Знакомство с принципом нового дизайна Microsoft: Мастерством стоит гордиться
Дополнительные материалы представлены архивом ![]() Module_6_Assets.
Module_6_Assets.
Презентацию к данной лекции можно скачать ![]() здесь.
здесь.
Цель лекции
Вы узнаете тонкости использование сетки, а также типографскойсетки и наборов параметров шрифтов. Пройдя эту лекцию, вы будете знать, как создать дизайн приложения с помощью сетки для визуальных элементов, в том числе шрифтов.
Начало
Если вы занимались по предыдущим лекциям, на данном этапе у вас имеются наброски, сделанные от руки. В этой лекции вы сделаете тексты и расположение элементов в приложении такими, как нужно.
Эта лекция содержит общий обзор сетки в новом дизайне для Windows.
Роль сетки в дизайне
Как упоминалось в "Новый подход к дизайну пользовательского интерфейса Windows" , на новый дизайн для Windows оказал влияние Швейцарский дизайн: в нем использовалась сетка, и применялся он в основном при создании указателей в современных транспортных системах.
Применение сетки позволяет удобно и кратко представить необходимую информацию. Акцент сделан на читабельность, отсутствие ненужных элементов, ровность линий, что позволяет легко воспринимать информацию. Нельзя со стопроцентной уверенностью проследить начало использования сетки в дизайне, но Швейцарский дизайн первой половины 20-го века широко применяет её и развивает её идеи. Многие утверждают, что вдохновением для дизайнеров стали работы художника Пита Мондриана.
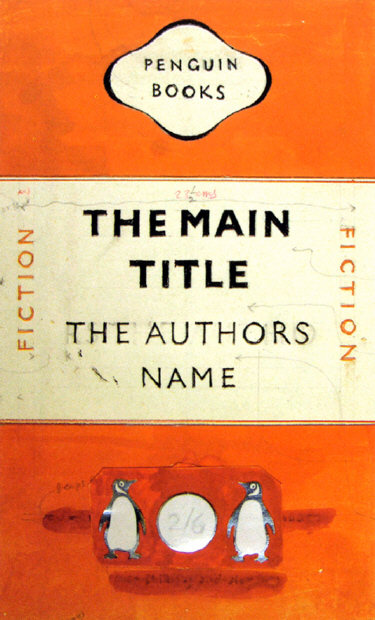
В его работах отчетливо видна сетка. Швейцарские дизайнеры стали использовать эту идею в коммерческих проектах (плакаты, обложки книг, верстка журналов), но сетка была невидимой в конечных продуктах - она была задействована только на начальных этапах создания продукта для структурирования содержимого.
Большинство работ швейцарских дизайнеров были основаны на идеях школы Bauhaus и работах модернистов. В 1928 году немецкий каллиграф, наборщик и дизайнер Ян Чихольд опубликовал книгу под названием "Новая типографика" (DieneueTypographie), в которой сделал акцент на создание системы дизайна и геометрические аспекты книгопечатания.
К 1960 г. использование сеткишироко распространилось и ассоциировалось со Швейцарским дизайном или Интернациональным типографическим стилем. В 1961 швейцарский дизайнер Джозеф Мюллер-Брокман опубликовал книгу "TheGraphicArtistandhisDesignProblems" (Дизайнер и его проблемы), где описал все тонкости построения раскладки с помощью сетки. Книга была издана на французском, немецком и английском языках, что помогло расширить круг читателей и популяризовать сетчатую раскладку.
Основы Швейцарского дизайна
Основой Швейцарского дизайна является идея о том, что, убрав ненужные иллюстрации и другие элементы, дизайнер может создать универсальный дизайн, основанный на модульной сетке. Методы, позволяющие это сделать:
- акцент на типографические методы, особенно на разборчивость и читабельность, что достигается с помощью ограничения количества доступных шрифтов, длины строк и интервала между символами;
- акцент на четкие геометрические формы при работе с графикой;
- предпочтение шрифтов без засечек (sans-serif), в особенности - Helvetica и AkzidenzGrotesk.
Связь между Швейцарским дизайном и новым дизайном Microsoft
Швейцарский дизайн повлиял на архитектуру иоформление различной продукции, но, возможно, в большей степени - на дизайн указателей и карт, потому что в нем сделан акцент на четкость, отсутствие лишних элементов, читабельность и простые элементы. В реальном мире система транспортных указателей должна быть такой, чтобы ее можно было легко и быстро воспринять. В мире компьютерном навигация не менее важна:люди не хотят тратить время на изучение того, как нужно пользоваться приложением, их интересует сам пункт назначения, а не то, как туда добраться.
