкладке Behaviours панели Assets и перетащите мышью на элемент Page ( рис. 20.15).
Тем самым вы назначили элементу поведение, смысл которого - контроль над некоторым элементом StoryBoard. Поскольку анимация должна запускаться при загрузке страницы, в качестве элемента-источника события выбрана страница.
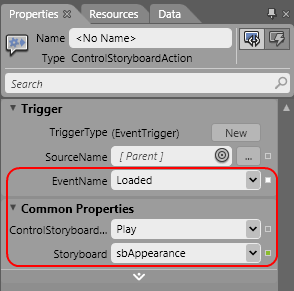
На панели свойств следует указать, какое именно событие, как, и на какой StoryBoard будет влиять ( рис. 20.16).
В данном случае событие страницы Loaded (загружена) будет вызывать действие Play элемента StoryBoard по имени sbAppearance.
Теперь запустите проект и убедитесь в его правильной работе.