Разработка простого приложения BasicUI
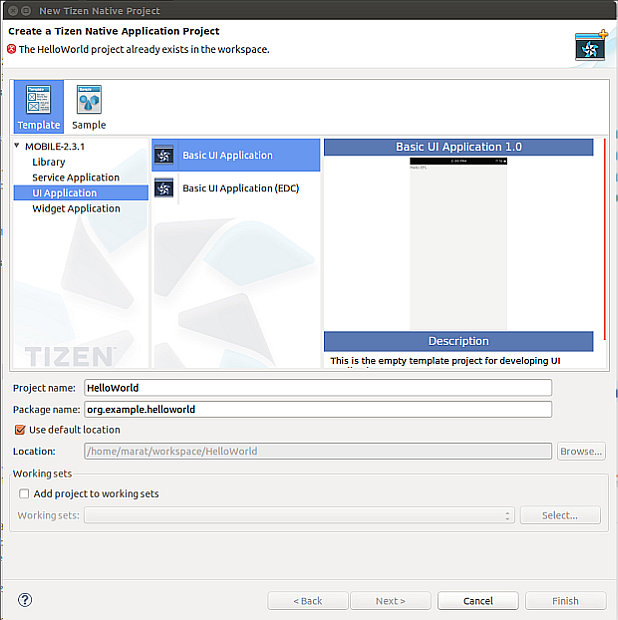
На этом занятии мы создадим простое приложение BasicUI и познакомимся с основными этапами разработки нативных приложений Tizen. Создаем проект HelloWorld File ?New? Tizen Native Project ? UI Application ? Basic UI Application ? HelloWorld.
Запустим проект: Project ? Build All ? Run.
Изменим надпись Hello EFL в метке.
Для этого нам потребуется открыть исходный код приложения (файл helloworld.c). Мы увидим следующее:
#include "helloworld.h"
typedef struct appdata {
Evas_Object *win;
Evas_Object *conform;
Evas_Object *label;
} appdata_s;
static void
win_delete_request_cb(void *data, Evas_Object *obj, void *event_info)
{
ui_app_exit();
}
static void
win_back_cb(void *data, Evas_Object *obj, void *event_info)
{
appdata_s *ad = data;
/* Let window go to hide state. */
elm_win_lower(ad->win);
}
Команда #include "helloworld.h" ссылается на файл ‘helloworld.h’ в папке ‘inc'.
Обычно, заголовочные файлы содержат различные библиотеки, глобальные переменные, заголовки функций, в то время как в файлах исходного кода содержится содержание функций.
‘appdata_s — это структура, предназначенная для хранения данных, используемых в приложении.
‘win_delete_request_cb() - это функция, которую нельзя вызвать непосредственно. Она срабатывает при запросе на удаление приложения.
‘win_back_cb() - это функция, срабатывающая при нажатии на кнопку Back. Эта функция не запускается непосредственно.
static void
create_base_gui(appdata_s *ad)
{
/* Window */
ad->win = elm_win_util_standard_add(PACKAGE, PACKAGE);
elm_win_autodel_set(ad->win, EINA_TRUE);
if (elm_win_wm_rotation_supported_get(ad->win)) {
int rots[4] = { 0, 90, 180, 270 };
elm_win_wm_rotation_available_rotations_set(ad->win, (const int *)(&rots), 4);
}
evas_object_smart_callback_add(ad->win, "delete,request", win_delete_request_cb, NULL);
eext_object_event_callback_add(ad->win, EEXT_CALLBACK_BACK, win_back_cb, ad);
/* Conformant */
ad->conform = elm_conformant_add(ad->win);
elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW);
elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE);
evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_win_resize_object_add(ad->win, ad->conform);
evas_object_show(ad->conform);
/* Label*/
ad->label = elm_label_add(ad->conform);
elm_object_text_set(ad->label, "<align=center>Hello EFL</align>");
evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_object_content_set(ad->conform, ad->label);
/* Show window after base gui is set up */
evas_object_show(ad->win);
}
Ниже мы объясним некоторые строки из основного кода.
elm_win_util_standard_add() - это API, создающий объект Window. Window — это самый верхний объект в макете экрана. Приложение (app) имеет отдельное окно.
