Практикум
Создание элементов управления
Целью данного практического занятия является создание пользовательских "богатых" элементов управления на основе стандартных. Здесь мы воспользуемся возможностью Silverlight по созданю шаблонов и стилей для стандартных элементов управления. Для выполнения задания необходима Visual Studio.
Задание
Создать пользовательские элементы управления Button, ComboBox и ListBox. Разместить элементы каждый на отдельной странице. Создать меню для навигации по страницам с пользовательскими элементами управления. В проекте SilverlightControls добавим папку \Controls, куда поместим пользовательские элементы управления. В папке Views разместим страницы с этими элементами.
Меню
Создаем проект Silverlight, как в разделе "Создание простого приложения Silverlight", согласно рис. P.1, рис. P.2 и рис. P.3. Называем его SilverlightControls. Разница лишь в том, что используем шаблон Silverlight Navigation Application.
Шаблон создаст 2 пункта меню в MainPage.xaml, таких как About и Home, мы его расширяем пунктами Button, ComboBox, ListBox:
<Border x:Name="LinksBorder"
Style="{StaticResource LinksBorderStyle}">
<StackPanel
x:Name="LinksStackPanel"
Style="{StaticResource LinksStackPanelStyle}">
<HyperlinkButton
x:Name="Link1"
Style="{StaticResource LinkStyle}"
NavigateUri="/Home"
TargetName="ContentFrame"
Content="home"/>
<Rectangle Style="{StaticResource DividerStyle}"/>
<HyperlinkButton
x:Name="Link2" Style="{StaticResource LinkStyle}"
NavigateUri="/About"
TargetName="ContentFrame"
Content="about"/>
<Rectangle Style="{StaticResource DividerStyle}"/>
<HyperlinkButton
x:Name="Link3"
Style="{StaticResource LinkStyle}"
NavigateUri="/ButtonPage"
TargetName="ContentFrame"
Content="Button"/>
<Rectangle Style="{StaticResource DividerStyle}"/>
<HyperlinkButton
x:Name="Link4"
Style="{StaticResource LinkStyle}"
NavigateUri="/ComboBoxPage"
TargetName="ContentFrame"
Content="ComboBox"/>
<Rectangle Style="{StaticResource DividerStyle}"/>
<HyperlinkButton
x:Name="Link5"
Style="{StaticResource LinkStyle}"
NavigateUri="/ListBoxPage"
TargetName="ContentFrame"
Content="ListBox"/>
</StackPanel>
</Border>Далее необходимо создать страницы и сами элементы управления.
Элемент Button
Добавляем новый пользовательский элемент управления ButtonControl.xaml (Add/New Item). Размещаем его в каталоге \Controls. Туда же добавим рисунки 4.jpg и SL.png.
Добавим стандартный элемент Button
<Button
x:Name="button1"
Content="Button1"
Click="Button_Click"
Style="{StaticResource ImageButton}"
HorizontalAlignment="Left" Width="77"/>и улучшим его внешний вид с помощью стиля:
<UserControl.Resources>
<Style x:Key="TextBlockStyle" TargetType="TextBlock">
<Setter Property="FontFamily" Value="Comic Sans Ms"/>
<Setter Property="Text" Value="Click!"/>
<Setter Property="Foreground" Value="MediumBlue"/>
<Setter Property="FontSize" Value="15"/>
</Style>
<Style x:Key="ImageButton" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Button>
<StackPanel Orientation="Vertical">
<Image
Source="SL.png"
Height="65"
Width="65"
Stretch="Fill"/>
<TextBlock
Style="{StaticResource TextBlockStyle}"
HorizontalAlignment="Center"/>
</StackPanel>
</Button>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>- Т.е. кнопка будет состоять из кнопки <Button/>. Эта кнопка является контейнером для <StackPanel/>, которая в свою очередь содержит <Image/> и <TextBlock/>. К текстовому блоку привязан стиль TextBlockStyle. К самой кнопке привязан стиль ImageButton.
Добавляем страницу ButtonPage.xaml для размещения этого элемента, страницу поместим в каталог \Views проекта.
