Практикум
Создание внебраузерного приложения Silverlight
Для выполнения данного практического задания необходимо средство разработки Visual Studio.
Задание
Разработать простейшее приложение Silverlight. Модифицировать его для установки на клиентском компьютере, инсталлировать и деинсталлировать приложение. Модифицировать приложение, чтобы оно могло быть обновлено, обновить приложение. Модифицировать приложение, чтобы оно могло определять наличие подключения к Интернет, проверить работу отключив сетевой интерфейс.
Установка на клиентском компьютере
Создаем проект Silverlight, как описано в разделе " Создание простого приложения Silverlight",
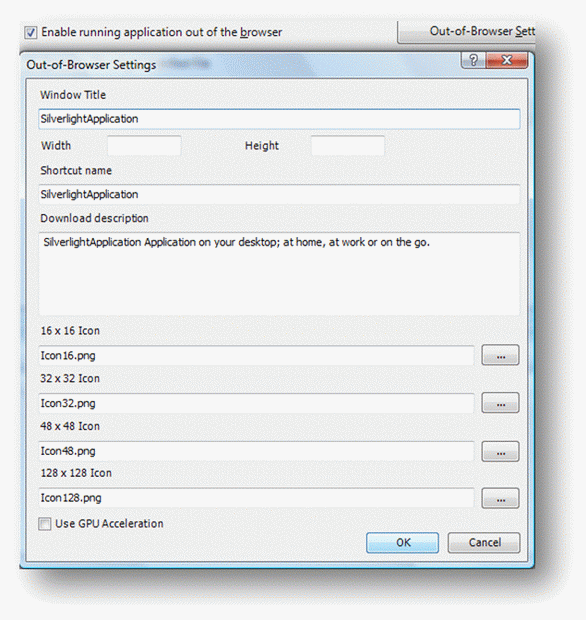
согласно рис. P1, рис. P.2 и рис. P.3. Добавляем в проект файл (Add existing Item) - иконку icon16.png, icon32.png, icon48.png, icon128.png . Открываем свойства проекта Silverlight. И включаем свойство "Enable running application out of the browser". Кроме этого задаем свойства "Out-Of-Browser Settings". Используем в качестве иконки добавленный рисунок.
. Открываем свойства проекта Silverlight. И включаем свойство "Enable running application out of the browser". Кроме этого задаем свойства "Out-Of-Browser Settings". Используем в качестве иконки добавленный рисунок.
Добавим небольшой текст в MainPage.xaml, который будет отображать состояние приложения.
<TextBlock x:Name="textBox" Text="Приложение Silverlight. Версия 1" HorizontalAlignment="Left"/>
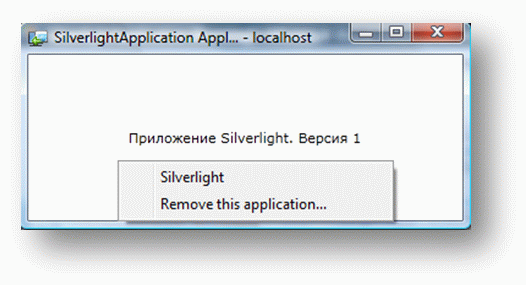
Запустим приложение и щелкнем правом клавишей мыши. Появится диалоговое окно, предлагающее установить приложение на компьютер.
Нажимаем установить, затем выбираем места, в которые будут размещены ярлыки
Приложение сразу же запустится. Обратите внимание на появление ярлыков на рабочем столе и в меню программ. Теперь удалим его, щелкнув правой клавишей мыши внутри работающего приложения.
Тоже самое можно сделать и в браузере. Приложение также будет удалено.
Добавим в приложение код (файл MainPage.xaml.cs), позволяющий определить работает приложение в браузере или нет.
public MainPage()
{
InitializeComponent();
if (App.Current.IsRunningOutOfBrowser)
{ textBox.Text += ". Работа локально"; }
else
{ textBox.Text += ". Работа в броузере"; }
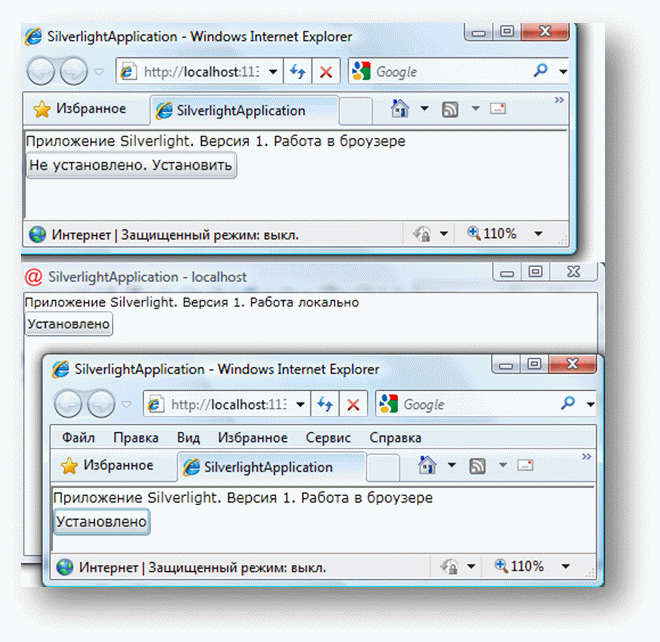
}Запускаем отладку и устанавливаем приложение локально, должно получиться:
Добавим кнопку, при нажатии на которую приложение будет установлено или удалено.
<Button x:Name="buttonInstall" Click="Button_Click" HorizontalAlignment="Left"/>
И код в описание класса MainPage():
if (App.Current.InstallState ==
System.Windows.InstallState.Installed)
{
buttonInstall.Content = "Установлено";
}
else
{
buttonInstall.Content = " Не установлено. Установить";
}
App.Current.InstallStateChanged +=
new EventHandler(Current_InstallStateChanged);В зависимости от состояния установки, изменяется надпись на кнопке. Кроме того, добавляется обработчик события изменения состояния установки:
void Current_InstallStateChanged(object sender, EventArgs e)
{
if (App.Current.InstallState ==
System.Windows.InstallState.Installed)
{
buttonInstall.Content = "Установлено";
}
else
{
buttonInstall.Content = " Не установлено. Установить";
}
}Обработчик событий нажатия кнопки:
private void Button_Click(object sender, RoutedEventArgs e)
{
if (App.Current.InstallState ==
System.Windows.InstallState.NotInstalled)
{
App.Current.Install();
}
}После запуска должно быть:
При нажатии на кнопку приложение будет установлено.
Обновление приложения
Добавим кнопку и текст на страницу, а также, код в MainPage.xaml.cs, позволяющий отследить версию приложения и сразу же обновить его:
<TextBlock
x:Name="textBox1"
HorizontalAlignment="Left"/>
<Button
x:Name="buttonUpdate"
Content="Проверить обновления"
Click="Button1_Click"
HorizontalAlignment="Left"/>
private void Button1_Click(object sender, RoutedEventArgs e)
{
App.Current.CheckAndDownloadUpdateAsync();
App.Current.CheckAndDownloadUpdateCompleted +=
new CheckAndDownloadUpdateCompletedEventHandler
(Current_CheckAndDownloadUpdateCompleted);
}
void Current_CheckAndDownloadUpdateCompleted
(object sender, CheckAndDownloadUpdateCompletedEventArgs e)
{
if (e.UpdateAvailable)
{
textBox1.Text = "Установлены обновления.
Перезапустите приложение";
}
else
{
textBox1.Text = "Новых обновлений нет";
}
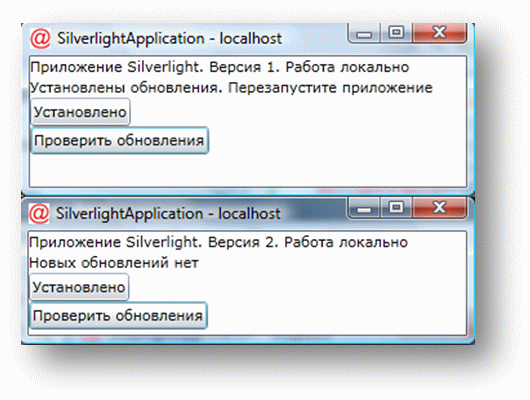
}Запустим приложение в браузере и установим его, предварительно удалив старое. Затем изменим текст надписи в проекте на "Приложение Silverlight. Версия 2" и откомпилируем приложение 2-ой версии. Запустим приложение локально и нажмем на кнопку "Проверить обновления". Затем перезапустим его. Получим:
При работе в браузере обновления, естественно, не проверяются, т.к. работает всегда свежая версия.
Проверка подключения к Интернету
Добавим в xaml файл текстовый блок:
<TextBlock
x:Name="networkIndicator"
HorizontalAlignment="Left"/>Он будет отражать состояние сети. В код добавим:
using System.Net.NetworkInformation;
и в конструктор класса MainPage():
NetworkChange.NetworkAddressChanged +=
new NetworkAddressChangedEventHandler
(NetworkChange_NetworkAddressChanged);
bool online = NetworkInterface.GetIsNetworkAvailable();
networkIndicator.Text = online ?
"ONLINE" : "OFFLINE";А также, обработчик события NetworkAddressChanged:
void NetworkChange_NetworkAddressChanged(object sender, EventArgs e)
{
networkIndicator.Visibility =
App.Current.IsRunningOutOfBrowser ?
Visibility.Visible : Visibility.Collapsed;
bool online = NetworkInterface.GetIsNetworkAvailable();
networkIndicator.Text = online ?
"ONLINE" : "OFFLINE";
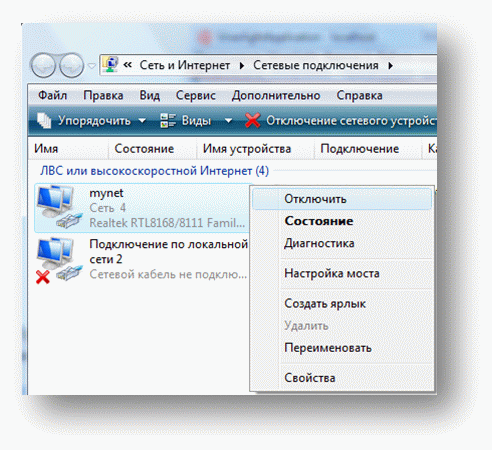
}Скомпилируем проект. Проверим обновления локального приложения и перезапустим его. Теперь откроем "Центр управления сетями и общим доступом" из панели управления Windows и откроем "Сетевые подключения". Теперь отключим действующее сетевое подключение:
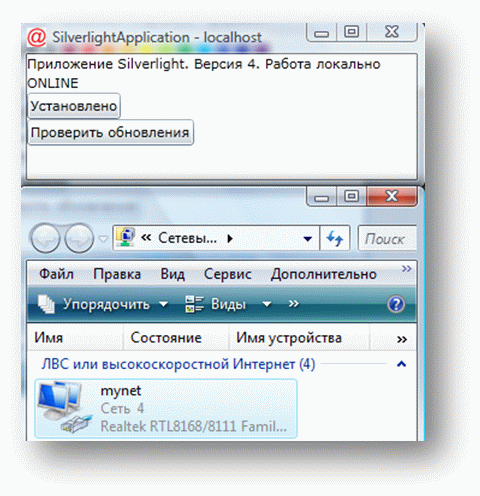
Запустим приложение, должны увидеть следующее:
Теперь, не закрывая, приложение включим сеть. Приложение через некоторое время определит, что сеть есть.
Заключение
На данном практическом занятии мы создали Silverlight приложение, которое установили для работы локально. Рассмотрели вопросы обновления внебраузерных приложений и поддержку работы без подключения к интернету. Исходный код находится в файле