Тем не менее, более распространенный метод заключается в добавлении контейнера и затем добавлении виджета в верхнюю часть контейнера.
elm_win_wm_rotation_available_rotations_set() - это API, определяющий ориентацию экрана. Четыре угла, задающие ориентацию (0, 90, 180, и 270), задаются в виде массива rots.
evas_object_smart_callback_add() - это API, определяющий функцию события обратного вызова для смарт-объектов, таких, как виджеты или контейнеры. В качестве первого параметра выступает наблюдаемое событие, второй параметр — это тип события, третий параметр — имя функции обратного вызова, четвертый параметр — данные пользователя. Если тип события "delete,request", это значит, что объект должен быть удален.
eext_object_event_callback_add() - это API, определяющий функцию события обратного вызова для объекта. Можно использовать этот API как для смарт-объектов, так и для обычных объектов. В качестве первого параметра используется объект, в котором происходит событие, второй параметр — тип события, третий параметр — имя функции обратного вызова, четвертый параметр — данные пользователя.
EEXT_CALLBACK_BACK сообщает о событии нажатия на кнопку Back.
elm_conformant_add() - это API, создающий Conformant (совместимость). Conformant изменяет размер окна при добавлении новых элементов (например, клавиатуры) к экрану. Приложение должно иметь не более одного Conformant. Приложение может и не иметь Conformant. Conformant необходим для отображения индикатора (полосы состояния) в верхней части экрана.
elm_win_indicator_mode_set() - это API, который определяет, следует ли отображать индикатор
elm_win_indicator_opacity_set() - это API, который определяет прозрачность индикатора
evas_object_size_hint_weight_set() - это API, который определяет приблизительные размеры объекта. Ниже приведены параметры, перечисленные в следующем порядке: объект, приблизительные горизонтальные размеры, и приблизительные вертикальные размеры.
EVAS_HINT_EXPAND означает максимально возможный размер холста.
elm_win_resize_object_add() - это API, который переопределяет размер объекта Window при добавлении к нему другого объекта.
evas_object_show() - это API, который отображает объект. При создании объекта значением по умолчанию является Hide (скрыть).
elm_label_add() - это API, который создает виджет. Виджет Label (метка), например, позволяет отображать текст, также, как и изменять свойства текста, такие как размер или цвет текста с помощью тегов HTML.
Изменение текста в метке
Теперь мы изменим надпись 'Hello EFL', отображаемую на экране. Для этого нам потребуется внести изменения в функцию ‘elm_object_text_set()’, показанную ниже.
ad->label = elm_label_add(ad->conform); //elm_object_text_set(ad->label, "<align=center>Hello EFL</align>"); elm_object_text_set(ad->label, "Hello World"); evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_object_text_set() - это API, изменяющий текст в виджете. Вы можете использовать эту функцию для виджетов Button (кнопка) или Entry (поле ввода) также, как и для элемента управления Label.
Запустим наш проект, заменив строку
elm_object_text_set(ad->label, "<align=center>Hello EFL</align>");
на
elm_object_text_set(ad->label, "<b><align=center>Per aspera ad astra</align></b>");
Изменение положения метки с помощью абсолютных координат
Метки размещаются в левой части экрана. Функция evas_object_size_hint_weight_set() определяет относительный размер объекта, поскольку горизонтальная и вертикальная опции функции определяются как 'EVAS_HINT_EXPAND'. В качестве первого параметра указывается объект, чьи свойства вы хотите определить, второй параметр — размер по горизонтали, третий параметр — размер по вертикали. Давайте теперь изменим положение метки, задав ее абсолютные координаты. Изменим код, приведенный ниже.
elm_object_text_set(ad->label, "<b><align=center>Per aspera ad astra</align></b>"); //evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); //elm_object_content_set(ad->conform, ad->label); evas_object_move(ad->label, 100, 200); evas_object_resize(ad->label, 400, 100); evas_object_show(ad->label);
evas_object_move() - это функция, которая определяет положение объекта по абсолютной величине. Введите значения параметров в следующем порядке: объект, чьи свойства вы хотите задать, положение X-координаты, и положение Y-координаты.
evas_object_resize()- это функция, которая определяет размер объекта по абсолютной величине. Введите значения параметров в следующем порядке: объект, чьи свойства вы хотите задать, X-координату (ширина), и Y-координату (высота).