На странице ButtonPage.xaml добавляем пространство имен класса SilverlightControls:
xmlns:local="clr-namespace:SilverlightControls"
и в сетку страницы сам элемент управления Button:
<local:ButtonControl
VerticalAlignment="Top"
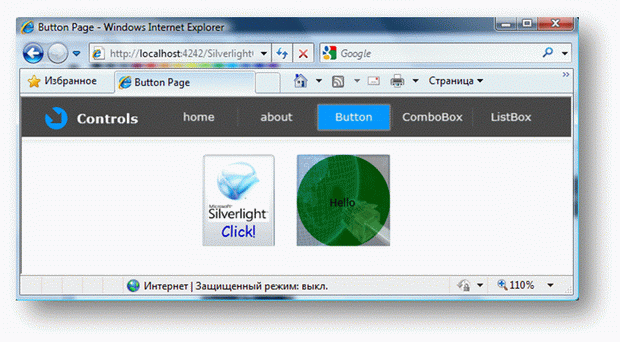
HorizontalAlignment="Center"/>После запуска мы получим:
Элемент ComboBox
Добавляем новый пользовательский элемент управления ComboBoxControl.xaml (Add/New Item). Размещаем его в каталоге \Controls. Туда же добавим рисунки 1.jpg, 2.jpg и 3.jpg.
Добавим стандартный элемент ComboBox:
<ComboBox Margin="37,0,0,119" Height="22" VerticalAlignment="Bottom" HorizontalAlignment="Left" Width="65"/>
Добавим три элемента, улучшим вид каждого элемента, с помощью шаблона:
<ComboBox
Margin="37,0,0,119"
Height="22"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Width="65">
<ComboBoxItem>
<StackPanel Orientation="Horizontal">
<Image
Height="100"
Width="100"
Source="1.jpg"/>
<TextBlock
Text="Ferrari F430"
HorizontalAlignment="Right"
VerticalAlignment="Center"/>
</StackPanel>
</ComboBoxItem>
<ComboBoxItem>
<StackPanel Orientation="Horizontal">
<Image
Height="100"
Width="100"
Source="2.jpg"/>
<TextBlock
Text="Fisker Karma"
HorizontalAlignment="Right"
VerticalAlignment="Center"/>
</StackPanel>
</ComboBoxItem>
<ComboBoxItem>
<StackPanel Orientation="Horizontal">
<Image
Height="100"
Width="100"
Source="3.jpg"/>
<TextBlock
Text="Lamborghini Murcielago LP 640"
HorizontalAlignment="Right"
VerticalAlignment="Center"/>
</StackPanel>
</ComboBoxItem>
</ComboBox>Каждый пункт списка содержит вложенную панель <StackPanel/>, в которую вложены элементы <Image/> и <TextBlock/>.
Добавляем страницу ComboBoxPage.xaml для размещения этого элемента, страницу поместим в каталог \Views проекта.
На странице ComboBoxPage.xaml добавляем пространство имен класса SilverlightControls:
xmlns:local="clr-namespace:SilverlightControls"
и в сетку страницы сам элемент управления ComboBox:
<local:ComboBoxControl
VerticalAlignment="Top"
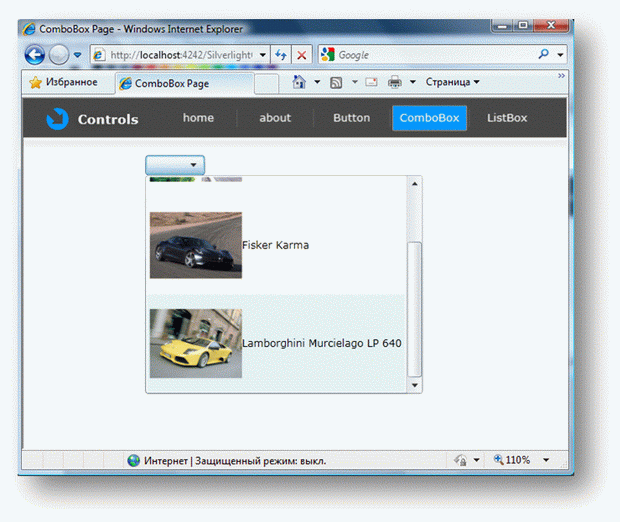
HorizontalAlignment="Center"/>После компиляции проекта мы увидим ниспадающий список автомобилей с их изображениями: