| Стоит Windows 8 Pro, Visual Studio 2010 Express Edition . |
Создание собственного элемента управления ActiveX
Использование таблицы свойств элемента управления MyClock для удобства тестирования
Использование утилиты ActiveX Control Test Container для тестирования и просмотра элемента управления на этапе проектирования - это только один из возможных способов, и мы им уже пользовались. Другим способом доступа к компоненту на этапе проектирование с целью просмотра и установки свойств являются страницы свойств, реализованные в виде закладок окна свойств.
Если мы, как разработчик компонента, предусмотрим страницы свойств в нашем проекте, то появится возможность на этапе проектирования этого компонента просматривать и изменять его свойства визуальными средствами. Каждая страница свойств должна обеспечить доступ к набору взаимосвязанных свойств разрабатываемого компонента. Например, можно просмотреть и выбрать свойства цвета на странице свойств Colors, а свойства шрифта - на странице свойств Fonts.
Для ознакомления с такой возможностью включим в элемент управления две закладки окна свойств: Цвет и Шрифт. Закладка Цвет позволит нам просматривать и устанавливать введенные ранее свойства BackColor и ForeColor. Закладку Шрифт введем для практики, но она будет пустой, поскольку свойство шрифта мы в компонент не вводили. Перед тем, как написать код, реализующий появление закладок, убедимся через утилиту ActiveX Control Test Container, что элемент управления MyClock не имеет закладок Цвета и Шрифта.
-
 Выполните команду главного меню оболочки Tools/ActiveX Control Test Container
Выполните команду главного меню оболочки Tools/ActiveX Control Test Container
-
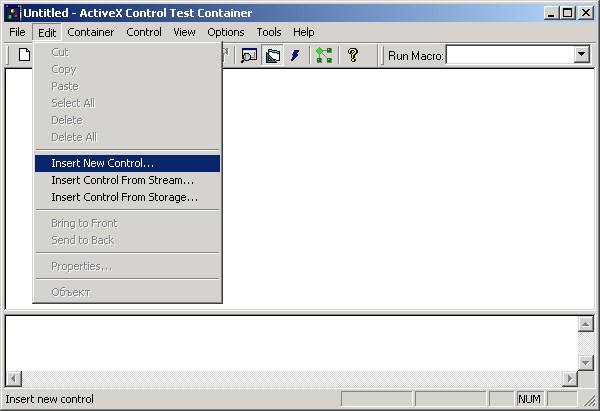
 В появившемся окне утилиты ActiveX Control Test Container выполните команду Edit/Insert New Control... (или нажмите на значке New Control с изображением руки)
В появившемся окне утилиты ActiveX Control Test Container выполните команду Edit/Insert New Control... (или нажмите на значке New Control с изображением руки)
-
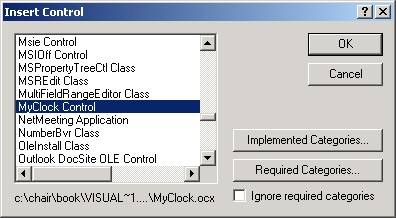
 В появившемся диалоговом окне Insert Control найдите наш элемент управления MyClock
В появившемся диалоговом окне Insert Control найдите наш элемент управления MyClock
-
 Щелкните по кнопке OK и в клиентской области окна утилиты появится элемент управления MyClock
Щелкните по кнопке OK и в клиентской области окна утилиты появится элемент управления MyClock
-
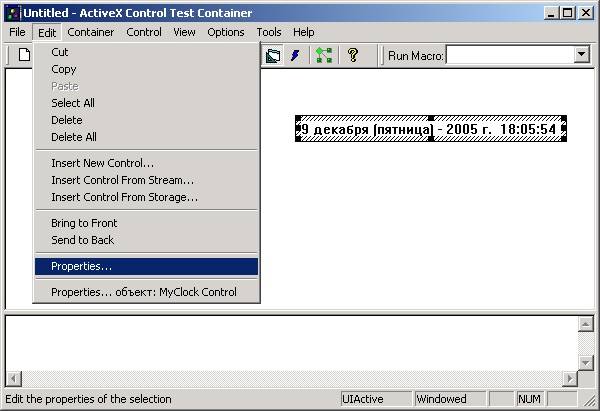
 Выделите элемент управления (дайте ему фокус ввода) и через главное меню утилиты выполните команду Edit/Properties...
Выделите элемент управления (дайте ему фокус ввода) и через главное меню утилиты выполните команду Edit/Properties...
То же самое можно сделать через кнопку Properties панели инструментов (при выделенном компоненте она доступна).
-
 Убедитесь, что в появившемся диалоговом окне свойств нет закладок Цвет и Шрифт
Убедитесь, что в появившемся диалоговом окне свойств нет закладок Цвет и Шрифт
Страницы Цвет и Шрифт появятся тогда, когда мы введем в компонент соответствующий код. Закладка General (страница свойств General ) содержит сейчас следующий текст: "ЧТО ДЕЛАТЬ: Разместите в этом диалоге элементы управления свойствами компонента MyClock ".
Страница свойств General (закладка General ) должна содержать общие свойства, которые не относятся к другим страницам свойств. Позже мы настроим закладку General, а сейчас добавим к свойствам закладки Цвет и Шрифт.
-
 Закройте утилиту без сохранения и вернитесь к проекту управляющего элемента.
Закройте утилиту без сохранения и вернитесь к проекту управляющего элемента. -
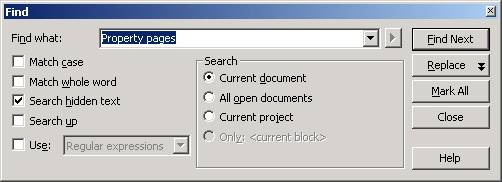
 Откройте файл MyClockCtrl.cpp и найдите в нем таблицу Property pages. Для этого воспользуйтесь окном поиска Find оболочки, вызвав его комбинацией клавиш CTRL+F
Откройте файл MyClockCtrl.cpp и найдите в нем таблицу Property pages. Для этого воспользуйтесь окном поиска Find оболочки, вызвав его комбинацией клавиш CTRL+F
Автоматически сгенерированная мастером проекта таблица свойств имеет вид
Прежний код таблицы свойств // Property pages // TODO: Add more property pages as needed. // Remember to increase the count! BEGIN_PROPPAGEIDS(CMyClockCtrl, 1) PROPPAGEID(CMyClockPropPage::guid) END_PROPPAGEIDS(CMyClockCtrl)
-
 Модифицируйте таблицу Property pages следующим образом
Модифицируйте таблицу Property pages следующим образомМодифицированный код таблицы свойств // Property pages // TODO: Add more property pages as needed. // Remember to increase the count! BEGIN_PROPPAGEIDS(CMyClockCtrl, 3) PROPPAGEID(CMyClockPropPage::guid) PROPPAGEID(CLSID_CColorPropPage) PROPPAGEID(CLSID_CFontPropPage) END_PROPPAGEIDS(CMyClockCtrl)
Начинает таблицу свойств макрос
BEGIN_PROPPAGEIDS(CMyClockCtrl, 3)
Первый параметр является именем класса элемента управления, второй определяет количество вкладок в окне свойств. По мере включения в компонент все новых страниц свойств этот параметр нужно увеличивать. Следующие три макроса определяют вкладки General и добавленные вкладки свойств Цвета и Шрифта. Последний макрос завершает таблицу свойств.
Чтобы убедиться, что закладки после модификации кода таблицы свойств появились в компоненте и позволят нам визуально его настраивать на этапе проектирования, снова испытайте компонент в утилите ActiveX Control Test Container. Для этого:
-
 Постройте проект, выполнив команду Build/Build Solution
Постройте проект, выполнив команду Build/Build Solution
-
 Выполните команду главного меню оболочки Tools/ActiveX Control Test Container
Выполните команду главного меню оболочки Tools/ActiveX Control Test Container
-
 В появившемся окне утилиты ActiveX Control Test Container выполните команду Edit/Insert New Control... (или нажмите на значке New Control с изображением руки)
В появившемся окне утилиты ActiveX Control Test Container выполните команду Edit/Insert New Control... (или нажмите на значке New Control с изображением руки)
-
 В появившемся диалоговом окне Insert Control найдите наш элемент управления MyClock
В появившемся диалоговом окне Insert Control найдите наш элемент управления MyClock
-
 Щелкните по кнопке OK и в клиентской области окна утилиты появится элемент управления MyClock
Щелкните по кнопке OK и в клиентской области окна утилиты появится элемент управления MyClock
-
 Выделите элемент управления (дайте ему фокус ввода) и через главное меню утилиты выполните команду Edit/Properties...
Выделите элемент управления (дайте ему фокус ввода) и через главное меню утилиты выполните команду Edit/Properties...
То же самое можно сделать через кнопку Properties панели инструментов (при выделенном компоненте она доступна).
-
 Убедитесь, что в открывшемся диалоговом окне появились две дополнительные закладки: Цвета и Шрифты
Убедитесь, что в открывшемся диалоговом окне появились две дополнительные закладки: Цвета и Шрифты
Закладка цвет позволяет в диалоговом режиме экспериментировать со свойствами компонента, определяющими цвет.
-
 Завершите работу утилиты без сохранения
Завершите работу утилиты без сохранения