Организация соответствий функций сценарию
Презентацию к данной лекции можно скачать ![]() здесь.
здесь.
Windows, Bing, PowerPoint, InternetExplorer, VisualStudio, WebMatrix, DreamSpark и Silverlight являются зарегистрированными товарными знаками или товарными знаками MicrosoftCorporation в США и / или других странах. Другие названия продуктов и компаний, упомянутые здесь, также могут быть торговыми марками их соответствующих владельцев.
Названия компаний, организаций, продуктов, имена доменов, адреса электронной почты, логотипы, люди, места и события являются вымышленными. Не предполагается их связь с реальными компаниями, организациями, продуктами, доменными именами, адресами электронной почты, эмблемами, людьми, местами и событиями.
Информация, содержащаяся в данном руководстве, предоставляется без каких-либо явно выраженных, установленных законом, или подразумеваемых гарантий. Ни авторы, ни корпорация Microsoft, ни организации, обеспечивающие доступ к руководству, не будут нести ответственности за любые убытки, вызванные или предположительно вызванные прямо или косвенно этим руководством.
Создан для Microsoft компанией Avlade: http://www.Avlade.com
Copyright 2012 MicrosoftCorporation.
Цель лекции
Из материалов данного модуля вы узнаете, как включить глобальные и контекстные команды в панель приложения.
Включение функций в архитектуру вашего приложения
Если вы следовали инструкциям лекций в правильном порядке, вы уже почти завершили проект структуры вашего приложения. вы оптимизировали сценарии, элементы и даже начали проектировать навигацию вашего приложения. Далее вам предстоит организовать элементы, созданные вами в "Знакомство с принципом нового дизайна Microsoft: Делай больше с меньшими усилиями" , в команды на полотне или в панели приложения.
Как вам стало известно из обзора особенностей приложений для Магазина Windows в "Новый подход к дизайну пользовательского интерфейса Windows" , панель приложения обеспечивает пользователю легкий доступ к командам, когда они ему требуются. Вам нужно организовать команды таким образом, чтобы они были у пользователя под рукой тогда, когда ему необходимы.
В этой лекции также использован пример приложения FoodTruck, который проходит различные стадии UX-проектирования. В следующем разделе вы найдете сценарии, созданные в "Применение процесса UX к приложениям с новым пользовательским интерфейсом Windows" , наряду со связанными с ними элементами из "Знакомство с принципом нового дизайна Microsoft: Делай больше с меньшими усилиями" . Чтобы обеспечить простоту организации этих элементов в команды, каждый из сценариев будет представлен как раздел в главном окне нашего иерархического приложения. Явные команды, полученные из элементов, специфичны для каждого из сценариев и будут контекстно отображаться в главном окне приложения или в отдельном разделе.
Группировка команд
Вы начнете сгруппировывать команды таким образом, чтобы определить, куда поместить их в вашем приложении и обеспечить их доступность.
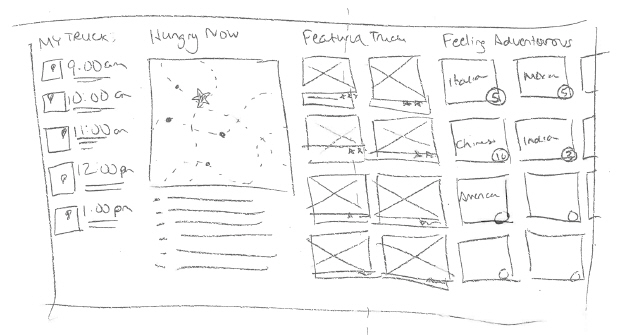
- Убедитесь в наличии проработанного эскиза центрального узла вашего приложения, эскизов разделов и деталей, созданных вами в "Знакомство с принципом нового дизайна Microsoft: Делай больше с меньшими усилиями" . Если у вас нет эскизов, можете воспользоваться примером приложения FoodTruck.
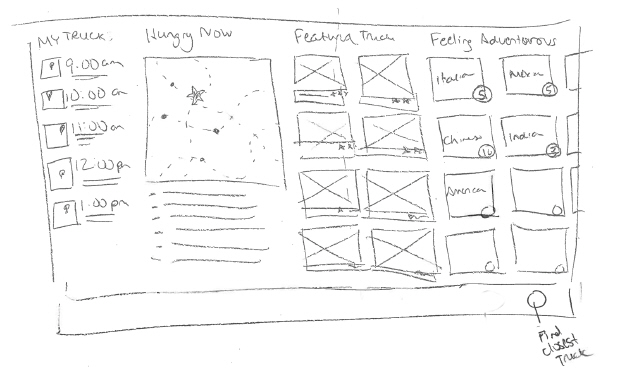
Найдите элементы, связанные со всеми сценариями. Эти общие элементы должны быть доступны в качестве команд прямо в главном окне приложения. В примере приложения FoodTruck есть единственная такая команда - Поиск ближайшего заведения (Findclosesttruck). Эта команда добавлена в панель приложения.
Глобальные команды против контекстно-зависимых
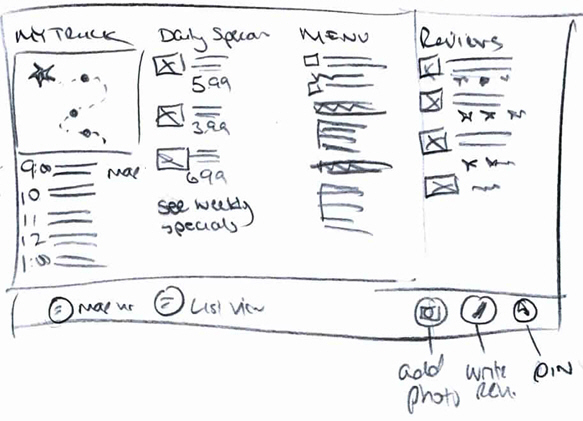
Обратите внимание на то, что команда "Поиск ближайшего заведения" размещена в правой стороне панели приложения FoodTruck. Запомните: правая сторона меню обычно резервируется для глобальных команд, тех, что не основаны на выделенном контенте. А кнопки выбора (такие,как Обрезать/Удалить/Прикрепить фото) можно поместить слева. вы увидите больше примеров группировки и разделения команд при дальнейшем изучении лекции.
