| Стоит Windows 8 Pro, Visual Studio 2010 Express Edition . |
Диалоговое окно MFC
Создание заготовки приложения
-
 Создайте командой File/New/Project новый проект с именем HelloDialog
Создайте командой File/New/Project новый проект с именем HelloDialog
В диалоговом окне New Project нужно выбрать тип проекта MFC Application, в текстовом поле Name задать имя проекта ( HelloDialog ), в поле ввода Location или через кнопку Browse (Выбрать) задать место расположения папки с проектом. Каждый проект оболочка располагает в отдельной папке с именем проекта. Туда помещаются все вспомогательные файлы и файлы с кодом программы. Итоговый загрузочный (исполняемый) модуль программы (файл с расширением .exe ) также будет носить имя проекта (в нашем случае HelloDialog.exe )
Мастер создания приложений MFC Application Wizard слева имеет список вкладок, позволяющих задать параметры проекта, а справа - сами вкладки с элементами управления проектом. В зависимости от типа создаваемого проекта те или иные опции на вкладках мастера будут заблокированы.
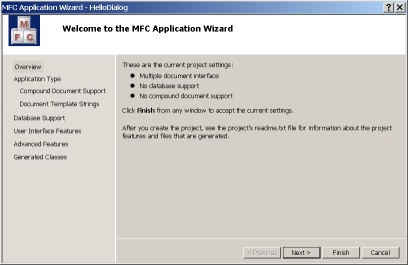
Первая вкладка Overview (Обзор) отображает параметры проекта, установленные в данный момент
-
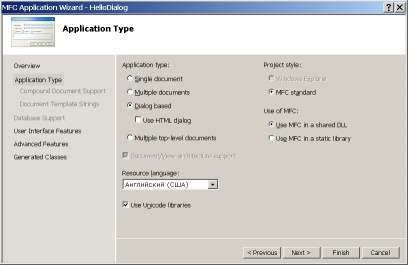
 Откройте вкладку Application Type (Тип приложения) и включите радиокнопку Dialog based (Основанное на диалоге)
Откройте вкладку Application Type (Тип приложения) и включите радиокнопку Dialog based (Основанное на диалоге)
-
 Если в раскрывающемся списке Resource language нет языка Русский, то оставьте эту установку как есть. Позднее вручную мы настроим файл ресурсов на правильное восприятие приложением надписей на русском языке
Если в раскрывающемся списке Resource language нет языка Русский, то оставьте эту установку как есть. Позднее вручную мы настроим файл ресурсов на правильное восприятие приложением надписей на русском языке -
 Остальные настройки вкладки Application Type оставьте в состоянии по умолчанию
Остальные настройки вкладки Application Type оставьте в состоянии по умолчанию -
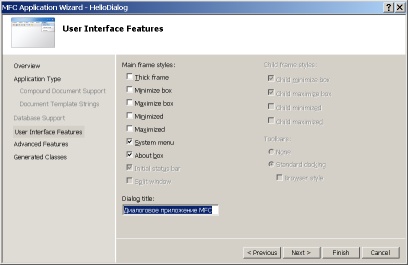
 Откройте вкладку User Interface Features (Возможности пользовательского интерфейса) и заполните текстовое поле Dialog title содержимым заголовка Диалоговое приложение MFC
Откройте вкладку User Interface Features (Возможности пользовательского интерфейса) и заполните текстовое поле Dialog title содержимым заголовка Диалоговое приложение MFC
Возможно, что после создания проекта заголовок окна исказится и его нужно будет корректировать после настройки ресурсов на русский язык.
-
 Щелкните на кнопке Finish и мастер приложений создаст папку с именем проекта и запишет в нее все необходимые для проекта файлы
Щелкните на кнопке Finish и мастер приложений создаст папку с именем проекта и запишет в нее все необходимые для проекта файлы
По правой и левой границам окна среды проектирования будут расположены пиктограммы выдвигающихся панелей, обеспечивающих удобный интерфейс для программиста. Любую панель можно включить через меню View, если ее нет на рабочем столе.
