Создание подчиненной страницы с помощью элемента управления Scroller
Задачи пользовательского интерфейса для главной страницы
При разработке коммерческих приложений часто приходится создавать многостраничные программы.
В предлагаемом примере мы поговорим о том, как осуществлять навигацию между страницами с помощью элемента управления Scroller. Мы, также создадим файл исходного кода, соответствующий второй странице.
В этом разделе с помощью элемента управления Naviframe мы будем отображать заголовок главной страницы и добавим одну кнопку к главной странице.
Создайте новый проект 'MultipageSample.' Откройте файл исходного кода и добавьте новую переменную в структуру данных. Эта переменная необходима для отображения заголовка.
typedef struct appdata {
Evas_Object *win;
Evas_Object *conform;
Evas_Object *nf;
Evas_Object *label;
} appdata_s;
Добавьте новую функцию выше функции create_base_gui(). Эта функция добавит элементы управления к контейнеру Box.
static void
my_box_pack(Evas_Object *box, Evas_Object *child,
double h_weight, double v_weight, double h_align, double v_align)
{
/* create a frame we shall use as padding around the child widget */
Evas_Object *frame = elm_frame_add(box);
/* use the medium padding style. there is "pad_small", "pad_medium",
* "pad_large" and "pad_huge" available as styles in addition to the
* "default" frame style */
elm_object_style_set(frame, "pad_medium");
/* set the input weight/aling on the frame insted of the child */
evas_object_size_hint_weight_set(frame, h_weight, v_weight);
evas_object_size_hint_align_set(frame, h_align, v_align);
{
/* tell the child that is packed into the frame to be able to expand */
evas_object_size_hint_weight_set(child, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
/* fill the expanded area (above) as opposaed to center in it */
evas_object_size_hint_align_set(child, EVAS_HINT_FILL, EVAS_HINT_FILL);
/* actually put the child in the frame and show it */
evas_object_show(child);
elm_object_content_set(frame, child);
}
/* put the frame into the box instead of the child directly */
elm_box_pack_end(box, frame);
/* show the frame */
evas_object_show(frame);
}
Затем, перейдите к функции create_base_gui() и измените код, как показано ниже. Это позволит нам создать элементы управления Naviframe, Box, Label, Button, и Header.
//eext_object_event_callback_add(ad->win, EEXT_CALLBACK_BACK, win_back_cb, ad);
/* Conformant */
ad->conform = elm_conformant_add(ad->win);
elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW);
elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE);
evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_win_resize_object_add(ad->win, ad->conform);
evas_object_show(ad->conform);
{
/* Naviframe */
ad->nf = elm_naviframe_add(ad->conform);
elm_object_part_content_set(ad->conform, "elm.swallow.content", ad->nf);
elm_object_content_set(ad->conform, ad->nf);
Evas_Object *box = elm_box_add(ad->nf);
elm_box_padding_set(box, 10 * elm_config_scale_get(), 10 * elm_config_scale_get());
evas_object_size_hint_weight_set(box, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_object_content_set(ad->nf, box);
evas_object_show(box);
{
/* Label*/
ad->label = elm_label_add(ad->conform);
elm_object_text_set(ad->label, "Press Button");
my_box_pack(box, ad->label, 1.0, 0.0, -1.0, 0.0);
/* Button */
Evas_Object *btn = elm_button_add(ad->conform);
elm_object_text_set(btn, "Sub Window");
my_box_pack(box, btn, 1.0, 0.0, -1.0, 0.0);
/* Header */
Elm_Object_Item *nf_it;
nf_it = elm_naviframe_item_push(ad->nf, "Main Window", NULL, NULL, box, NULL);
eext_object_event_callback_add(ad->nf, EEXT_CALLBACK_BACK, eext_naviframe_back_cb, NULL);
elm_naviframe_item_pop_cb_set(nf_it, naviframe_pop_cb, ad->win);
}
}
/* Show window after base gui is set up */
evas_object_show(ad->win);
Код, показанный ниже завершает приложение при нажатии на кнопку. Проблема заключается в том, что приложение также будет завершено, даже если кнопка нажата на подчиненной странице. Для этой цели мы решили аннотировать этот код следующим образом.
