|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Знакомство с Silverlight
Для данной лабораторной работы понадобится программа Microsoft Expression Blend версии не ниже третьей, пробную версию которой (на 60 дней) можно загрузить на официальном сайте. Для студентов пакет Microsoft Expression в настоящее время предоставляется бесплатно (см. http://dreamspark.ru).
Часть 1. Создание приложения с навигационным фреймом
1. Создание Silverlight-приложения
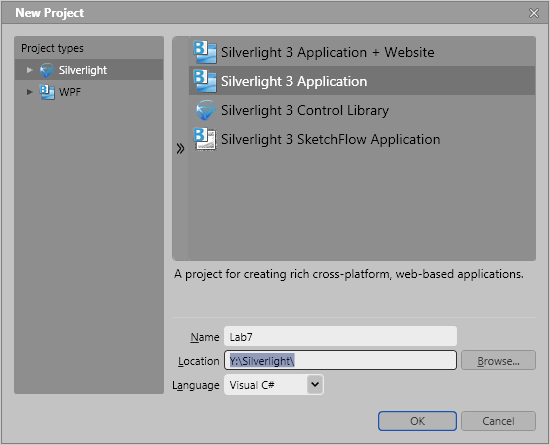
Запустите Microsoft Expression Blend и создайте новый проект (File - New Project). Назовите проект Lab7 ( рис. 20.1).
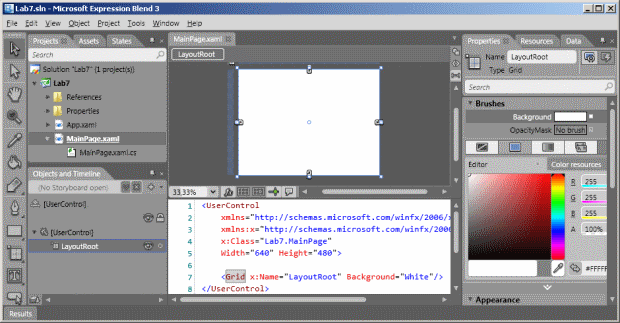
Рассмотрим содержимое только что созданного проекта ( рис. 20.2).
Прежде всего заметим, что рабочее пространство (Workspace), которое, в частности, определяет взаимное расположение панелей, может быть организовано в Blend одним из двух предустановленных способов - Design Workspace и Animation Workspace (переключается через меню Window - Workspaces). Снимки экрана, иллюстрирующие данную работу, сделаны в Design Workspace, поэтому рекомендуем выбрать именно его.
Сейчас проект представляет собой каталог на диске, содержащий ряд файлов, из которых главным для нас является MainPage.xaml - в нём размещена XAML-разметка основного содержимого приложения. Как видно в окне кода, содержимое состоит из элемента UserControl, среди атрибутов которого - ширина и высота рабочей области приложения, и вложенного в него элемента Grid с атрибутом x:Name="LayoutRoot" (это его уникальное имя, которое отображается в дереве объектов) - пустой таблицы из одной ячейки с белым фоном. Особое внимание обратите на дерево объектов - в нём все имеющиеся объекты показаны по имени, с учётом взаимной вложенности и Z-уровня (что ниже в дереве, то выше над плоскостью экрана). Объекты можно найти здесь даже в том случае, когда их не видно в окне конструктора (если они, например, полностью прозрачны, невидимы, позиционированы далеко за границы рабочей области или просто потерялись во множестве других объектов). Когда объект выделен, панель Properties позволяет редактировать все его свойства. Наиболее активно в данной работе будут применяться панель Properties, дерево объектов, а также панель Timeline (до которой дело дойдёт немного позже).
2. Добавление навигационного фрейма
Работа будет состоять из набора независимых друг от друга примеров, иллюстрирующих несколько простых, но мощных возможностей Silverlight. Удобно воспользоваться такой возможностью Silverlight как навигационная структура: в ней приложение содержит набор страниц (как веб-узел), переходить между которыми можно по гиперссылкам или кнопкам Вперёд - Назад браузера (каждая имеет и свой уникальный путь в адресной строке). При этом, естественно, страницы разрабатываются независимо.
Добавим в приложение навигационный фрейм и ряд страниц. Поскольку размер страниц, создаваемых Blend, по умолчанию равен 640*480 пикс, для удобства дальнейшей работы сразу расширим окно приложения так, чтобы в нём свободно помещался навигационный фрейм указанного размера и общий заголовок.
