| Стоит Windows 8 Pro, Visual Studio 2010 Express Edition . |
Создание собственного элемента управления ActiveX
Элемент управления ActiveX можно разрабатывать самим, затем любой программист в состоянии его использовать точно также, как стандартный элемент управления. Готовый элемент управления размещается на диалоговой панели и настраивается установкой значений свойств и обработчиков событий.
Поскольку расширением файла элемента управления ActiveX является .OCX, то иногда элементы управления называют элементами OCX.
Далее в этой работе мы создадим и протестируем свой собственный элемент управления ActiveX - MyClock.OCX, который будет выполнять задачу непрерывного вывода текущего времени. Далее мы присоединим готовый компонент в панель Toolbox оболочки, чтобы его можно было использовать в любом приложении наряду со стандартными компонентами.
Создание проекта элемента управления MyClock.OCX
-
 Войдите в свой каталог выполнения лабораторных работ
Войдите в свой каталог выполнения лабораторных работ -
 Запустите оболочку Microsoft Visual Studio .NET 2003
Запустите оболочку Microsoft Visual Studio .NET 2003
-
 Создайте новый проект и назовите его MyClock
Создайте новый проект и назовите его MyClock
-
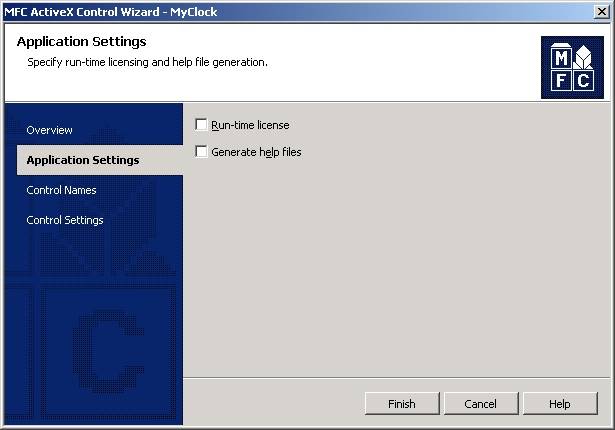
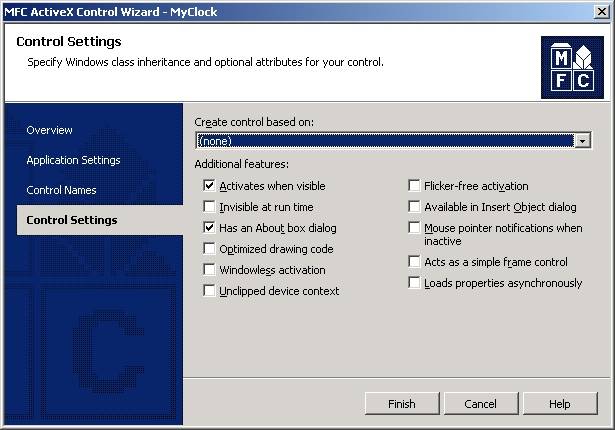
 Настройте мастер App Wizard, оставив все установки по умолчанию, которые будут выглядеть так
Настройте мастер App Wizard, оставив все установки по умолчанию, которые будут выглядеть так
-
 Установите в раскрывающемся списке Solution Configurations режим построения решения Release
Установите в раскрывающемся списке Solution Configurations режим построения решения Release
Тестирование элемента управления MyClock
После того, как с помощью мастера мы создали проект и каркасы файлов элемента управления MyClock, дальнейшая работа заключается в его настройке так, чтобы он вел себя нужным образом. Но прежде давайте построим и протестируем проект, чтобы убедиться, что даже каркасный код уже в определенной мере работоспособен.
-
 Выполните компиляцию и компоновку проекта
Выполните компиляцию и компоновку проекта
-
 Войдите в каталог проекта Release и убедитесь, что создан файл MyClock.ocx
Войдите в каталог проекта Release и убедитесь, что создан файл MyClock.ocx
Чтобы протестировать элемент управления, нужно создать тестовое приложение, которое его использует, как это было с календарем в Lab17. Но на начальной стадии проще воспользоваться утилитой ActiveX Control Test Container, которая предоставляет такие возможности без построения тестового приложения.
-
 Выполните команду главного меню оболочки Tools/ActiveX Control Test Container
Выполните команду главного меню оболочки Tools/ActiveX Control Test Container
-
 В появившемся окне утилиты ActiveX Control Test Container выполните команду Edit/Insert New Control...
В появившемся окне утилиты ActiveX Control Test Container выполните команду Edit/Insert New Control...
-
 В появившемся диалоговом окне Insert Control найдите наш элемент управления MyClock
В появившемся диалоговом окне Insert Control найдите наш элемент управления MyClock
-
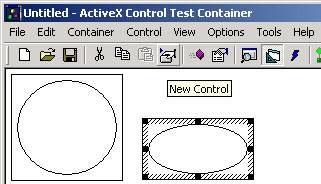
 Щелкните по кнопке OK и в клиентской области окна утилиты появится элемент управления MyClock
Щелкните по кнопке OK и в клиентской области окна утилиты появится элемент управления MyClock
Элемент управления MyClock рисует в окне утилиты эллипс для начального контроля за способностью изменять размеры. Этот эллипс создан каркасным кодом оболочки в функции OnDraw(). Рамка с маркерами позволяет изменять размеры элемента управления, а сам элемент можно перетаскивать в окне утилиты. Можно поместить в окно утилиты несколько элементов управления.
