Практикум
Элемент ListBox
Добавляем новый пользовательский элемент управления ListBoxControl.xaml (Add/New Item). Размещаем его в каталоге \Controls.
Добавим стандартный элемент ListBox:
<ListBox
x:Name="_listbox"
Margin="0,0,-2,0"
HorizontalAlignment="Center"
VerticalAlignment="Bottom">
Width="229"
Height="230"
<StackPanel Orientation="Horizontal">
<Image Height="100" Width="100" Source="1.jpg"/>
<TextBlock
Text="Ferrari F430"
HorizontalAlignment="Right"
VerticalAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Image Height="100" Width="100" Source="2.jpg"/>
<TextBlock
Text="Fisker Karma"
HorizontalAlignment="Right"
VerticalAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Image Height="100" Width="100" Source="3.jpg"/>
<TextBlock
Text="Lamborghini Murcielago LP 640"
HorizontalAlignment="Right"
VerticalAlignment="Center"/>
</StackPanel>
</ListBox>И добавим 3 пункта, с помощью шаблона. Шаблон содержит элемент <StackPanel/>, который содержит рисунок <Image/> и текст <TextBlock/>.
Добавляем страницу ListBoxPage.xaml для размещения этого элемента, страницу поместим в каталог \Views проекта.
На странице ListBoxPage.xaml добавляем пространство имен класса SilverlightControls:
xmlns:local="clr-namespace:SilverlightControls"
и в сетку страницы сам элемент управления ListBox:
<local:ListBoxControl
VerticalAlignment="Top"
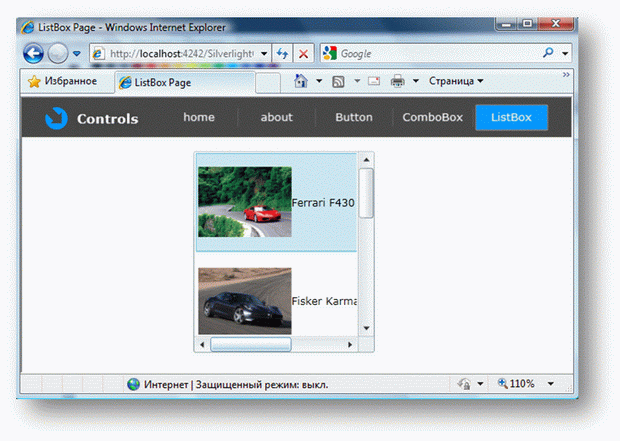
HorizontalAlignment="Center"/>После компиляции проекта мы увидим список автомобилей с их изображениями:
Заключение
На данном практическом занятии мы научились создавать пользовательские элементы управления на основе стандартных элементов, входящих в состав Silverlight framework. Увидели как любой элемент может содержать внутри себя другие вложенные элементы (шаблоны), а также, применили стиль к элементу управления.