-
 Раскройте панель Resource View и настройте ресурсы на русский язык. Для этого раскройте все узлы дерева ресурсов и последовательно выделяя каждый узел в окне Properties из раскрывающегося списка Language выберите Русский
Раскройте панель Resource View и настройте ресурсы на русский язык. Для этого раскройте все узлы дерева ресурсов и последовательно выделяя каждый узел в окне Properties из раскрывающегося списка Language выберите Русский
В заключение нужно подправить заголовок приложения, если он исказился при создании проекта. Для этого
-
 Раскройте панель Resource View и двойным щелчком по узлу IDD_HELLODIALOG_DIALOG дерева ресурсов вызовите редактор Dialog Editor. Появится форма диалоговой панели
Раскройте панель Resource View и двойным щелчком по узлу IDD_HELLODIALOG_DIALOG дерева ресурсов вызовите редактор Dialog Editor. Появится форма диалоговой панели
-
 Выделите форму и через панель свойств Properties установите в свойстве Caption требуемый заголовок
Выделите форму и через панель свойств Properties установите в свойстве Caption требуемый заголовок
Построение каркаса приложения мастером MFC Application Wizard на этом закончено. Это работоспособное приложение, но оно пока имеет минимальную функциональность.
-
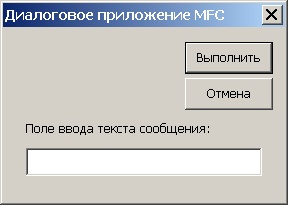
 Постройте приложение и убедитесь, что представление окна имеет вид
Постройте приложение и убедитесь, что представление окна имеет вид
Программирование заготовки приложения
Создание программы включает в себя два этапа:
- Визуальное проектирование
- Написание кода
Подработаем наш проект и наполним его некоторой функциональностью, а именно:
- Уберем статический текст на панели с дежурной надписью " TODO: Place dialog controls here "
- Уменьшим диалоговую панель
- Изменим надписи на кнопках на русские " Выполнить " и " Отмена "
- Разместим в центре элемент управления Static Text и под ним элемент Edit Control из панели инструментов Toolbox
- Сделаем так, чтобы после ввода текста в поле редактирования и нажатии на кнопке " Выполнить " появлялось диалоговое окно с введенным текстом
-
 Уберите дежурную надпись, щелкнув на ней и нажав клавишу Delete или в контекстном меню команду Delete
Уберите дежурную надпись, щелкнув на ней и нажав клавишу Delete или в контекстном меню команду Delete
-
 Уменьшите диалоговую панель, выделив ее и потянув за маркер в нижнем правом углу
Уменьшите диалоговую панель, выделив ее и потянув за маркер в нижнем правом углу -
 Измените надписи на кнопках после их поочередного выделения и вызова панели свойств клавишей F4. В поле Caption поменяйте значения "OK" и " Cancel " на русские " Выполнить " и " Отмена "
Измените надписи на кнопках после их поочередного выделения и вызова панели свойств клавишей F4. В поле Caption поменяйте значения "OK" и " Cancel " на русские " Выполнить " и " Отмена "
-
Вспомним, что во всех ресурсах приложения мы установили язык Русский.
-
 Из панели Toolbox поместите на форму текстовое поле Edit Control и текстовую метку Static Text
Из панели Toolbox поместите на форму текстовое поле Edit Control и текстовую метку Static Text
-
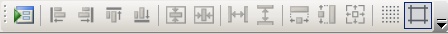
 Выровняйте элементы пользовательского интерфейса относительно панели и друг друга с помощью панели инструментов редактора диалоговых окон Dialog Editor. Он расположен в верхней части окна проектирования ниже системного меню и стандартной панели и имеет вид
Выровняйте элементы пользовательского интерфейса относительно панели и друг друга с помощью панели инструментов редактора диалоговых окон Dialog Editor. Он расположен в верхней части окна проектирования ниже системного меню и стандартной панели и имеет вид
-
 Щелкните на кнопке Test Dialog панели инструментов редактора диалоговых окон, чтобы получить визуальное представление пользовательской формы без компиляции всего приложения
Щелкните на кнопке Test Dialog панели инструментов редактора диалоговых окон, чтобы получить визуальное представление пользовательской формы без компиляции всего приложения
Теперь нужно связать поле ввода, кнопку " Выполнить " и библиотечное диалоговое окно сообщений AfxMessageBox() или MessageBox() между собой так, чтобы после ввода сообщения в поле ввода и нажатии кнопки " Выполнить " появлялось бы стандартное диалоговое окно сообщений с набранным текстом.
