Практикум
Работа с веб-сервисом
После подключения к веб-сервису Аэрофлота создаем интерфейс для посылки запросов к нему и отображения результата. Теперь необходимо изменить содержимое файла MainPage.xaml, как показано ниже:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"
xmlns:dataFormToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.DataForm.Toolkit"
xmlns:AEROSilverlightApplication_FlightStatusReference="clr-namespace:AEROSilverlightApplication.FlightStatusReference"
xmlns:local="clr-namespace:AEROSilverlightApplication"
x:Class="AEROSilverlightApplication.MainPage"
d:DesignWidth="640" d:DesignHeight="480">
<StackPanel x:Name="LayoutRoot" >
<ComboBox
x:Name="airoportListBox"
Width="200"
HorizontalAlignment="Left"
SelectedIndex="0">
<ComboBoxItem Content="Список аэропортов"/>
</ComboBox>
<ComboBox
x:Name="dateListBox"
Width="200"
HorizontalAlignment="Left"
SelectedIndex="0">
<ComboBoxItem Content="Доступные даты"/>
</ComboBox>
<Button
Click="Button_Click"
Content="Искать рейсы"
Width="200"
HorizontalAlignment="Left"/>
<TextBlock Text="Отправление"/>
<data:DataGrid x:Name="departureListGrid"
HorizontalAlignment="Left"/>
<TextBlock Text="Прибытие"/>
<data:DataGrid x:Name="arrivalListGrid"
HorizontalAlignment="Left"/>
</StackPanel>
</UserControl>В данном файле описаны 2 элемента управления ComboBox. airoportListBox - содержит список аэропортов всего мира, dateListBox - список дат, на которые имеются данные о рейсах. Элементы управления TextBlock - соответствующие надписи для элементов DataGrid. Эти элементы отображают список рейсов прибывающих ( arrivalListGrid ) и вылетающих ( departureListGrid ) в заданный день с выбранного аэропорта. Имеется кнопка Button, при нажатия которой (событие Button_Click ) выполнится обращение к веб-сервису, а результат будет занесен в элементы DataGrid.
После этого переходим к редактированию кода страница code-behind. Содержимое файла MainPage.xaml.cs приведено ниже:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using AEROSilverlightApplication.FlightStatusReference;
using System.Collections.ObjectModel;
using System.Collections;
namespace AEROSilverlightApplication
{
public partial class MainPage : UserControl
{
public FlightStatusSoapClient flightStatusClient;
public MainPage()
{
InitializeComponent();
flightStatusClient =
new FlightStatusSoapClient();
flightStatusClient.AirportListCompleted +=
new EventHandler<AirportListCompletedEventArgs>
(flightStatusClient_AirportListCompleted);
flightStatusClient.DateListCompleted +=
new EventHandler<DateListCompletedEventArgs>
(flightStatusClient_DateListCompleted);
flightStatusClient.AirportListAsync();
flightStatusClient.DateListAsync();
}
private void Button_Click
(object sender, RoutedEventArgs e)
{
string code =
airoportListBox.SelectedItem.ToString().Substring(0, 3);
string date =
dateListBox.SelectedItem.ToString();
flightStatusClient.DepartureCompleted +=
new EventHandler<DepartureCompletedEventArgs>
(flightStatusClient_DepartureCompleted);
flightStatusClient.ArrivalCompleted +=
new EventHandler<ArrivalCompletedEventArgs>
(flightStatusClient_ArrivalCompleted);
flightStatusClient.DepartureAsync(code, date, "sched", "asc");
flightStatusClient.ArrivalAsync(code, date, "sched", "asc");
}
void flightStatusClient_ArrivalCompleted
(object sender, ArrivalCompletedEventArgs e)
{
arrivalListGrid.ItemsSource = e.Result;
}
void flightStatusClient_DepartureCompleted
(object sender, DepartureCompletedEventArgs e)
{
departureListGrid.ItemsSource = e.Result;
}
void flightStatusClient_DateListCompleted
(object sender, DateListCompletedEventArgs e)
{
IEnumerable<DateTime> query =
e.Result.OrderBy(date => date);
IEnumerable<string> query1 =
query.Select<DateTime, string>
(date => date.ToShortDateString());
dateListBox.Items.Clear();
dateListBox.ItemsSource = query1;
}
void flightStatusClient_AirportListCompleted
(object sender, AirportListCompletedEventArgs e)
{
IEnumerable<Airport> query =
e.Result.OrderBy(Airport => Airport.city);
IEnumerable<string> query1 =
query.Select<Airport, string>
(Airport => Airport.code + ' ' + Airport.city);
airoportListBox.Items.Clear();
airoportListBox.ItemsSource = query1;
}
}
}Рассмотрим код. Конструктор класса MainPage(). Вначале при загрузке страницы создается экземпляр класса FlightStatusSoapClient. Он необходим для асинхронного вызова данных. Затем асинхронно вызываем методы этого класса AirportListAsync() и DateListAsync(), для того, чтобы получить список аэропортов и дат. Добавляем обработчики событий AirportListCompleted и DateListCompleted, для того чтобы принять и обработать полученные данные.
После того, как пользователь выбрал дату и аэропорт из списка, например, аэропорт Вены и 8 октября 2009 г, и нажал кнопку поиска, при срабатывают события Button_Click, заданное в xaml файле Click="Button_Click".
После этого будут вызваны асинхронные методы, получающие от веб-сервиса списки рейсов прибывающих и вылетающих.
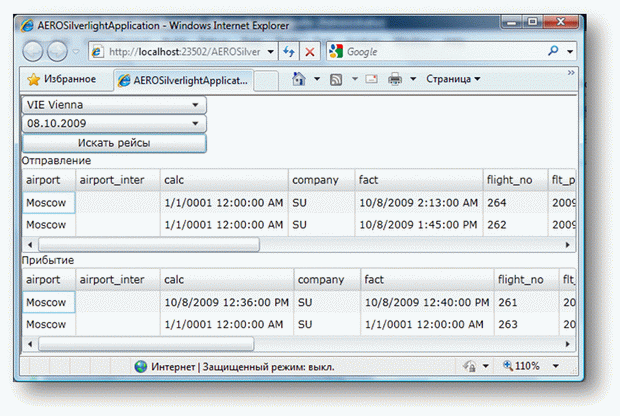
После завершения отладки приложения можно увидеть результат (см. рис.P.36)
Выбран аэропорт Вены, дата 8 октября 2009 г. Мы видим 2 рейса отправляющихся в Москву и два рейса прибывающих из Москвы в этот день.
Заключение
В данном разделе рассмотрен пример создания приложения для работы с веб-сервисом Аэрофлота. Исходный код рассмотренного решения расположен в каталоге AERO.