увеличить изображение
Поместите глобальные команды справа, а кнопки, относящиеся к выделенному контенту, - слева
| Contextualcommandsappearwhencontentisselected | - Контекстно-зависимые команды появляются, когда контент выделен |
| Globalcommands | - Глобальные команды |
Команды на полотне
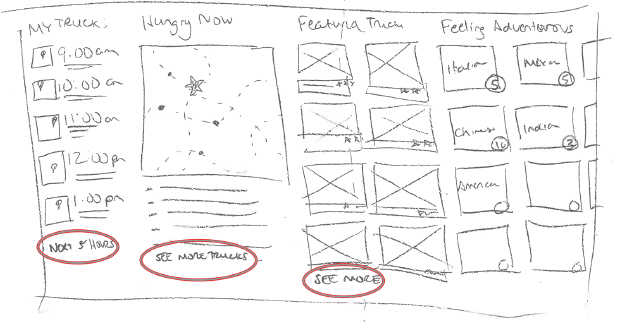
Просматривая главное окно приложения, вы могли заметить, что некоторые другие команды необходимо добавить в несколько разделов для удобства использования приложения. Например:
| Раздел 1: Где мои палатки? |
| Возможность видеть, где будет фургон через 6 или более часов. |
| Раздел 2: Я голоден |
| Возможность видеть больше названий и описаний фургонов. |
| Раздел 3. Отличные палатки |
| Возможность видеть больше названий и описаний фургонов. |
С расширением раздела 4 все категории будут видны при перемещении по экрану.
Эти команды следует располагать прямо на полотне, так, чтобы пользователь мог решить задачу "одним движением руки".
Располагайте элементы, такие как команды добавления или просмотра дополнительных элементов, прямо на полотне для обеспечения удобства использования приложения
Задание: определите, какие из команд могут быть расположены на полотне
Просматривая проект, определите,имеются ли команды, которые лучше поместить прямо на полотно, нежели в панель приложения. Учитывайте, что если у Вас есть команда, необходимая для выполнения конкретной общей задачи пользователя (например, покупка товара), нужно поместить ее в рабочей области приложения, а не в панели приложения.
В случае, если пользователю нужно часто открывать панель приложения для выполнения какой-либо задачи, следует применять непосредственное управление, семантическое масштабирование или команды в главном окне приложения.
Набросок команд на примере приложения FoodTruck
В этой части лекции вы продолжите рассматривать примеры использования панели приложения, кнопок в рабочей области приложения на примере FoodTruck. Также у вас есть возможность спроектировать собственные команды.
Перед проектированием команд в панели приложения необходимо понять общие принципы расположения кнопок. Это поможет сохранить единообразие панели приложения со стандартными системными решениями для удобства пользователя Windows 8.
- Если у вас есть отдельные наборы команд (такие, как набор для создания нового контента и набор для фильтрации), поместите эти наборы в разных сторонах экрана.
- Если в наличии более двух наборов команд, разместите наиболее похожие наборы на одной стороне.
- Убедитесь, что команды (кнопки) отображаются в одной и той же позиции, на одной и той же стороне экрана, где бы они ни появлялись в вашем приложении.
- Разместите контекстные команды в панели приложения, которая при выборе элементов раскрывается автоматически, без изменения масштаба.
- Учитывайте, что панель приложения должна поддерживать прикрепленную и портретную ориентации экрана.
- Если у вас 10 или меньше команд, ваше приложение будет автоматически скрывать значки и подгонять их под портретную ориентацию или ориентацию прикрепленного приложения.
- Если вы не хотите, чтобы в режиме прикрепленного приложения появлялось два ряда команд, и у вас имеется более пяти команд, вы можете сгруппировать эти команды вместе в одно меню или оптимизировать элементы, сократив количество команд.
- Не размещайте в меню более десяти команд, так как это приведет к появлению двух рядов команд у многих пользователей.
- Используйте нижнюю панель приложения для размещения команд, а верхнюю - для навигации. Используйте нижнюю панель для активных на данной странице команд. Используйте верхнюю панель приложения для элементов навигации, при помощи которых пользователь передвигается по разным страницам. Не помещайте навигацию на нижнюю панель.
- Команды управления учетными записями (аккаунтами), такие, как вход, выход, настройки аккаунта или создание нового аккаунта, следует поместить в меню настроек. Если пользователь нужно войти в аккаунт на определенной странице, следует создать соответствующую кнопку в главном окне приложения.
- Поместите команды Вырезать, Копировать, Вставить в контекстное меню.
Раздел 1: Где мои палатки?
Каждый хотел бы знать, где находится его любимая передвижная палатка быстрого питания в любое данное время. После просмотра раздела "Где мои палатки?" определено, что большую часть команд следует располагать в панели приложения, а одну необходимую команду - в главном окне приложения.
- Определить местоположение (главное окно).
- Написать отзыв (панель приложения).
- Добавить фото (панель приложения).
- Предупредить меня, когда фургон поблизости (панель приложения).
- Поместить на начальный экран (панель приложения).
Задание:
Добавьте элементы панели приложения в ваш эскиз первого раздела. Учитывайте, что на данной стадии проектирования у вас есть возможность поменять организацию структуры команд.