Стать быстрым, подвижным и полностью цифровым
Презентацию к данной лекции можно скачать ![]() здесь.
здесь.
Цель лекции
В этом модуле вы ознакомитесь с двумя ключевыми компонентами приложений для Магазина Windows анимацией и сенсорным пользовательским интерфейсом. Использование этих компонентов входит в более широкое понятие – ""полностью цифровой интерфейс" ("authentically digital"). Вы увидите, как отказ от традиционных физических аналогов позволит вам взаимодействовать с пользователем на новом уровне.
Перед тем как начать…
Вам понадобится установить VisualStudio 2012RC (или более позднюю версию на момент чтения данной лекции), а также скачать "HTMLAnimationLibrarysample" ("Пример использования библиотеки анимации HTML"), который в настоящий момент находится по следующему адресу: http://code.msdn.microsoft.com/windowsapps/Using-the-Animation-787f3720/sourcecode?fileId=50840&pathId=1927408783
Язык дизайна современного пользовательского интерфейса Windows включает в себя анимацию
В "Знакомство с принципом нового дизайна Microsoft: Мастерством стоит гордиться" вы узнали о роли оформления и дизайна на основе сетки в новом дизайне для Windows. Теперь, когда вы уже освоили основы, стоит подробнее остановиться на роли анимации в новом дизайне для Windows. Анимация – это не только украшение, она позволяет обеспечивать пользователя информацией и помогает ему определить, в каком контексте эта информация используется.
Вы уже видели, как последовательное использование шрифтов и макетов создает уникальный визуальный стиль интерфейса Windows, который можно узнать с первого взгляда. Одним из преимуществ такого постоянства является возможность создать привычный для пользователя интерфейс, который не будет вызывать лишних вопросов и требовать дополнительного изучения. Анимация дополняет этот набор узнаваемых элементов.При ее участии у пользователя создается восприятие длительного и непрерывного взаимодействия с вашим приложением.
Основа любой анимации - движение, а движение может рассеивать внимание пользователя, если применяется без необходимости. Поэтому перед тем как углубиться в детали, сделаем шаг назад и рассмотрим особенности улучшения взаимодействия пользователя с Windows-интерфейсом, достигнутые за счет анимации:
- с применением анимации становится очевидным, на что обратить внимание;
- анимация используется для достижения конкретной цели, а не рассеивает внимание;
- анимация добавляет пользователю уверенности в том, что он работает со знакомым интерфейсом;
- анимация акцентирует внимание на том, как работает система
Встроенная в Windows анимация
Существует достаточно большое количество встроенных в Windows анимаций, которые вы можете использовать в любом своем приложении. Такие действия, как использование панели приложения или переход на страничный просмотр, анимируются по умолчанию. Этозначит, что вам не придется заново создавать эти анимации или специально применять их к элементам. Стандартные анимации входят в структуру современного пользовательского интерфейса Windows, и, хотя вы можете их изменить или даже удалить, есть серьезные причины не делать этого.
Короткие, быстрые анимации в WinRT-приложениях не мешают пользователю и не заставляют его ждать. Дажеесли вы не работали с анимацией ранее, наверняка в других ситуациях вы уже встречались с ее применением: на телевидении, на страницах сайтов, в других приложениях. Случается, что анимация медленная, раздражающая, но в данном случае ее применение добавляет индивидуальности проекту и не раздражает пользователя. В библиотеке Windows есть много целевых анимаций, эффективно акцентирующих внимание пользователя. Они быстро начинаются и плавно заканчиваются -таким образом, действие, выделенное анимацией, не раздражает пользователя, а помогает ему понять интерфейс пользователя.
Использование библиотек анимации HTML
С технической точки зрения использование встроенных коллекций анимации основывается на применении AnimationLibraryAPI. В этом наборе библиотек есть функции, позволяющие вам использовать анимацию в собственных WinRT-приложениях и применять ее ко всем однотипным элементам управления, чтобы обеспечить постоянство стиля во всем приложении. Существует около 20 предустановленных анимаций, некоторые из них заранее встроены в элементы управления, другие достаточно легко применить. Если дизайнер укажет, какие элементы пользовательского интерфейса он хочет анимировать, все необходимые действия, связанные с добавлением элементов анимации, будут выполнены автоматически.
