Пользовательские элементы управления
Цель лабораторной работы: показать реализацию пользовательского элемента управления двумя путями: средствами дизайнера VisualStudio 2010 и Expression Blend 4. Дать представление о том, какой из вариантов целесообразно использовать в той или иной ситуации. Закрепить знания, полученные в лекциях 4, 5, 6, 7.
Задания для самостоятельного выполнения
- Создать пользовательский элемент управления, который позволяет пользователю выбрать временной интервал.
- Создать пользовательский элемент управления, который позволяет производить конвертацию валют.
Учебный элемент. Создание пользовательского элемента управления средствами дизайнера VisualStudio
Шаг 1. Создание Silverlight проекта
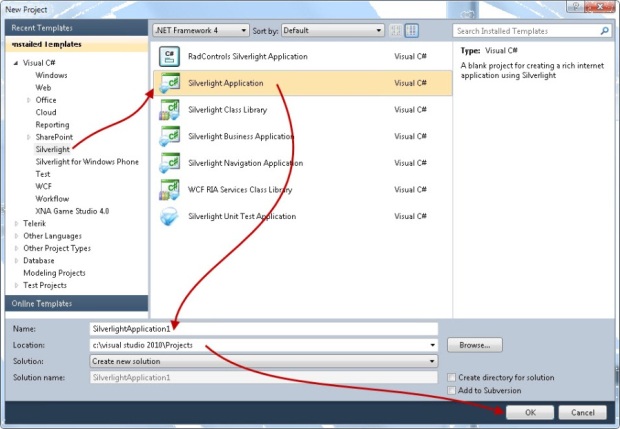
Прежде всего, нам нужно создать Silverlight проект. В левой панели выберите пункт меню Silverlight, а из правой панели "Silverlight Application". Дайте собственное имя для Вашего приложения и решения. Нажмите "ОК" для продолжения (рис. 10.1).
Так же на этом этапе (если Вы используете VS2010) имеется возможность выбора целевой версии .NET Framework.
Шаг 2. Создание пользовательского элемента управления
После того как мы создали проект Silverlight, приступим к созданию пользовательского элемента управления. Обращаем Ваше внимание на то, что в данном учебном элементе мы создадим самый элементарный пользовательский элемент управления. Предложенное задание для самостоятельного выполнения немногим сложнее (для его выполнения необходимо опираться на материал предыдущих лекций).
Итак, для создания пользовательского элемента управления щелкните правой кнопкой мыши на ваш проект Silverlight, из контекстного меню выберите пункт "Add" и из контекстного меню второго уровня нажмите кнопку "New item…". Откроется диалоговое окно "Add New Item" (рис. 10.2).
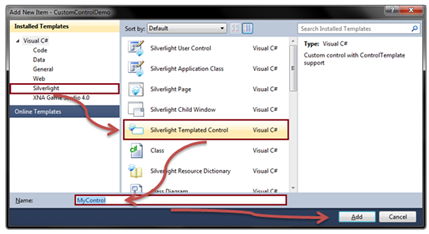
Как показано на скриншоте ниже (рис. 10.3), в открывшемся диалоговом окне, необходимо выбрать "Silverlight Templated Control" и задать собственное имя для контрола. Помните, что "Silverlight Templated Control" является шаблоном для пользовательских Silverlight-контролов.
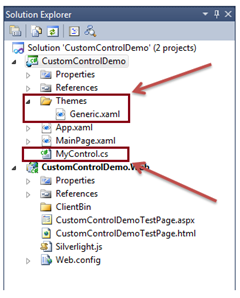
Нажмите кнопку "Add", чтобы добавить пользовательский элемент управления в проект. Разверните "Solution Explorer". Там вы найдете следующие вещи:
- Папку "Themes", содержащую файл с именем "Generic.xaml". Это файл ресурсов по умолчанию для всех ваших стилей элементов управления.
- Файл "MyControl.cs", который является ничем иным как классом пользовательского элемента управления. Имя класса, по умолчанию, приравнивается имени элемента управления.
Обратите внимание, если Вы создаете несколько элементов управления, IDE будет создавать несколько файлов класса контролов, но файл ресурсов будет общим (рис. 10.4.).
Шаг 3. Class CustomControlDemo
Рассмотрим созданный класс CustomControlDemo более подробно. По умолчанию наш пользовательский элемент управления является наследником от базового класса всех элементов управления - Control. Вы можете изменить базовый класс в зависимости от ваших требований. Посмотрите на код, который был создан IDE:
using System.Windows.Controls;
namespace CustomControlDemo
{
public class MyControl : Control
{
public MyControl()
{
this.DefaultStyleKey = typeof(MyControl);
}
}
}Обратите внимание на код внутри конструктора. В конструкторе идет применение стиля из файла ресурсов и установка его в качестве стиля по умолчанию элемента управления.
Шаг 4. Template CustomControlDemo
Шаблон созданного пользовательского элемента управления Вы можете увидеть в файле Generic.xaml. Откройте файл и посмотрите на стиль внутри ResourceDictionary:
<Style TargetType="local:MyControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:MyControl">
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}">
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>Первая строка описывает тип стиля. Вторая строка объявляет шаблон элемента управления. Третья строка устанавливает значение шаблона. На приведенном выше листинге мы видим шаблон, созданный по умолчанию, который мы можем изменить под наши задачи.
Шаг 5. Использование Custom Control
Давайте добавим пользовательский элемент управления, который мы создали, на главную страницу нашего проекта. Чтобы сделать это, Вам нужно добавить XMLNS namespace в XAML. В нашем случае, это имя проекта. Как только Вы объявите пространство имен, Вы будете иметь доступ к созданному элементу управления.
<UserControl x:Class="CustomControlDemo.MainPage"
xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
xmlns:d=http://schemas.microsoft.com/expression/blend/2008
xmlns:mc=http://schemas.openxmlformats.org/markup-compatibility/2006
xmlns:CustomControlDemo="clr-namespace:CustomControlDemo"
c:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<CustomControlDemo:MyControl
Width="200"
Height="200"
Background="Yellow"
BorderBrush="Red"
BorderThickness="1"/>
</Grid>
</UserControl>Приведенный выше код говорит сам за себя. Там мы добавили наш пользовательский элемент управления под названием "MyControl" с заданной высотой и шириной. Если Вы не указываете высоту и ширину, то контрол займет весь экран приложения (в приведенном примере).
Как только запустится приложение, Вы увидите в браузере прямоугольник -пользовательский элемент управления, который мы создали в этом примере. При изменении шаблона элемента управления будет меняться и внешний вид соответствующего контрола (рис. 10.5).