Практикум
Deep Zoom и Deep Zoom Composer
На данном занятии должно быть разработано приложение Silverlight, которое предоставляет доступ к графической информации с помощью технологии Deep Zoom. Для выполнения задания необходимы средства разработки Microsoft Visual Studio 2008 и Deep Zoom Composer 3.0.
Задание
Создать проект в Deep Zoom Composer "автопортреты", экспортировать проект Deep Zoom в проект Silverlight и ASP.NET.
Создание проекта Deep Zoom
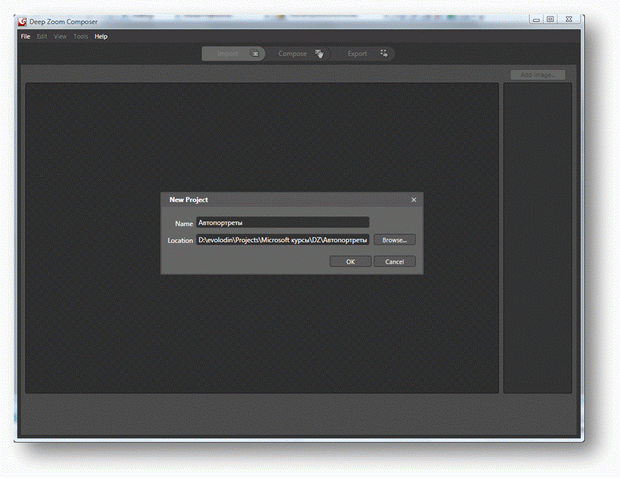
Откроем Deep Zoom Composer и создаем новый проект "автопортреты".
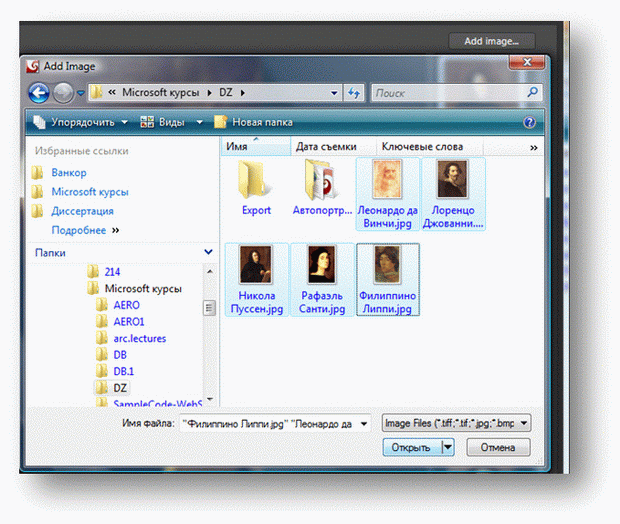
Добавим автопортреты художников прошлого. Это картинки Леонардо да Винчи.jpg (464x650 пикселов), Лоренцо Джованни.jpg (650x831), Никола Пуссен.jpg (500x594), Рафаэль Санти.jpg (500x696) и Филиппино Липпи.jpg (460x661).
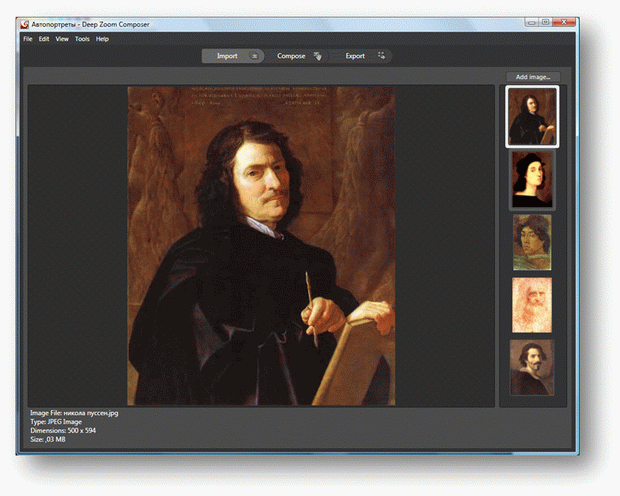
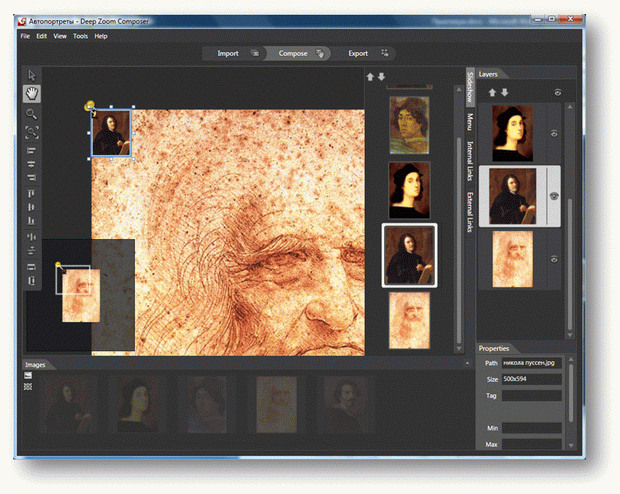
После добавления увидим добавленные изображения справа. Переходим к составлению композиции по вкладке " Compose ".
