События, связанные с изменением ориентации экрана
Запрос ориентации
Ориентация связана с направлением вращения вашего телефона. Портретная ориентация означает вертикальное расположение, пейзажная — горизонтальное. Далее, мы разберем как можно определять ориентацию экрана и запрашивать связанные с этим события.
Создайте новый проект ‘OrientationEventSample.’ Откройте файл исходного кода и добавьте немного кода в конец функции create_base_gui() .
/* Show window after base gui is set up */ evas_object_show(ad>win); // Show now orientation show_orientation(ad, NULL, NULL); }
Функция show_orientation() запрашивает текущее положение экрана и выдает его в метку. Создайте функцию выше create_base_gui().
// Show now orientation
static void
show_orientation(appdata_s *ad, Evas_Object *obj, void *event_info)
{
// Get orientation
int result = elm_win_rotation_get(ad->win);
switch( result )
{
case APP_DEVICE_ORIENTATION_0 :
elm_object_text_set(ad->label, "Portrait-1");
break;
case
APP_DEVICE_ORIENTATION_90 :
elm_object_text_set(ad->label, "Landscape-1");
break;
case APP_DEVICE_ORIENTATION_180 :
elm_object_text_set(ad->label, "Portrait-2");
break;
case APP_DEVICE_ORIENTATION_270 :
elm_object_text_set(ad->label, "Landscape-2");
break;
default :
elm_object_text_set(ad->label, "Other Event");
break;
}
}
elm_win_rotation_get(const Evas_Object *) -это API, возвращающий текущую ориентацию. Он возвращает следующие значения:
- APP_DEVICE_ORIENTATION_0 : Первая портретная ориентация
- APP_DEVICE_ORIENTATION_90 : Первая пейзажная ориентация
- APP_DEVICE_ORIENTATION_180 : Вторая портретная ориентация
- APP_DEVICE_ORIENTATION_270 : Вторая пейзажная ориентация
Запустите проект
Поворот экрана в эмуляторе
Далее, мы реализуем возможность вывода ориентации при нажатии на кнопку. Создайте новую функцию выше create_base_gui().
static void
my_box_pack(Evas_Object *box, Evas_Object *child,
double h_weight, double v_weight, double h_align, double v_align)
{
/* create a frame we shall use as padding around the child widget */
Evas_Object *frame = elm_frame_add(box);
/* use the medium padding style. there is "pad_small", "pad_medium",
* "pad_large" and "pad_huge" available as styles in addition to the
* "default" frame style */
elm_object_style_set(frame, "pad_medium");
/* set the input weight/aling on the frame insted of the child */
evas_object_size_hint_weight_set(frame, h_weight, v_weight);
evas_object_size_hint_align_set(frame, h_align, v_align);
{
/* tell the child that is packed into the frame to be able to expand */
evas_object_size_hint_weight_set(child, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
/* fill the expanded area (above) as opposaed to center in it */
evas_object_size_hint_align_set(child, EVAS_HINT_FILL, EVAS_HINT_FILL);
/* actually put the child in the frame and show it */
evas_object_show(child);
elm_object_content_set(frame, child);
}
/* put the frame into the box instead of the child directly */
elm_box_pack_end(box, frame);
/* show the frame */
evas_object_show(frame);
}
Затем добавьте код, создающий кнопку в функции create_base_gui() .
/* Conformant */
ad->conform = elm_conformant_add(ad->win);
elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW);
elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE);
evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_win_resize_object_add(ad->win, ad->conform);
evas_object_show(ad>conform);
{ /* child object - indent to how relationship */
Evas_Object * box, *btn;
/* A box to put things in verticallly - default mode for box */
box = elm_box_add(ad->win);
evas_object_size_hint_weight_set(box, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_object_content_set(ad->conform, box);
evas_object_show(box);
{ /* child object - indent to how relationship */
/* Label*/
ad->label = elm_label_add(ad->win);
elm_object_text_set(ad->label, "<align=center>Hello EFL</align>");
//evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
//elm_object_content_set(ad->conform, ad->label);
my_box_pack(box, ad->label, 1.0, 0.0, -1.0, 0.0);
/* Button-1 */
btn = elm_button_add(ad->win);
elm_object_text_set(btn, "Now Orientation");
evas_object_smart_callback_add(btn, "clicked", show_orientation, (void *)ad);
my_box_pack(box, btn, 1.0, 0.0, -1.0, -1.0);
}
}
/* Show window after base gui is set up */
evas_object_show(ad->win);
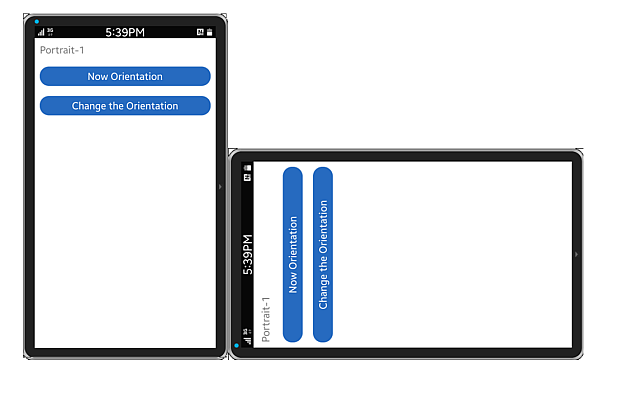
Запустите проект. Нажмите правой кнопкой мыши на эмуляторе и выберите пункт [Rotate ? Landscape] из меню.