Запустите проект.
Использование различных разрешений с помощью контейнера Box
Определение абсолютных координат, методом, показанным выше, удобно. Однако, вы не можете таким способом использовать различные разрешения вашего терминала. Рассмотрим, как это можно сделать с помощью контейнера Box.
Добавьте новую функцию выше функции create_base_gui() function.
static void
my_box_pack(Evas_Object *box, Evas_Object *child,
double h_weight, double v_weight, double h_align, double v_align)
{
/* create a frame we shall use as padding around the child widget */
Evas_Object *frame = elm_frame_add(box);
/* use the medium padding style. there is "pad_small", "pad_medium",
* "pad_large" and "pad_huge" available as styles in addition to the
* "default" frame style */
elm_object_style_set(frame, "pad_medium");
/* set the input weight/aling on the frame insted of the child */
evas_object_size_hint_weight_set(frame, h_weight, v_weight);
evas_object_size_hint_align_set(frame, h_align, v_align);
{
/* tell the child that is packed into the frame to be able to expand */
evas_object_size_hint_weight_set(child, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
/* fill the expanded area (above) as opposaed to center in it */
evas_object_size_hint_align_set(child, EVAS_HINT_FILL, EVAS_HINT_FILL);
/* actually put the child in the frame and show it */
evas_object_show(child);
elm_object_content_set(frame, child);
}
/* put the frame into the box instead of the child directly */
elm_box_pack_end(box, frame);
/* show the frame */
evas_object_show(frame);
}
my_box_pack() - это функция, добавляющая элемент управления в контейнер Box. Box — это контейнер, который успешно добавляет виджет элементы управления или контейнеры в вертикальной или горизонтальной ориентации. Он играет аналогичную роль с LinearLayout в Android. Эту функцию мы будем часто использовать позже. Детальное объяснение контейнера Box будет дано при объяснении соответствующего примера.
В качестве первого параметра функции my_box_pack() используется обработчик контейнера Box, второй параметр — виджет или контейнер, добавляемый в контейнер Box, третий параметр — горизонтальные размеры виджета.
Вводя значение 1.0 для EVAS_HINT_EXPAND, мы задаем горизонтальный размер элемента управления настолько большим, насколько это возможно, вводя 0.0 — определяем размер настолько маленьким, насколько это возможно. В случае с виджетом Bg размер по умолчанию будет 0. Если задать 0.0, то виджет не появится на экране. Четвертый параметр — вертикальный размер виджета, пятый параметр — горизонтальное положение виджета, при нуле — выравнивание по левому краю, при 0.5 — по центру, при 1.0 — выравнивание по правому краю, вводя EVAS_HINT_FILL или -1, мы даем возможность занять виджету всю ширину. Шестой параметр — вертикальное положение виджета, вводя 0.0 мы выравниваем видже по верхнему краю, 0.5 — по середине, 1.0 — по нижнему краю. Вводя EVAS_HINT_FILL или -1, мы даем возможность виджету занять всю область по вертикали.
Измените исходный код в нижней части функции create_base_gui() так, как показано ниже.
/* Conformant */
ad->conform = elm_conformant_add(ad->win);
elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW);
elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE);
evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_win_resize_object_add(ad->win, ad->conform);
evas_object_show(ad->conform);
{
/* A box to put things in verticallly - default mode for box */
Evas_Object *box = elm_box_add(ad->win);
evas_object_size_hint_weight_set(box, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_object_content_set(ad->conform, box);
evas_object_show(box);
{
/* Label*/
ad->label = elm_label_add(ad->conform);
elm_object_text_set(ad->label, "<b><align=center>Per aspera ad astra</align></b>");
my_box_pack(box, ad->label, 1.0, 0.0, -1.0, 0.5);
}
}
/* Show window after base gui is set up */
evas_object_show(ad->win);
}
Символ {} использовали для clarify the inclusion взаимосвязи между верхним объектом (Window) и нижним объектом (Window). Это необходимо для использования этого символа. Тем не менее, вследствие большой разности в читабельности в тех случаях когда вы используете и не используете его мы рекомендуем использовать habit.
elm_box_add() - это API, который создает контейнер Box.
Давайте запустим наш пример. Виджет будет отображаться с другим разрешением.