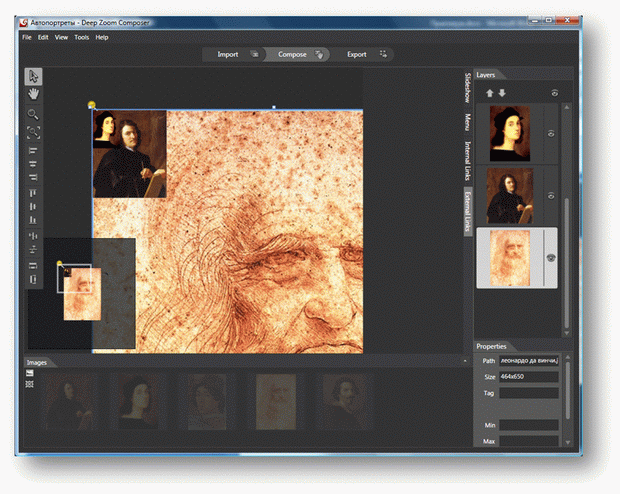
На панели размещаем импортированные изображения, как позволяет фантазия дизайнера. Deep Zoom Composer позволяет масштабировать изображения как угодно. Например:
Помимо простого размещения изображений на полотен, Deep Zoom Composer позволяет управлять переходами между картинками с помощью специальных элементов управления. Deep Zoom Composer позволяет делать слайдшоу, переход при нажатии на изображение как внутри композиции, так и по внешней интернет ссылке URL.
Чтобы создать слайдшоу, необходимо открыть панель "Slideshow" и методом drag&drop перетащить изображения на панель. Создаем нужный порядок. Кнопками этот порядок можно изменить.
этот порядок можно изменить.
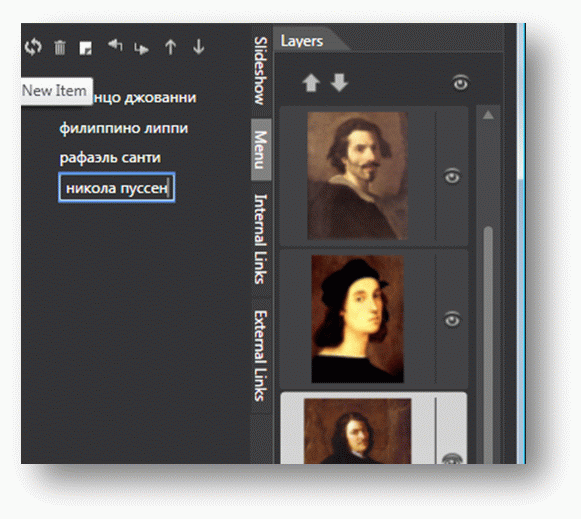
Чтобы создать меню, необходимо открыть панель "Menu" и методом drag&drop перетащить изображение на панель меню. Название дается автоматически по имени файла, но мы можем его переименовать. Кнопкой можно автоматически создать дерево меню (default menu), согласно вложенности изображений друг в друга. Меню Deep Zoom Composer
можно автоматически создать дерево меню (default menu), согласно вложенности изображений друг в друга. Меню Deep Zoom Composer позволяет (слева направо):
позволяет (слева направо):
- автоматическое создание меню по-умолчанию
- удаление пункта меню
- создание нового пункта меню
- повышение уровня вложенности пункта меню
- понижение уровня вложенности пункта меню
- изменение порядка пункта меню вверх
- изменение порядка пункта меню вниз
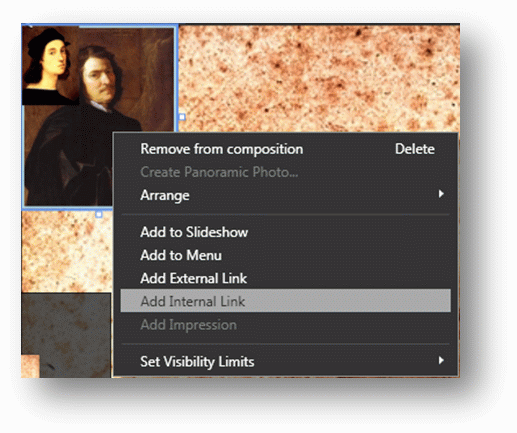
Чтобы создать систему внутренних переходов, необходимо открыть панель "Internal Links", щелкнуть правой клавишей мыши по изображению, нажатие на которое приведет к переходу, "Add Internal Links".