-
 Через кнопку New Control панели инструментов утилиты еще раз вызовите диалоговое окно Insert Control и разместите в клиентской области окна утилиты еще один экземпляр элемента управления MyClock
Через кнопку New Control панели инструментов утилиты еще раз вызовите диалоговое окно Insert Control и разместите в клиентской области окна утилиты еще один экземпляр элемента управления MyClock
Таким образом, с помощью утилиты ActiveX Control Test Container на данном этапе мы протестировали визуальный аспект элемента управления MyClock: способность размещаться в родительском окне-контейнере, изменять размеры и местоположение, размещаться в контейнере несколькими копиями.
Утилита позволяет протестировать свойства и события элемента управления, но на данном этапе нам тестировать нечего, поскольку свойства и события в MyClock нами еще не определены.
-
 Закройте ( без сохранения изменений) утилиту ActiveX Control Test Container, чтобы завершить процесс предварительного тестирования
Закройте ( без сохранения изменений) утилиту ActiveX Control Test Container, чтобы завершить процесс предварительного тестирования
Настройка значка инструмента MyClock
Все управляющие элементы, размещенные в панели Toolbox оболочки, представлены на ней кнопками с пиктограммой и надписью. Подготовим подходящий значок для нашего элемента управления.
-
 В панели Resource View раскройте узел Bitmap и вызовите на редактирование ресурс IDB_MYCLOCK
В панели Resource View раскройте узел Bitmap и вызовите на редактирование ресурс IDB_MYCLOCK
-
 Воспользуйтесь расположенными в верхней части оболочки кнопками редактора Image Editor и замените значок по умолчанию
Воспользуйтесь расположенными в верхней части оболочки кнопками редактора Image Editor и замените значок по умолчаниюна более подходящий, например такой
Отображение текста
Пока элемент управления выводит только пустой эллипс. Нам нужно, чтобы в нем отображалось текущее время в виде текста. Напишем соответствующий код.
-
 В панели Solution Explorer вызовите на редактирование файл MyClockCtrl.cpp
В панели Solution Explorer вызовите на редактирование файл MyClockCtrl.cpp
-
 Найдите в нем функцию OnDraw(). Сейчас она выглядит так
Найдите в нем функцию OnDraw(). Сейчас она выглядит такКод функции OnDraw(), сгенерированный мастером void CMyClockCtrl::OnDraw( CDC* pdc, const CRect& rcBounds, const CRect& rcInvalid) { if (!pdc) return; // TODO: Replace the following code with your own drawing code. pdc->FillRect(rcBounds, CBrush::FromHandle((HBRUSH)GetStockObject(WHITE_BRUSH))); pdc->Ellipse(rcBounds); }
Обратите внимание на два последних оператора (выделены красным). Первый оператор заливает прямоугольную область элемента управления белым цветом, второй рисует в ней эллипс пером, установленным по умолчанию.
-
 Замените в функции OnDraw() последний оператор так, чтобы вместо эллипса для проверки внутри выводилась текстовая "затычка" ( заглушка )
Замените в функции OnDraw() последний оператор так, чтобы вместо эллипса для проверки внутри выводилась текстовая "затычка" ( заглушка )Измененный код функции OnDraw() void CMyClockCtrl::OnDraw( CDC* pdc, const CRect& rcBounds, const CRect& rcInvalid) { if (!pdc) return; // TODO: Replace the following code with your own drawing code. // Залить элемент управления pdc->FillRect(rcBounds, CBrush::FromHandle((HBRUSH)GetStockObject(WHITE_BRUSH))); // pdc->Ellipse(rcBounds); // Построить эллипс // Вывести текст CString m_str = "Это мой первый ActiveX"; pdc->ExtTextOut(rcBounds.left, rcBounds.top, ETO_CLIPPED, rcBounds, m_str, m_str.GetLength(), NULL); }
Функция вывода текста MFC -класса CDC имеет такие аргументы
- Первые два параметра задают верхний левый угол начало вывода текста.
- Третий параметр определяет, как будет выводиться текст. В нашем случае макрос ETO_CLIPPED устанавливает, что текст будет усечен границами прямоугольной области.
- Четвертый параметр задает прямоугольную область, в которую будет выведен текст. В нашем случае это область размещения элемента управления.
- Пятый параметр является строкой с текстом типа CString.
- Шестой параметр задает длину строки текста в символах текста.
- Седьмой параметр (необязательный) задает пробелы между символами строки. Если его значение установлено в NULL, то пробелы между символами заданы по умолчанию.
Чтобы увидеть результаты внесенный изменений, выполните следующие действия:
-
 Постройте проект и проверьте его в утилите ActiveX Control Test Container
Постройте проект и проверьте его в утилите ActiveX Control Test Container
Должен получиться такой результат