У каждой анимации есть технические особенности: например, enterPage или swipeReveal, но в данный момент это для нас не важно. Всписке ниже мы выделены категории библиотечных анимаций.
| Навигация в приложении |
| Переход страницы (Enter Page / Exit Page) |
| Анимация содержимого |
| Переход содержимого (Enter Content / Exit Content) |
| Развернуть/Свернуть (Expand / Collapse) |
| Изменение позиции (Reposition) |
| Плавный переход (Crossfade) |
| Появление / Исчезновение (Fade In / Fade Out) |
| Считывание (Peek) |
| Обновление индикатора события (UpdateBadge) |
| Показать / Скрыть (Reveal / Hide) |
| Выделение |
| Анимация курсора |
| Выбор и отмена прокруткой (Swipe Select / Swipe Deselect) |
| Подсказка прокрутки (Swipe Reveal) |
| Показать или скрыть вспомогательный интерфейс |
| Показать/элементы пользовательского интерфейса по краям (Show Edge UI / Hide Edge UI) |
| Показать панели/ Скрыть панели (ShowPanel / HidePanel) |
| Показать всплывающее окно / Скрыть всплывающее окно (ShowPopUp / HidePopUp) |
Обзор наиболее популярных анимаций
Чтобы выполнить это упражнение, вам понадобится последняя версия примера использования библиотеки HTML-анимации, опубликованная Microsoft. Пример нужно запустить в VisualStudio. Если вы еще не установили VisualStudio 2012, необходимо сделать это сейчас. Также, если вы еще не скачали библиотеку HTML-анимации, стоит сделать это сейчас. Библиотека находится по адресу: http://code.msdn.microsoft.com/windowsapps/Using-the-Animation-787f3720/sourcecode?fileId=50840&pathId=1927408783
После закачки файл необходимо распаковать и поместить в какую-нибудь легкодоступную папку, например, Рабочий стол или Мои документы.
- Запустите VisualStudio 2012 и выберите в меню Файл > Открыть > Проект/Решение (File > Open > Project/Solution).
- Перейдите в директорию, в которой вы поместили скачанный файл примера, откройте папку и запустите MicrosoftVisualStudioSolution (.sln) файл.
- Нажмите F6 или выберите Построение > Построить решение (Build > Build Solution), чтобы выполнить компиляцию проекта.
- Нажмите F5 или выберите в меню Отладка > Начать отладку (Debug > Start Debugging), и начальная страница примера будет показана в браузере.
Рассуждения об эргономике и сенсорном интерфейсе
Необходимо отметить, что на большинстве устройств анимация, рассмотренная выше, запускается прикосновением. Именно поэтому анимации должны быть быстрыми и плавными. Важно, чтобы пользовательский интерфейс работал и в режиме сенсорного интерфейса, и в режиме настольной версии с мышкой и клавиатурой. Но большее значение ответная реакция интерфейса имеет в сенсорном режиме, так как пользователь работает с интерфейсом жестами.
Windows 8 - среда, в которой приоритет отдается сенсорному интерфейсу, это касается многих операций взаимодействия с пользователем и особенностей системы. Особенно это заметно на новом начальном экране (StartScreen): на нем расположено множество плиток, запускающих приложения, и его можно пролистать по горизонтали.
Перед тем как погрузиться в детали, стоит потратить немного времени, чтобы освоить особенности сенсорного интерфейса. Чтобы создавать успешные приложения, вам нужно знать, как пользователь может взаимодействовать с приложением и как сделать это взаимодействие максимально простым и удобным.