Введем вспомогательную переменную m_strText, в которой будем сохранять содержимое поля ввода и выводить его в стандартном диалоговом окне сообщений.
-
 Выделите правой кнопкой мыши текстовое поле Edit Control на шаблоне диалогового окна и через контекстное меню выполните пункт Add Variable, чтобы запустить мастер Add Member Variable Wizard
Выделите правой кнопкой мыши текстовое поле Edit Control на шаблоне диалогового окна и через контекстное меню выполните пункт Add Variable, чтобы запустить мастер Add Member Variable Wizard
-
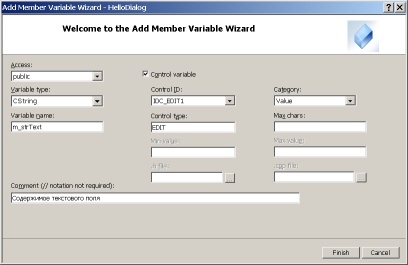
 Настройте мастер в соответствии с рисунком и щелкните на кнопке Finish
Настройте мастер в соответствии с рисунком и щелкните на кнопке Finish
Для того, чтобы посмотреть, что сделал мастер при добавлении переменной m_strText, выполните следующее:
-
 Вызовите окно поиска и замены комбинацией клавиш Ctrl+F или командой Edit/Find and Replace/Quick Find меню оболочки и настройте его в соответствии с рисунком
Вызовите окно поиска и замены комбинацией клавиш Ctrl+F или командой Edit/Find and Replace/Quick Find меню оболочки и настройте его в соответствии с рисунком
Перемещаясь по ссылкам окна Find and Replace мы видим, что мастер переменных включил описание переменной в класс CHelloDialogDlg одноименного заголовочного файла
Объявление переменной в классе CHelloDialogDlg
class CHelloDialogDlg : public CDialog
{
....................................................
public:
// Содержимое текстового поля
CString m_strText;
};В методе этого класса, отвечающего за обмен данными между элементами управления и переменными, он внес строку связи с текстовым полем
Функция обмена данными между текстовым полем и переменной
void CHelloDialogDlg::DoDataExchange(CDataExchange* pDX)
{
CDialog::DoDataExchange(pDX);
DDX_Text(pDX, IDC_EDIT1, m_strText);
}В конструкторе класса мастер создал код инициализации переменной пустым значением
Инициализация переменной в конструкторе класса CHelloDialogDlg
CHelloDialogDlg::CHelloDialogDlg(CWnd* pParent /*=NULL*/)
: CDialog(CHelloDialogDlg::IDD, pParent)
, m_strText(_T(""))
{
m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME);
}-
 Задайте вручную в конструкторе класса свой начальный текст для текстового поля
Задайте вручную в конструкторе класса свой начальный текст для текстового поля
Инициализация переменной в конструкторе класса CHelloDialogDlg
CHelloDialogDlg::CHelloDialogDlg(CWnd* pParent /*=NULL*/)
: CDialog(CHelloDialogDlg::IDD, pParent)
, m_strText(_T("Элемент текстового поля"))
{
m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME);
}Теперь свяжем событие нажатия кнопки " Выполнить " с функцией обработки этого события, в которой передадим содержимое поля ввода, сохраненное системой в промежуточной переменной, диалоговому окну сообщений.