Прежде, чем сетка пришла в типографику
Правила использования модульной сетки формализованы более пятидесяти лет назад, итем не менее многие дизайнеры не используют ее для того, для чего она была предназначена. Хочется сначала создать сетку, а потом добавить в нее текст и изображения. Но Швейцарские дизайнеры, разработавшие систему правил работы с модульной сеткой, были против этого. Сетка для них была на втором месте после оформления шрифтов: приоритетной была гарнитура шрифта, размер и высота строк.
Подробнее о шрифтах
Вам не нужно быть экспертом в области типографики, чтобы работать в стиле нового дизайна Microsoft, но введение в основы лишним не будет.
Шрифт и гарнитура шрифта
Разница в том, что гарнитура шрифта (тип шрифта) - это абстрактное выражение, для обозначения семейства шрифтов, такого, как Segoe UI bold, Segoe UI regular, Segoe UI light и так далее. А шрифт - это какой-то определенный шрифт. Например, Segoe UI regular обычно используется для отображения описаний файлов, имеющихся на компьютере.
Классификация гарнитур шрифтов
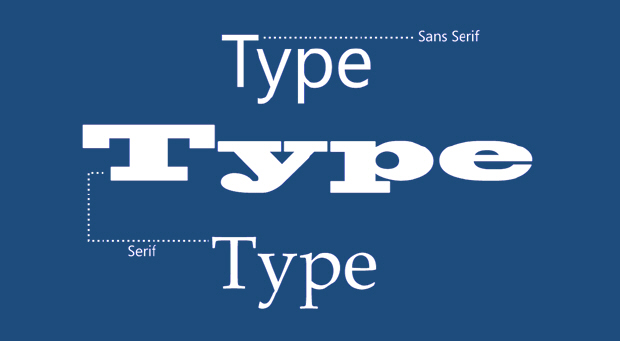
Есть 2 большие категории: шрифты с засечками (Serif) и шрифты без засечек (Sans-Serif).
У шрифтов семейства Serif на конце символов имеются небольшие линии - засечки. У шрифтов Sans-Serif засечки отсутствуют.
В новом дизайне Microsoft гарнитура шрифта без засечек названа Segoe UI и используется по умолчанию, также используется тип шрифта с засечками, названный Cambria.
Пункты, пиксели и ем
Шрифты можно измерять по-разному. Существует три наиболее распространенных системы измерения. Пункты (pt) - самый распространенный способ, в дюйме 72 пункта.
При разработке дизайна приложений используется измерение в пикселях (px).В зависимости от разрешения экрана, пикселей может быть 72 или 96 на дюйм. И еще существует ем - относительная единица измерения, особенно полезная при создании масштабируемого дизайна приложений. Об этом вы узнаете позже.
X-высота
"X-высота" - высота строчной буквы "х" в выбранном шрифте. Используется при измерении разницы высоты символов в разных шрифтах, так как высота символов при одинаково заданных числах (например, 14 пунктов) все равно может различаться. Так что некоторые типы шрифтов не взаимозаменяемы.
Базовая линия шрифта
Базовая линия шрифта - это линия на которой написан текст и за которую выходят нижние элементы строчных букв, например, "р".
Высота строки (интерлиньяж)
Высота строки - расстояние между базовыми линиями. Высота строки обычно указывается вместе с высотой шрифта, то есть 42/48, где 42 - высота шрифта, 48 - высота строки.
Выбор шрифта в дизайне для Windows
Сейчас существуют огромное количество шрифтов.С одной стороны, это прекрасно, но с другой, если вы не опытный дизайнер, - плохо, ибо порождает трудности выбора. Именно поэтому в новом дизайне Microsoft выбор шрифтов уже сделан за вас, и тому есть весомые причины.
Три шрифта, установленные в Windows 8 по умолчанию, которые нужно запомнить: Segoe UI, Calibri и Cambria. Segoe UI - для таких элементов интерфейса, как кнопки и элементы управления для выбора даты. Calibri - для текста, который пользователь читает и пишет, например, в чате или при работе с электронной почтой. Cambria - для больших объемов текста, например, статей.
Можно ли использовать другие шрифты в Windows 8
В WinRT-приложениях вы можете использовать другие шрифты, но крайне рекомендуется придерживаться Segoe UI, Calibri и Cambria до тех пор, пока вы не станете опытным дизайнером для Windows. Если же вы все-таки решили, что будете использовать другие шрифты, помните о следующих принципах:
- Выбирайте шрифт, оптимизированный для дисплеев.Например, шрифт Georgia для основного текста и Arialили Verdana для заголовков.
- Выберите несколько (3-5) комбинаций размера и жирности шрифта.
- Применяйте эти комбинации ко всему тексту в приложении.