Преимущества сенсорного интерфейса
Перед тем как освоить новый интерфейс, вспомните, как работает устройство, с которым вы давно знакомы, - мышь. У мыши есть свои особенности, и вы постепенно учились перемещаться по экрану, прокручивать содержимое документов, выделять объекты. Сенсорный интерфейс в WinRT-приложениях используется для таких же задач: общение с программой, помощь пользователю в выполнении необходимых ему действий. Темнеменее, самаструктуражестовсущественно отличается от работы с мышью. Многие действия в WinRT-интерфейсе выполняются интуитивно, даже если вы никогда ранее не пользовались устройствами с сенсорными экранами, но есть и некоторые особенности, которые стоит изучить. Ниже представлен рисунок с наиболее часто используемыми жестами:
На рисунке слева направо, сверху вниз:
- прикоснитесь и удерживайте, чтобы узнать больше;
- короткое касание для выполнения основного действия;
- скольжение для перемещения;
- скольжение для выделения;
- сжатие для изменения масштаба;
- скольжение от правого края для перехода к системному меню;
- вращательное движение для поворота
| Жест "прикоснитесь и удерживайте, чтобы узнать больше". | Этот жест заменяет зависание указателя мыши над объектом. Пример применения такого действия - подсказки на кнопках-инструментах. При использовании мыши подсказка будет вызвана как реакция на событие hover (зависание), а в сенсорном интерфейсе Windows 8 подсказки вызываются при удержании пальца на каком-либо объекте. |
| Жест "Короткое касание для выполнения основного действия". | Единственное, на что здесь нужно обратить внимание, - в интерфейсе жестов нет отдельного действия, аналогичного двойному нажатию кнопки мыши. |
| Скольжение для перемещения. | Основной жест, который применяется для перемещения по страницам. Стоит отметить, что в основном это действие выполняется слева направо (или справа налево), в отличие от описанного ниже вертикального скольжения. |
| Скольжение для выделения. | Возможно, для многих пользователей этот жест первоначально не кажется очевидным. Но как только пользователи узнают о его существовании и пробуют его выполнить, он становится интуитивно понятным и простым. Скольжение вниз (которое технически относится к "ортогональному направлению панорамирования") влечет за собой выделение. Этот жест необходим, чтобы учитывать вторичные действия, которые обычно выполняются с помощью правой кнопки мыши. |
| Сжатие для изменения масштаба отображения. | Существует два типа изменения масштаба отображения, с которыми вам необходимо познакомиться: оптическое и семантическое. Оптическое изменение масштаба нам уже знакомо и доступно в определенных случаях независимо от того, каким приложением Вы пользуетесь. Семантическое изменение масштаба является особенностью Windows 8, зависит от приложения и должно быть описано дизайнером или разработчиком приложения. Вы узнаете об этом позже в даннм лекции. |
| Скольжение от края. | Это также жест, специфичный для Windows-интерфейса. Он используется, чтобы показать меню приложения или системы. Жест встроен в Windows 8, но некоторые его параметры зависят от аппаратного обеспечения устройства. |
| Вращательное движение для поворота. | Этот жест относится к устройствам, в которых есть акселерометр. Он позволяет устройству менять отображение с пейзажного вида на портретный и наоборот. |
Сенсорная эргономика
Существует ряд проблем, связанных с созданием приложений для сенсорных устройств, независимо от специфики платформ или устройств. Иногда эти проблемы называют "сенсорные истины" ("touchtruths"), так как они присутствуют во всех направлениях развития. Эти аспекты касаются и движений рукой, которые должен выполнять пользователь, и особенностей использования устройств в конкретных случаях.
Прикосновения небрежны
По сравнению с мышью ваши руки могут выполнять очень сложные движения. Ваши суставы создают дуговые движения интуитивно, и даже небольшие действия, как, например, скольжение, требуют от нас использования многих суставов. Такая текучесть движения является существенным преимуществом перед использованием мыши.
Тем не менее, если необходимо учитывать такой параметр, как размер пальца, то можно назвать сенсорный интерфейс небрежным. Особенно это касается обладателей больших пальцев, которым тяжелее нажать на маленькую цель, но даже обладателям "средних" пальцев будет не слишком удобно пользоваться навигацией, в которой размеры целей недостаточно продуманы. Дальше в этой лекции Вы изучите наилучшие способы определения состояний целей.
Соответствие позе
В отличие от стационарных компьютеров, которыми обычно пользуются стандартно: например, сидя в кресле или стоя рядом, - мобильные устройства можно располагать по-разному. Связано это с тем, что они меньше, обычно их держат в руках и их можно повернуть. На первой картинке внизу пользователь держит устройство одной рукой, а другой рукой взаимодействует с ним. На второй - держит устройство двумя руками и использует большие пальцы обеих рук, чтобы управлять им. На третьей картинке устройство лежит на коленях (или на столе), и пользователь управляет им обеими руками. На последней картинке устройство лежит в док-станции, и непосредственного управления нет. Когда Вы создаете собственное приложение, стоит уделить какое-то время размышлениям о том, в какой позе Ваша потенциальная аудитория будет работать с устройством, а затем в соответствии с этим разрабатывать дизайн интерфейса.

A) Взаимодействует, держа одной рукой; B)Управляет держа двумя руками; C) Устройство лежит, две руки взаимодействуют;D.)Устройство лежит, управления нет
Роль непросматриваемых областей
В дополнение к тому, что вы узнали о важности позы, важно учесть и то, что может произойти ситуация, когда руки или пальцы пользователя закрывают часть экрана (эта ситуация называется окклюзией).
Было проведено огромное количество тестов на удобство использования, с помощью которых пытались определить, как избежать окклюзии на наибольшей возможной области. В конечном счете оказалось, что полностью избежать окклюзии невозможно, но на основе некоторых знаний вы можете рассчитать, какие области экрана лучше использовать для взаимодействия с пользователем.
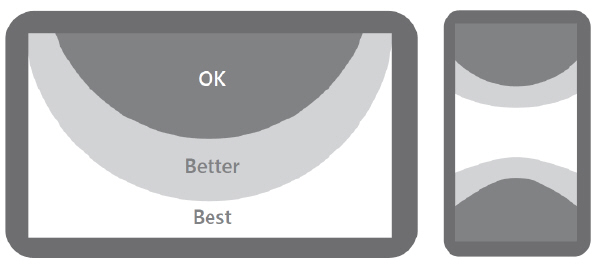
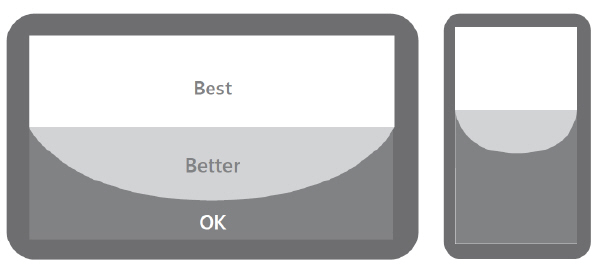
В ландшафтном режиме лучше задействовать нижнюю часть экрана, так как на ней практически не бывает ситуаций с окклюзией и к этим местам достаточно легко дотянуться (поэтому в приложениях там обычно размещают панель управления). Края также хороши с этой точки зрения. А вот до верхней части экрана дотянуться сложнее, и на ней чаще возникает окклюзия.
Когда вы используете приложение, основная задача в котором - чтение, верхняя часть экрана оптимальна, в ней вероятность окклюзии меньше всего.

В приложениях, которые большее значение придают чтению, контент лучше размещать в верхней части экрана, чтобы избежать окклюзии
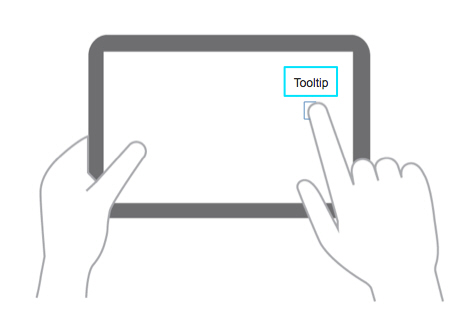
В дополнение к оптимизации размещения элементов на экране, позволяющей избежать окклюзии, существует и другая техника - использование подсказок к элементам управления, которые демонстрируются, когда пользователь нажимает и удерживает интерактивный объект.

Подсказки, которые показываются, когда пользователь нажимает и удерживает элемент, также позволяют избежать окклюзии
Сенсорные шаблоны
Вам стоит подробнее изучить различные сенсорные шаблоны, связанные с приложениями для Магазина Windows. Вы можете представить сенсорные шаблоны как поведение пользователя, связанное с прямым управлением контентом на сенсорном устройстве. Понимание таких шаблонов поможет вам разрабатывать более удобные для пользователя приложения.