|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Текстовые элементы HTML
Логическое и физическое форматирование. Разбивка на строки
Выделения (strong, em - emphasis, span)
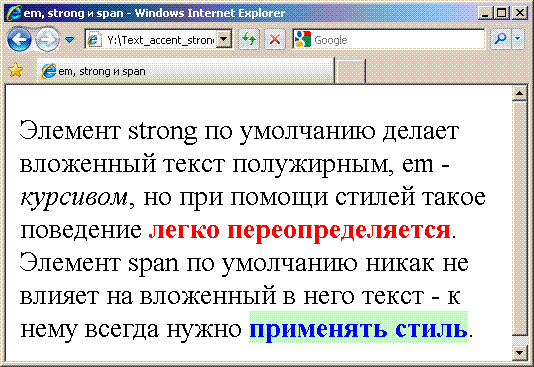
Позволяют акцентировать отдельные фрагменты текста (как правило, слова и фразы) при помощи форматирования. Элемент strong по умолчанию делает вложенный текст полужирным, em - курсивом, но при помощи стилей такое поведение легко переопределяется. Элемент span по умолчанию никак не влияет на вложенный в него текст - к нему всегда нужно применять стиль.
strong {
color: Red;
}
.accent {
background: #BFFFBF;
color: Blue;
font-weight: bold;
}
...
<p>
Элемент strong по умолчанию делает вложенный текст полужирным, em - <em>
курсивом</em>, но при помощи стилей такое поведение <strong>легко переопределяется</strong>.
Элемент span по умолчанию никак не влияет на вложенный в него текст -
к нему всегда нужно <span class="accent">применять стиль</span>.
</p>
Листинг
2.4.
Выделения в тексте
Очевидно, одних и тех же результатов можно добиться, назначая стили любому из контейнеров em, strong, span (и многих других). Однако, хотя и на экране результат будет одинаков, с точки зрения программного анализатора структуры документа (каковым является, например, поисковый робот), разница большая. Ряд HTML-элементов используются для логического форматирования документа (в отличие от физического) и имеют следующий смысл:
В элементы сокращений ( abbr и acronym ) обычно включают атрибут title, определяющий расшифровку сокращения. Значение атрибута title появляется на экране только тогда, когда на элемент наводится указатель.
Пример определения сокращения при помощи элемента abbr:
<abbr title="World Wide Web">WWW</abbr>
Другая группа текстовых контейнеров определяет физическое форматирование текста:
| Элемент | Описание |
|---|---|
| b | Определяет полужирный текст |
| big | Определяет крупный текст |
| i | Определяет текст курсивом |
| small | Определяет мелкий текст |
| sub | Определяет текст – нижний индекс |
| sup | Определяет текст – верхний индекс |
| tt | Определяет текст телетайпа (моноширинный) |
Как видите, одних и тех же визуальных результатов можно добиться при помощи разных элементов. Делая выбор, следует руководствоваться не только тем, как элемент будет отображаться на экране, но и тем, как, например, произнёс бы его синтезатор речи или как бы мог его интерпретировать поисковый робот. В одних случаях предпочтение отдаётся логическому форматированию, в других - физическому.
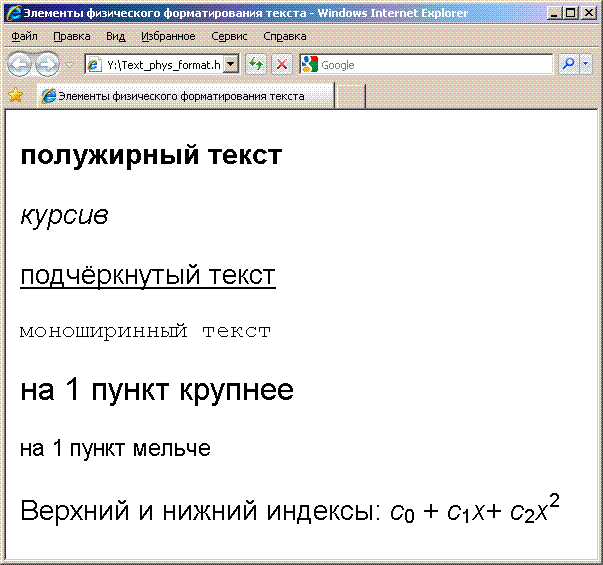
<p>
<b>полужирный текст</b></p>
<p>
<i>курсив</i></p>
<p>
<u>подчёркнутый текст</u></p>
<p>
<tt>моноширинный текст</tt></p>
<p>
<big>на 1 пункт крупнее</big></p>
<p>
<small>на 1 пункт мельче</small></p>
<p>
Верхний и нижний индексы:
<i>c</i><sub>0</sub> + <i>c</i><sub>1</sub><i>x</i>+ <i>c</i><sub>2</sub><i>x</i><sup>2</sup>
</p>
Листинг
2.5.
Элементы физического форматирования текста