| Стоит Windows 8 Pro, Visual Studio 2010 Express Edition . |
Опубликован: 17.08.2010 | Доступ: свободный | Студентов: 1002 / 59 | Оценка: 4.11 / 3.89 | Длительность: 29:38:00
Тема: Программирование
Специальности: Программист, Архитектор программного обеспечения
Самостоятельная работа 18:
Создание собственного элемента управления ActiveX
< Самостоятельная работа 17 || Самостоятельная работа 18: 1234567891011 || Самостоятельная работа 19 >
Для испытания нашего компонента "Часы" построим тестовое диалоговое приложение, в котором поместим элементы для управления всеми заложенными в компонент возможностями.
Построение каркаса приложения
-
 Перейдите в свой каталог и постройте в нем новый MFC Application - проект и именем Test
Перейдите в свой каталог и постройте в нем новый MFC Application - проект и именем Test
-
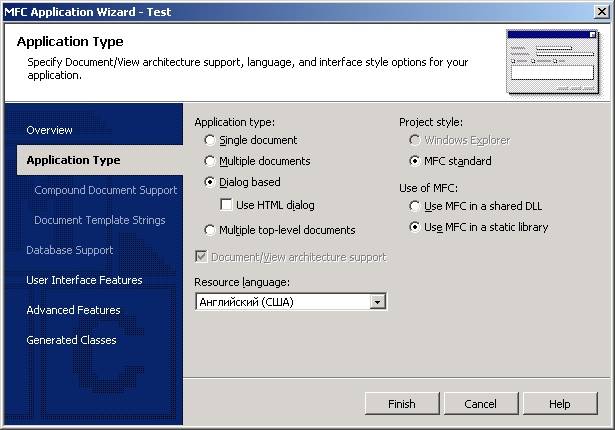
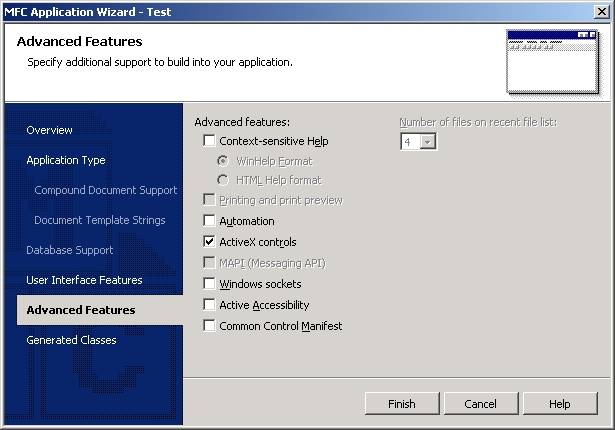
 Настройте вкладки мастера проекта так
Настройте вкладки мастера проекта так
-
 Используя клавишу Ctrl выделите ресурсы как показано на рисунке и русифицируйте их через панель Properties
Используя клавишу Ctrl выделите ресурсы как показано на рисунке и русифицируйте их через панель Properties
-
 Смените стандартную иконку приложения на другую
Смените стандартную иконку приложения на другую -
 Смените название приложения на Испытание элемента управления "Часы"
Смените название приложения на Испытание элемента управления "Часы"
-
 Установите режим построения проекта Solution Configurations в значение Release
Установите режим построения проекта Solution Configurations в значение Release
Проектирование интерфейса приложения
-
 Откройте диалоговую форму IDD_TEST_DIALOG и удалите с нее все компоненты, сгенерированные мастером
Откройте диалоговую форму IDD_TEST_DIALOG и удалите с нее все компоненты, сгенерированные мастером
Разместите в верхней части диалоговой формы элемент управления "Часы", разработанный ранее, для чего:
-
 Щелкните на форме правой кнопкой мыши и через контекстное меню выполните команду Insert ActiveX Control...
Щелкните на форме правой кнопкой мыши и через контекстное меню выполните команду Insert ActiveX Control... -
 В открывшемся окне выберите элемент Часы из списка зарегистрированных в компьютере элементов (процедуру регистрации компонента в компьютере мы рассмотрели при разработке самого управляющего элемента, а также в Lab17 )
В открывшемся окне выберите элемент Часы из списка зарегистрированных в компьютере элементов (процедуру регистрации компонента в компьютере мы рассмотрели при разработке самого управляющего элемента, а также в Lab17 )
-
 Измените идентификатор компонента Часы на IDC_MYCLOCKCTRL
Измените идентификатор компонента Часы на IDC_MYCLOCKCTRL
-
 Разместите на диалоговой форме стандартные элементы управления и задайте их свойства в соответствии с таблицей.
Разместите на диалоговой форме стандартные элементы управления и задайте их свойства в соответствии с таблицей.
Интерфейс тестового приложения должен выглядеть примерно так
< Самостоятельная работа 17 || Самостоятельная работа 18: 1234567891011 || Самостоятельная работа 19 >