| Стоит Windows 8 Pro, Visual Studio 2010 Express Edition . |
Опубликован: 17.08.2010 | Доступ: свободный | Студентов: 1003 / 59 | Оценка: 4.11 / 3.89 | Длительность: 29:38:00
Тема: Программирование
Специальности: Программист, Архитектор программного обеспечения
Самостоятельная работа 13:
Простой текстовый редактор в среде программирования Borland C++Builder 6.0
Аннотация: Создание заготовки приложения. Разработка интерфейса пользователя. Создание панели инструментов. Создание строки состояния. Подключение кнопок панели инструментов. Подключение короткой и длинной подсказок. Перехват события Hint объекта приложения. Добавление контекстного меню. Визуальное проектирование контекстного меню. Создание обработчиков пунктов контекстного меню. Установка порядка переключения элементов дизайна. Синхронизация доступности пунктов меню. Тестирование приложения.
Ключевые слова: scratchpad, linker, RTL, оболочка, палитра компонентов, speedbar, BevelOuter, glyph, wordwrap, shortcut, меню, HDR, приложение, значение, курсор, hint, класс, выделенный компонент, контекстная подсказка, подсвойство, компонент, пункт, информация
Файлы к данной лабораторной работе, Вы можете скачать  здесь.
здесь.
Создание заготовки приложения
- Запустите оболочку C++Builder 6.0
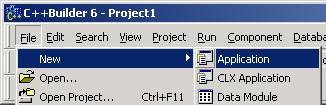
- Создать новый проект. Если новый проект не был создан, создайте его, выполнив команды меню File/New/Application
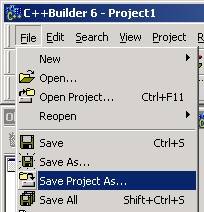
- Сохранить новый проект. Выполните команду Save Project As... и в появившемся диалоговом окне выберите свой каталог для записи файлов проекта
- В появившемся окне для записи первого cpp-файла задайте имя UScratchPad
- После выполнения кнопки Сохранить появится второе окно для задания имени проекта. Задайте имя проекта ScratchPad. Это имя будет иметь загрузочный файл приложения
- Задать заголовок диалогового окна. Выделите левым щелчком мыши форму и в панели Object Inspector установите значение свойства Caption, которое будет иметь заголовок окна приложения
- Задать заголовок приложения. Выберите в главном меню пункт Project/Options. Выберите вкладку Application и в поле Title введите название ScratchPad Editor
- Сменить иконку приложения. На этой же вкладке Application выполните кнопку Load Icon и выберите подходящую иконку
- Установить режим компиляции Debug. В этом же диалоговом окне настройки выберите вкладку Compiler и нажмите слева внизу кнопку Full debug, чтобы включить поддержку отладочной информации
- Установить статический режим линковки. Выберите вкладку Linker и выключите в ней флажок Use dynamic RTL (использовать динамическое связывание). Перейдите на вкладку Packages и сбросьте в ней флажок Build with runtime packages (строить с пакетами времени выполнения)
Разработка интерфейса пользователя
Начнем создание блокнота с разработки интерфейса главного окна. Для этого воспользуемся средствами визуального проектирования, которые предоставляет оболочка Builder.
-
 Выделите форму в режиме дизайнера форм и замените свойство Name, имеющее по умолчанию значение Form1 на более осмысленное MainForm. Класс приложения, производный от базового TForm станет иметь имя TMainForm
Выделите форму в режиме дизайнера форм и замените свойство Name, имеющее по умолчанию значение Form1 на более осмысленное MainForm. Класс приложения, производный от базового TForm станет иметь имя TMainForm
-
 Установите центрирование окна MainForm при первом запуске в центре экрана свойством формы Position=poScreenCenter
Установите центрирование окна MainForm при первом запуске в центре экрана свойством формы Position=poScreenCenter
Создание панели инструментов
Добавить разделитель
Добавим разделитель для панели инструментов, который красиво отделит ее от меню. Для этого
-
 Выберите вкладку Additional палитры компонентов и поместите на форму компонент Bevel
Выберите вкладку Additional палитры компонентов и поместите на форму компонент Bevel
-
 Установите его свойства в инспекторе объектов так
Установите его свойства в инспекторе объектов так
Создать контейнер панели инструментов
Добавим к форме панель, которая будет служить контейнером для кнопок быстрого доступа
-
 Из вкладки Standard палитры компонентов поместите на форму компонент Panel двойным щелчком мыши по нему
Из вкладки Standard палитры компонентов поместите на форму компонент Panel двойным щелчком мыши по нему -
 Установите его свойства в инспекторе объектов так
Установите его свойства в инспекторе объектов так
Панель поднимется вверх, но окажется ниже линии компонента Bevel, котору мы поместили ранее. Все это для красоты интерфейса и для приятности Пользователя.
Заполнить панель инструментов
-
 Из вкладки Additional поместите именно в панель Panel компонент SpeedButton как дочерний, который будет привязан к панели. Для этого один раз щелкните по компоненту SpeedButton, а затем щелкните по месту внутри размещенного на форме элемента с названием SpeedBar. Не беспокойтесь о его точном размещении
Из вкладки Additional поместите именно в панель Panel компонент SpeedButton как дочерний, который будет привязан к панели. Для этого один раз щелкните по компоненту SpeedButton, а затем щелкните по месту внутри размещенного на форме элемента с названием SpeedBar. Не беспокойтесь о его точном размещении -
 Установите его свойства в инспекторе объектов так
Установите его свойства в инспекторе объектов так
-
 При выделенной кнопке FileOpenBtn выберите в главном меню оболочки пункт View/Alignment Palette. Щелкните по кнопке Center vertically in window для выравнивания кнопки по вертикали относительно своего родителя
При выделенной кнопке FileOpenBtn выберите в главном меню оболочки пункт View/Alignment Palette. Щелкните по кнопке Center vertically in window для выравнивания кнопки по вертикали относительно своего родителя -
 Найдите свойство Glyph кнопки и через окно Load загрузите файл fileopen.bmp рисунка для кнопки из прилагаемого каталога Buttons
Найдите свойство Glyph кнопки и через окно Load загрузите файл fileopen.bmp рисунка для кнопки из прилагаемого каталога Buttons
-
 Теперь то же самое повторите для размещения второй кнопки. Разместите ее справа от кнопки FileOpenBtn, назовите ее FileSaveBtn и используйте файл filesave.bmp для свойства Glyph
Теперь то же самое повторите для размещения второй кнопки. Разместите ее справа от кнопки FileOpenBtn, назовите ее FileSaveBtn и используйте файл filesave.bmp для свойства Glyph
-
 Выделите, удерживая клавишу Shift, эти две кнопки и панель SpeedBar, затем выполните команду оболочки Edit/Lock Controls
Выделите, удерживая клавишу Shift, эти две кнопки и панель SpeedBar, затем выполните команду оболочки Edit/Lock Controls
Тем самым мы замкнем визуальные элементы от случайных перемещений, поскольку дальнейшие их графические изменения не предполагаются. Сейчас форма должна выглядеть так