Реализация WPF проекта с помощью MVVM toolkit’а
Цель лабораторной работы: показать реализацию паттерна Model-View-ViewModel на основе одного из существующего множества MVVM toolkit’ов. Дать представление о том, какой из вариантов реализации паттерна MVVM более уместен в той или иной ситуации. Закрепить знания, полученные в лекциях 8 и 9.
Задания для самостоятельного выполнения
- Используя созданный в лабораторной работе №1 пользовательский элемент управления, который позволяет задать временной интервал, разработать приложение (реализованное на основе паттерна MVVM) позволяющее планировать распорядок сегодняшнего дня. При разработке приложения допускается использование любого MVVM toolkit’а.
- Используя созданный в лабораторной работе пользовательский элемент управления, который позволяет производить конвертацию валют, разработать приложение (реализованное на основе паттерна MVVM), позволяющее вести лог денежных операций пользователя. При разработке приложения допускается использование любого MVVM toolkit’а.
Учебный элемент. Реализация паттерна MVVM средствами Model-View-ViewModel Toolkit 0.1
На самом деле MVVM – это просто паттерн, и для его применения не нужны никакие тулкиты. Все тулкиты – это просто хэлперы, которые облегчают Вам жизнь, избавляя от рутины. Согласно Википедии сейчас существует более 14 различных MVVM toolkit’ов.
В лекции №13 вполне детально был рассмотрен паттерн MVVM, поэтому описание использования MVVM toolkit’а в приведенном ниже учебном элементе будет предельно краткое и схематичное.
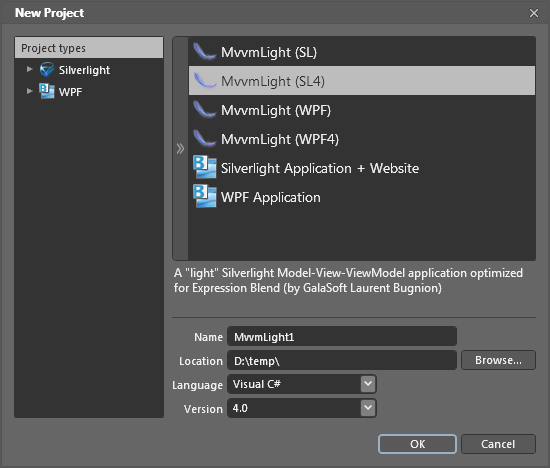
Большинство MVVM Toolkit’ов включают шаблон для Visual Studio и (или) Expression Blend:
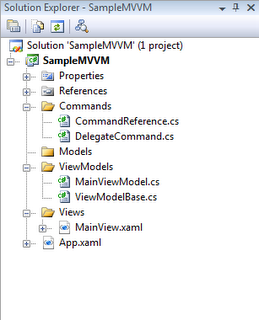
Если мы реализуем паттерн MVVM средствами Model-View-ViewModel Toolkit 0.1, то данный тулкит сразу создает следующую структуру файлов в проекте:
Шаг 1. Постановка задачи
Возьмем какую-нибудь каноничную задачу. Например, отображение списка книг читального зала. У книги есть:
- Название
- Автор
- Доступное количество
Пусть к нам ходят читатели и то и дело берут книги почитать или возвращают их обратно. Требуется в любой момент знать, сколько экземпляров той или иной книги у нас осталось, и можем ли мы ее выдать.
Шаг 2. Model
В рассматриваемой задаче модель будет состоять из одного простого класса: Book.cs
class Book
{
public string Title { get; set; }
public string Author { get; set; }
public int Count { get; set; }
public Book(string title, string author, int count)
{
this.Title = title;
this.Author = author;
this.Count = count;
}
}Шаг 3. ViewModel
Напишем ViewModel для нашей модели: Book.cs
class BookViewModel: ViewModelBase
{
public Book Book;
public BookViewModel(Book book)
{
this.Book = book;
}
public string Title
{
get { return Book.Title; }
set
{
Book.Title = value;
OnPropertyChanged("Title");
}
}
public string Author
{
get { return Book.Author; }
set
{
Book.Author = value;
OnPropertyChanged("Author");
}
}
public int Count
{
get { return Book.Count; }
set
{
Book.Count = value;
OnPropertyChanged("Count");
}
}
}BookViewModel унаследован от класса ViewModelBase, который предоставляет нам MVVM Toolkit. ViewModelBase в свою очередь, реализует интерфейс INotifyPropertyChanged и содержит функцию OnPropertyChanged. Все это нужно для того, чтобы всегда можно было вызвать событие "изменилось такое-то поле". Как видно в коде, при любом изменении поля мы такое событие вызываем и передаем в качестве параметра его название. Потом на форме биндинг может это событие обработать и, как следствие, интерфейс и ViewModel всегда будут друг с другом синхронизированы.
Помимо BookViewModel у нас есть еще класс MainViewModel, уже сгенерированный и даже связанный с формой. Добавим в него поле:
ObservableCollection<BookViewModel> BooksList { get; set; }Также слегка изменим конструктор:
public MainViewModel(List<Book> books)
{
BooksList = new ObservableCollection<BookViewModel>
(books.Select(b => new BookViewModel(b)));
}Шаг 4. View
Это и есть наше окно, либо User Control. У любого FrameworkElement-а есть поле DataContext. DataContext может быть любым объектом, иметь какие угодно поля, а его главная задача — являться источником данных для Databinding-а. Форма у нас всего одна, DataContext для нее заполняется в методе OnStartup, что в App.xaml.cs. Немного модифицируем то, что сделал нам MVVM Toolkit, получится следующее: App.xaml.cs
private void OnStartup(object sender, StartupEventArgs e)
{
List<Book> books = new List<Book>()
{
new Book("Колобок", null, 3),
new Book("CLR via C#", "Джеффри Рихтер", 1),
new Book("Война и мир", "Л.Н. Толстой", 2)
};
MainView view = new MainView(); // создали View
MainViewModel viewModel =
new ViewModels.MainViewModel(books); // Создали ViewModel
view.DataContext = viewModel; // положили ViewModel во View в качестве
// DataContext
view.Show();
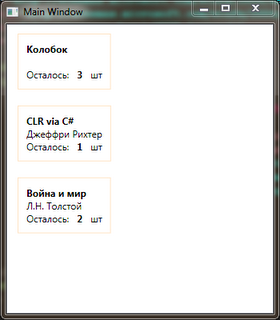
}Осталось написать XAML-код формы. MainView.xaml
<Window x:Class="SampleMVVM.Views.MainView"
xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
xmlns:c="clr-namespace:SampleMVVM.Commands"
Title="Main Window" Height="400" Width="800">
<ListView ItemsSource="{Binding BooksList}">
<ListView.ItemTemplate>
<DataTemplate>
<Border BorderBrush="Bisque" BorderThickness="1" Margin="10">
<StackPanel Margin="10">
<TextBlock Text="{Binding Title}" FontWeight="Bold"/>
<TextBlock Text="{Binding Author}" />
<StackPanel Orientation="Horizontal">
<TextBlock Text="Осталось:" />
<TextBlock Text="{Binding Count}"
FontWeight="Bold" Margin="10,0"/>
<TextBlock Text="шт" />
</StackPanel>
</StackPanel>
</Border>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Window>Обратите внимание на конструкцию Binding в разметке формы. Именно таким образом можно привязывать поля объекта, находящегося в DataContext-е, к атрибутам контролов. Мы не написали ни строчки кода, но тем не менее при запуске получим следующее: