Добавление текстовых значений в элемент управления List
Создание списка
Для отображения списка множественных текстовых элементов на экране нам потребуется использовать элемент управления List. Список можно прокручивать вверх и вниз, он позволяет пользователю осуществлять выбор. Разберем эту возможность в следующем примере.
Создайте новый проект 'ListSample.' Перед функцией create_base_gui() добавьте функцию, создающую контейнер Box.
static void
my_box_pack(Evas_Object *box, Evas_Object *child,
double h_weight, double v_weight, double h_align, double v_align)
{
/* create a frame we shall use as padding around the child widget */
Evas_Object *frame = elm_frame_add(box);
/* use the medium padding style. there is "pad_small", "pad_medium",
* "pad_large" and "pad_huge" available as styles in addition to the
* "default" frame style */
elm_object_style_set(frame, "pad_medium");
/* set the input weight/aling on the frame insted of the child */
evas_object_size_hint_weight_set(frame, h_weight, v_weight);
evas_object_size_hint_align_set(frame, h_align, v_align);
{
/* tell the child that is packed into the frame to be able to expand */
evas_object_size_hint_weight_set(child, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
/* fill the expanded area (above) as opposaed to center in it */
evas_object_size_hint_align_set(child, EVAS_HINT_FILL, EVAS_HINT_FILL);
/* actually put the child in the frame and show it */
evas_object_show(child);
elm_object_content_set(frame, child);
}
/* put the frame into the box instead of the child directly */
elm_box_pack_end(box, frame);
/* show the frame */
evas_object_show(frame);
}
Далее, перейдите в функцию create_base_gui() и создайте контейнер Box и список с десятью элементами.
/* Conformant */
ad->conform = elm_conformant_add(ad->win);
elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW);
elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE);
evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_win_resize_object_add(ad->win, ad->conform);
evas_object_show(ad->conform);
{
/* child object - indent to how relationship */
/* A box to put things in verticallly - default mode for box */
Evas_Object *box = elm_box_add(ad->win);
evas_object_size_hint_weight_set(box, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_object_content_set(ad->conform, box);
evas_object_show(box);
{
/* Label*/
ad->label = elm_label_add(ad->conform);
elm_object_text_set(ad->label, "<align=center>Using of List</align>");
evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
my_box_pack(box, ad->label, 1.0, 0.0, -1.0, 0.5);
/* List */
const char *items[] = { "Ufa", "Moscow", "Saint-Petersburg", "Ekaterinburg", "Perm", "Kazan", "Samara", "Chelyabinsk", "Vladivostok", "Nignyi Novgorod" };
Evas_Object *list = elm_list_add(ad->conform);
for(int i=0; i < 10; i++)
elm_list_item_append(list, items[i], NULL, NULL, NULL, (void*)i);
elm_list_go(list);
my_box_pack(box, list, 1.0, 1.0, -1.0, -1.0);
}
}
/* Show window after base gui is set up */
evas_object_show(ad->win);
elm_list_add() - это API, добаляющий контрол List.
elm_list_item_append() - это API, добавляющий элементы в контрол List. Первый параметр — объект списка, второй параметр — текстовая строка, третий параметр — иконка слева, четвертый параметр — иконка справа, пятый параметр — обработчик событий выбора элемента. Далее, мы передаем данные пользователя шестому параметру. Хотя обычно используется 'appdata', мы передаем номер индекса для идентификации номера элемента.
elm_list_go() - это API, который отражает изменения элементов на экране при обновлении экрана.
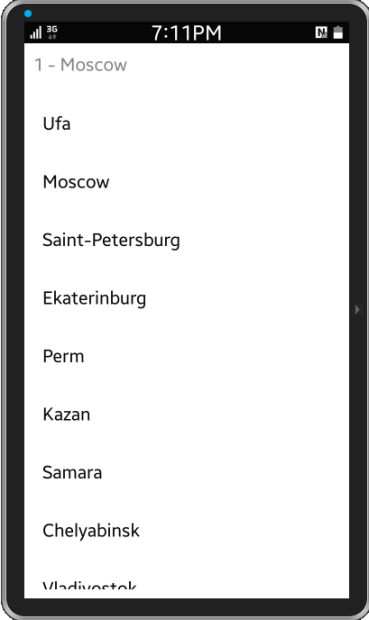
Запустите пример.
Автоматическое удаление значков выбора (Checkmark)
Если вы выбрали элемент, то появляется чекмарк, который отображается в дальнейшем. Далее мы покажем, как можно его отключить. Добавьте строчку в коде функции create_base_gui().
elm_list_go(list); evas_object_smart_callback_add(list, "selected", list_selected_cb, NULL); my_box_pack(box, list, 1.0, 1.0, -1.0, -1.0); }
Этот код определяет функцию вызова, срабатывающую тогда, когда пользователь выбирает элемент. Для работы вызова нам потребуется описать соответствующую функцию.
Добавьте новую функцию выше create_base_gui().
static void
list_selected_cb(void *data, Evas_Object *obj, void *event_info)
{
Elm_Object_Item *it = event_info;
elm_list_item_selected_set(it, EINA_FALSE);
}
elm_list_item_selected_set() - это API, который отображает/удаляет checkmark для элементов контрола List. Запустите пример.
Запрос события выбора элемента из списка
В этом разделе мы поговорим о реализации запроса номера выбранного пользователем элемента. Измените код добавления элементов в список.
for(int i=0; i < 10; i++) elm_list_item_append(list, items[i], NULL, NULL, list_item_clicked, (void*)i); //elm_list_item_append(list, items[i], NULL, NULL, NULL, (void*)i);
Добавьте новый коды выше функции create_base_gui() .
static void
list_item_clicked(void *data, Evas_Object *obj, void *event_info)
{
int index = (int)data;
Elm_Object_Item *it = event_info;
const char *item_text = elm_object_item_text_get(it);
char buf[PATH_MAX];
sprintf(buf, "%d - %s", index, item_text);
dlog_print(DLOG_INFO, "tag", "%s", buf);
}
Отображение информации об элементе списка в метке
Добавьте сточку кода ниже структуры данных.
typedef struct appdata {
Evas_Object *win;
Evas_Object *conform;
Evas_Object *label;
} appdata_s;
appdata_s* m_ad = 0;
Этот код объявляет appdata в качестве глобальной переменной. Для реализации этой переменной добавьте строчку в начало функции create_base_gui(), как показано ниже.
static void
create_base_gui(appdata_s *ad)
{
m_ad = ad;
Метку теперь можно использовать везде. Перейдите в функцию list_item_clicked() и добавьте следующую строчку.
dlog_print(DLOG_INFO, "tag", "%s", buf); elm_object_text_set(m_ad->label, buf); }
Этот код отображает информацию о выбранном элементе списка в метке. Запустите проект.