|
Прошел курс. Получил код Dreamspark. Ввожу код на сайте, пишет: Срок действия этого кода проверки уже истек. Проверьте, правильно ли введен код. У вас осталось две попытки. Вы также можете выбрать другой способ проверки или предоставить соответствующие документы, подтверждающие ваш академический статус.
Как активировать код? |
Динамическая компоновка формы
Проблема с размещением элементов управления
Визуальные средства проектирования формы (режим Designer ) хороши тем, что программисту не нужно вычислять местоположение и размер элементов управления в пределах клиентской области формы. Он это делает визуально. Но в то же время мы не знаем, на каких компьютерах и при каких условиях будет работать наше приложение. Это зависит от следующих факторов:
- Приложение может работать на разных языках и тексты могут выступать за границы элементов управления и формы
- На мониторах может быть установлено разное разрешение
- Разные версии операционной системы могут по разному отображать элементы управления
Наиболее эффективный метод решения этих проблем - так спроектировать приложение, чтобы элементы управления и форма сами подстраивались под нестандартные условия именно во время выполнения программы, автоматически вычисляя свой размер и местоположение. Ниже рассматриваются средства, простые и более сложные, для динамической компоновки интерфейса пользователя.
Свойство AutoSize
Все элементы управления, включая форму, являются наследниками класса Control, в котором имеется булево свойство AutoSize. По умолчанию значение этого свойства равно false, но если изменить его на true, то элемент управления сам будет менять свои размеры в зависимости от содержимого. Следующие элементы имеют дополнительное уточняющее свойство AutoSizeMode:
- System.Windows.Forms.Button.AutoSizeMode
- System.Windows.Forms.DataGridViewColumn.AutoSizeMode
- System.Windows.Forms.Form.AutoSizeMode
- System.Windows.Forms.GroupBox.AutoSizeMode
- System.Windows.Forms.Panel.AutoSizeMode
- System.Windows.Forms.UserControl.AutoSizeMode
Это свойство ожидает одно из значений одноименного перечисления
- System.Windows.Forms.AutoSizeMode.GrowAndShrink - растягиваться и сжиматься
- System.Windows.Forms.AutoSizeMode.GrowOnly (по умолчанию) - только растягиваться
Пример размещения одной кнопки
В следующем примере на форме размещается одна кнопка, внутри которой имеется многострочный текст. Настройка свойств кнопки и самой формы дает им возможность подстраиваться под размеры своего содержимого: кнопка подстраивается под размер текста, форма подстраивается под размер кнопки.
using System;
using System.Drawing;
using System.Windows.Forms;
namespace Test
{
// Класс приложения
class MyClass : Form
{
public MyClass() // Конструктор
{
// Настройка формы
// Заголовок окна
this.Text = "Автоподстройка размещения";
// Включили автоподстройку формы
this.AutoSize = true;
// Пусть форма растягивается и сжимается
this.AutoSizeMode = AutoSizeMode.GrowAndShrink;
// Создание и настройка объекта кнопки
Button btn = new Button();
// Привязали к форме
btn.Parent = this;
// Включили автоподстройку кнопки
btn.AutoSize = true;
// Задаем содержимое кнопки
btn.Text =
"У Лукоморья дуб зеленый" + Environment.NewLine +
"Златая цепь на дубе том" + Environment.NewLine +
"И днем и ночью кот ученый" + Environment.NewLine +
"Все ходит по цепи кругом";
// Задаем шрифт
btn.Font = new Font("Arial", 16, FontStyle.Underline);
// Задаем расположение текста
btn.TextAlign = ContentAlignment.TopLeft;
// Задаем цвет текста
btn.ForeColor = Color.Red;
// Задаем стиль кнопки
btn.FlatStyle = FlatStyle.Flat;
// Цвет рамки кнопки
btn.FlatAppearance.BorderColor = Color.Blue;
// Ширина рамки кнопки
btn.FlatAppearance.BorderSize = 15;
}
}
// Запуск
class Program
{
static void Main()
{
Application.EnableVisualStyles();
Application.Run(new MyClass());// Создание объекта формы
}
}
}
Листинг
16.1 .
Демонстрация возможностей свойства AutoSizeMode
Вот результат выполнения примера
Обратите внимание, что при установке
this.AutoSizeMode = AutoSizeMode.GrowAndShrink;
возможность интерактивного изменения размеров формы отключается.
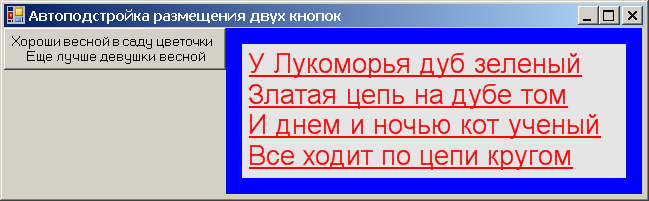
Пример размещения двух кнопок
Теперь попробуем разместить на форме две кнопки. Для тренировки упакуем уже разработанную кнопку в отдельный класс с именем MyButton, а вторую разместим как обычно и без лишних дополнительных настроек. Код программы будет таким
using System;
using System.Drawing;
using System.Windows.Forms;
namespace Test
{
// Класс расширения кнопки
class MyButton : Button
{
public MyButton() // Конструктор
{
// Настройка класса расширения кнопки
// Включили автоподстройку кнопки
this.AutoSize = true;
// Задаем содержимое кнопки
this.Text =
"У Лукоморья дуб зеленый" + Environment.NewLine +
"Златая цепь на дубе том" + Environment.NewLine +
"И днем и ночью кот ученый" + Environment.NewLine +
"Все ходит по цепи кругом";
// Задаем шрифт
this.Font = new Font("Arial", 16, FontStyle.Underline);
// Задаем расположение текста
this.TextAlign = ContentAlignment.TopLeft;
// Задаем цвет текста
this.ForeColor = Color.Red;
// Задаем стиль кнопки
this.FlatStyle = FlatStyle.Flat;
// Цвет рамки кнопки
this.FlatAppearance.BorderColor = Color.Blue;
// Ширина рамки кнопки
this.FlatAppearance.BorderSize = 15;
}
}
// Класс приложения
class MyClass : Form
{
public MyClass() // Конструктор
{
// Настройка формы
// Заголовок окна
this.Text = "Автоподстройка размещения двух кнопок";
// Включили автоподстройку формы
this.AutoSize = true;
// Установили режим: пусть форма растягивается и сжимается
this.AutoSizeMode = AutoSizeMode.GrowAndShrink;
// Создание и настройка объекта первой кнопки
Button btnFirst = new Button();
// Привязали первую кнопку к форме
btnFirst.Parent = this;
// Включили автоподстройку первой кнопки
btnFirst.AutoSize = true;
// Задаем содержимое первой кнопки
btnFirst.Text = "Хороши весной в
саду цветочки" + Environment.NewLine +
"Еще лучше девушки весной";
// Все остальное для первой кнопки по умолчанию ...
// Создание и настройка объекта второй кнопки
MyButton btnSecond = new MyButton();
// Привязали вторую кнопку к форме
btnSecond.Parent = this;
// Позиционируем вторую кнопку справа от первой
btnSecond.Location = new Point(btnFirst.Right, 0);
// Все остальное для второй кнопки настроено в расширении ...
}
}
// Запуск
class Program
{
static void Main()
{
Application.EnableVisualStyles();
Application.Run(new MyClass());// Создание объекта формы
}
}
}
Листинг
16.2 .
Пример размещения двух кнопок с автоподстройкой
Результат выполнения примера будет таким
В классе Control есть событие Layout (размещение), которое генерируется всякий раз, когда родителю необходимо переразместить свои дочерние элементы управления. В обработчике этого события мы можем руками пересчитать новые позиции элементов управления и их размеры. Для решения той же задачи класс Control имеет виртуальное свойство LayoutEngine (механизм размещения), в реализацию которого можно заложить свою логику динамического размещения дочерних элементов управления.
Имеются, также, специальные классы динамического размещения:
- System.Windows.Forms.FlowLayoutPanel - панель плавающего размещения дочерних элементов управления
- System.Windows.Forms.TableLayoutPanel - панель табличного размещения дочерних элементов управления