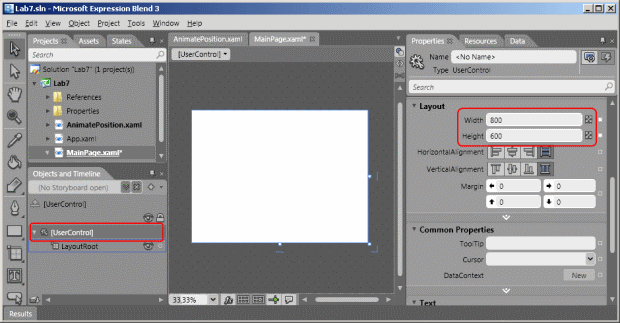
Выделите элемент UserControl в дереве объектов, найдите на панели Properties вкладку Layout, при необходимости разверните её, и установите размеры элемента равными 800*600 пикс ( рис. 20.3).
Теперь добавим навигационный фрейм. Найдите элемент Frame на вкладке Controls панели Assets, перетащите его в окно конструктора, перейдите на панель свойств (фрейм будет выделен автоматически, поэтому его не надо сейчас выбирать в дереве объектов) и установите размеры фрейма равными 640*480 пикс (стандартный размер страницы), а также позиционируйте его внизу по центру, предварительно обнулив отступы ( рис. 20.4).
Кроме того, имеет смысл обнулить толщину рамки фрейма (BorderThickness) на вкладке Appearance во избежание малейших отличий размера внутренней области фрейма от размера страницы (что может привести к странным для новичка эффектам при сжатии ячейки таблицы на странице).
3. Градиентная заливка.
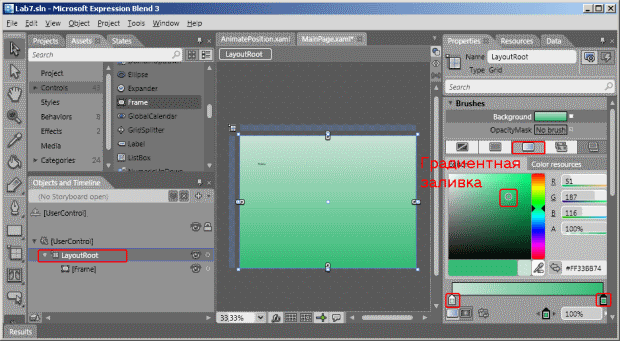
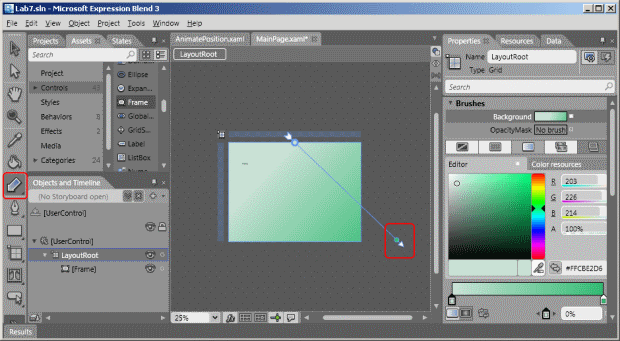
Выделите в дереве объектов элемент LayoutRoot и примените к нему какую-нибудь градиентную заливку (в светлых тонах). Для этого на вкладке Brushes панели Properties выберите в качестве способа заливки Gradient brush и для обеих позиций градиента (маркеры внизу) задайте по цвету ( рис. 20.5).
Далее, выбрав инструмент Gradient Tool с панели инструментов, поверните направление цветового градиента примерно на 45 градусов ( рис. 20.6).
4. Добавление текста.
Выберите в дереве объектов LayoutRoot и на панели инструментов сделайте двойной щелчок по TextBlock. Добавится блок текста. Чтобы увидеть его достаточно крупно в окне конструктора, используйте масштабирование (вращение колеса мыши) и панорамирование (перетаскивание холста при выбранном инструменте Pan - в большинстве режимов, за исключением редактирования текста, панорамирование легко временно включить нажатием пробела). Введите произвольную строку заголовка и щёлкните мышью за пределами блока - его размер будет подобран автоматически. Затем позиционируйте его вверху по центру и сделайте достаточно крупным, установив размер шрифта на вкладке Text панели Properties и применив начертание Bold. Выберите подходящий цвет на вкладке Brushes. К редактированию текста можно всегда вернуться, выбрав инструмент TextBlock.