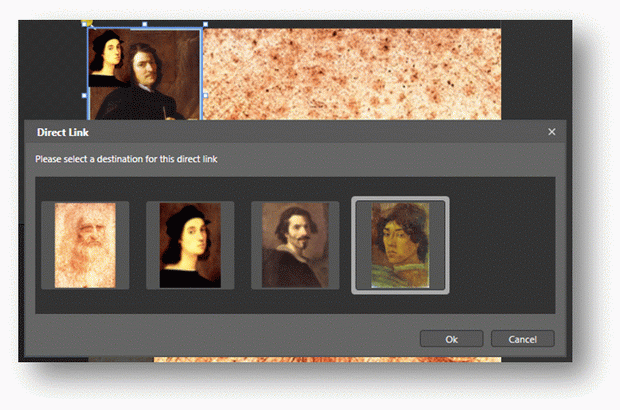
И затем выбрать изображение, на которое произойдет переход.
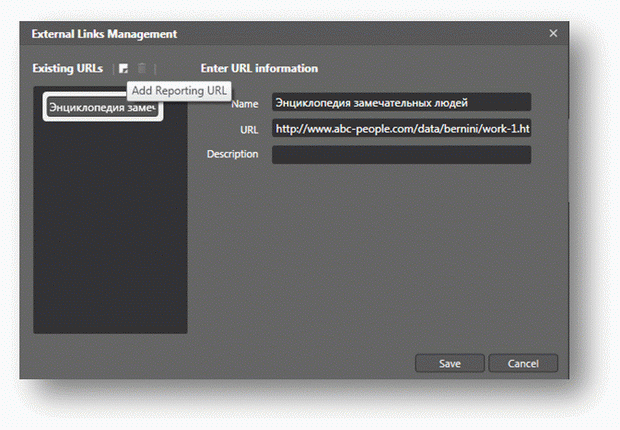
Чтобы создать систему внешних ссылок, необходимо выбрать в главном меню Deep Zoom Composer выбрать пункт "Tools/Manage External Links". И задать URL ссылки, отображаемое название и описание ссылки. Имя ссылки "Энциклопедия замечательных людей" адрес http://www.abc-people.com/data/bernini/work-1.htm.
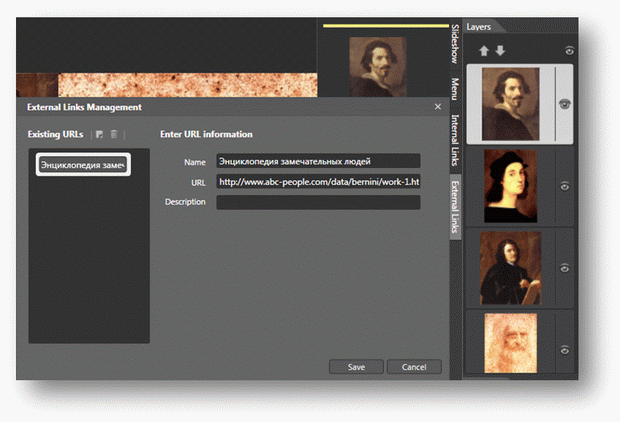
Затем методом drag&drop перетащить изображение "Бернини" на панель внешних ссылок. Откроется окно выбора внешних ссылок. Выбираем нужную ссылку. При нажатии на "Бернини" произойдет переход на сайт с его жизнеописанием.
К одной ссылке можно привязать несколько изображений.