После поворота экрана нажмите на кнопку.
Поворот ориентации
Далее, мы реализуем возможность изменения ориентации при нажатии на кнопку. Добавьте код создания второй кнопки в функции create_base_gui().
/* Button-1 */ btn = elm_button_add(ad->win); elm_object_text_set(btn, "Now Orientation"); evas_object_smart_callback_add(btn, "clicked", show_orientation, (void *)ad); my_box_pack(box, btn, 1.0, 0.0, -1.0, -1.0); /* Button-2 */ btn = elm_button_add(ad->win); elm_object_text_set(btn, "Change the Orientation"); evas_object_smart_callback_add(btn, "clicked", btn_orientation_change_cb, (void *)ad); my_box_pack(box, btn, 1.0, 1.0, -1.0, 0.0); } }
После этого создайте обработчик нажатия кнопки выше функции create_base_gui().
// 'Orientation Change' Button event function
static void
btn_orientation_change_cb(void *data, Evas_Object *obj, void *event_info)
{
appdata_s *ad = (appdata_s*)data;
// Get orientation
int result = elm_win_rotation_get(ad->win);
if( result == APP_DEVICE_ORIENTATION_0 || result == APP_DEVICE_ORIENTATION_180 )
elm_win_rotation_with_resize_set(ad->win, APP_DEVICE_ORIENTATION_90);
else
elm_win_rotation_with_resize_set(ad->win, APP_DEVICE_ORIENTATION_0);
}
Этот код идентифицирует текущую ориентацию и изменяет ее по необходимости из портретной в пейзажную и наоборот.
elm_win_rotation_with_resize_set(Evas_Object *, int) - это API, который изменяет ориентацию. Он принимает следующие значения:
- APP_DEVICE_ORIENTATION_0 : Первая портретная
- APP_DEVICE_ORIENTATION_90 : Первая пейзажная
- APP_DEVICE_ORIENTATION_180 : Вторая портретная
- APP_DEVICE_ORIENTATION_270 : Вторая пейзажная
Запустите пример
Запрос событий при изменении ориентации
Давайте создадим запрос на событие, происходящее при изменении ориентации. Добавьте код в конце функции create_base_gui() .
// Show now orientation show_orientation(ad, NULL, NULL); // Set callback function of orientation change event evas_object_smart_callback_add(ad->win, "rotation,changed", win_rotation_changed_cb, ad); }
evas_object_smart_callback_add(Evas_Object *, char *, Evas_Smart_Cb, void*) - это API, который определяет функцию вызова для смарт-объектов, таких как контейнер Layout или кнопка. Добавьте код выше функции create_base_gui() function.
// Orientation changed event function
static void
win_rotation_changed_cb(void *data, Evas_Object *obj, void *event_info)
{
appdata_s *ad = (appdata_s*)data;
show_orientation(ad, NULL, NULL);
}
Запустите проект
Фиксация ориентации
Давайте зафиксируем ориентацию при вращении устройства. Доступные типы ориентации описаны в начале функции create_base_gui() .
int rots[4] = { 0, 90, 180, 270 };
elm_win_wm_rotation_available_rotations_set(ad->win, (const int *)(&rots), 4);
Внесем следующие изменения.
int rots[1] = { 0 };
elm_win_wm_rotation_available_rotations_set(ad->win, (const int *)(&rots), 1);
elm_win_wm_rotation_available_rotations_set(Evas_Object *, int *, unsigned int) - это API, который определяет возможные типы ориентации. Вторым параметром является массив возможных углов поворота. Запустите проект. Поворачивайте устройство. Ориентация при этом не изменится.