|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Текстовые элементы HTML
Управление разбивкой текста на строки (br, nobr, pre)
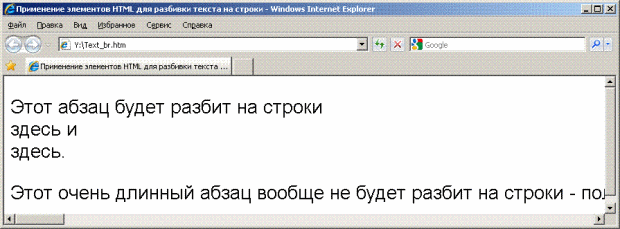
Как уже говорилось, разбивка на строки кода HTML-разметки не влечёт разбивки браузером на строки документа. Один из способов разрыва строки - применение блочного элемента, например, абзаца. Другой способ (исключающий добавление дополнительных отступов) - это вставка в текст элемента разрыва строки br. Существует и элемент nobr (нестандартный), имеющий противоположное назначение: текст, заключённый в него, не будет разбит браузером на строки, независимо от количества символов.
<title>Untitled Page</title>
</head>
<body>
<p>
Этот абзац будет разбит на строки
<br />
здесь и
<br />
здесь.</p>
<p>
<nobr>Этот очень длинный абзац вообще не будет разбит на строки -
пользуйтесь горизонтальной прокруткой.
Curabitur vitae tincidunt lorem... </nobr>
</p>
Листинг
2.6.
элементов HTML для разбивки текста на строки
<title>Пример для элемента pre</title>
</head>
<body>
<p>
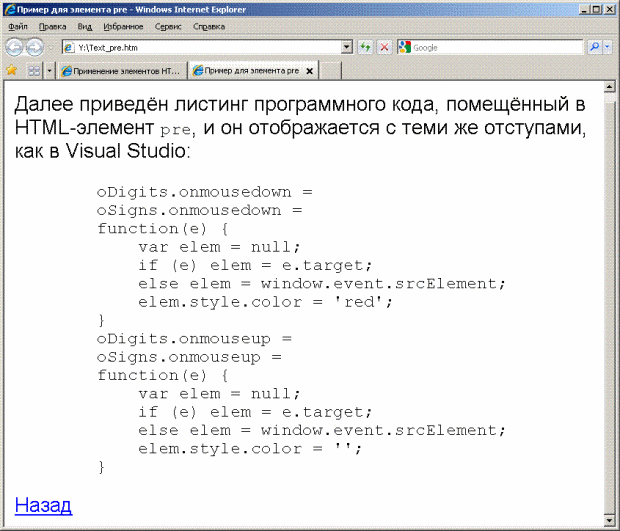
Далее приведён листинг программного кода, помещённый в HTML-элемент <code>
pre</code>, и он отображается с теми же отступами, как в Visual Studio:</p>
<pre>
oDigits.onmousedown =
oSigns.onmousedown =
function(e) {
var elem = null;
if (e) elem = e.target;
else elem = window.event.srcElement;
elem.style.color = 'red';
}
oDigits.onmouseup =
oSigns.onmouseup =
function(e) {
var elem = null;
if (e) elem = e.target;
else elem = window.event.srcElement;
elem.style.color = '';
}
</pre>
Листинг
2.7.
Пример для элемента pre
Элемент pre (преформатированный вывод) выделяет в разметке фрагмент, который браузер должен отобразить "как есть", теми же символами и с тем же разбиением на строки, включая все пробелы.
Текст внутри элемента pre может содержать физическую и логическую разметку, а также якоря, изображения и горизонтальные линейки. Весь текст в элементе будет отображен моноширинным шрифтом.
Чаще всего преформатированный вывод используется для представления исходных кодов программ, как в следующем примере.