eext_object_event_callback_add(ad->win, EEXT_CALLBACK_BACK, win_back_cb, ad);
Код, показанный ниже, возвращает приложение назад к главной странице при нажатии на кнопку в подчиненной странице.
eext_object_event_callback_add(ad->nf, EEXT_CALLBACK_BACK, eext_naviframe_back_cb, NULL);
Нам также требуется возможность завершения приложения при нажатии на кнопку на главной странице. Это связано с тем, что мы аннотировали код, который вызывает функцию win_back_cb callback. С этой целью мы добавим код, показанный ниже. Функция naviframe_pop_cb вызывается при нажатии на кнопку на главной странице.
elm_naviframe_item_pop_cb_set(nf_it, naviframe_pop_cb, ad->win);
Теперь давайте создадим функцию вызова create the naviframe_pop_cb. Добавьте новый код выше функции create_base_gui() function.
static Eina_Bool
naviframe_pop_cb(void *data, Elm_Object_Item *it)
{
ui_app_exit();
return EINA_FALSE;
}
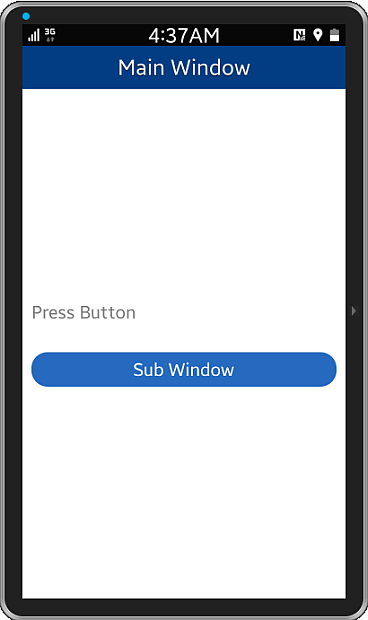
Функция, представленная выше, вызывается при нажатии на кнопку на главной странице. ui_app_exit() - это функция, завершающая приложение. Постройте приложение. Вы можете увидеть заголовок, метку и кнопку.
Создание подчиненной страницы
В этом разделе мы реализуем возможность сделать так, чтобы подчиненная страница появлялась при нажатии на кнопку. Это не существенно, если вы добавляете код, создающий подчиненную страницу к главной странице (multipagesample.c). Тем не менее, если код становится достаточно длинным, им трудно управлять. Кроме того, использование нескольких файлов исходного кода также поможет вам использовать эту возможность, если вы будете разрабатывать другое приложение позже. Теперь создадим новый файл исходного кода. Щелкните правой кнопкой мыши на папке /src и выберите пункт [New > File] в появившемся меню.
В появившемся всплывающем меню введите имя файла 'sub_view.c' и нажмите кнопку Finish. В папке /src появится новый файл исходного кода. Дважды щелкните мышью по вновь созданному файлу sub_view.c и откройте его в редакторе. Мы добавим сюда код создания подчиненной страницы и кнопки в виде иконки.
#include "multipagesample.h"
static Evas_Object*
create_button_view(Evas_Object *parent)
{
Evas_Object *btn, *img, *box;
box = elm_box_add(parent);
evas_object_size_hint_weight_set(box, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
evas_object_size_hint_align_set(box, EVAS_HINT_FILL, EVAS_HINT_FILL);
/* icon_reorder style */
btn = elm_button_add(box);
elm_object_style_set(btn, "icon_reorder");
evas_object_show(btn);
elm_box_pack_end(box, btn);
return box;
}
void
sub_view_cb(void *data, Evas_Object *obj, void *event_info)
{
Evas_Object *scroller, *layout;
Evas_Object *nf = data;
scroller = elm_scroller_add(nf);
layout = create_button_view(scroller);
elm_object_content_set(scroller, layout);
elm_naviframe_item_push(nf, "Sub Window", NULL, NULL, scroller, NULL);
}
Так как подчиненная страница должна быть связана с главной страницей, мы должны декларировать это в заголовочном файле главной страницы (multipagesample.h).
create_button_view() - это функция, которая создает контейнер Box и добавляет кнопку в верхнюю часть контейнера Box.
sub_view_cb() - это функция, которая отображает вторую страницу за счет создания Scroller и Layout.
elm_scroller_add() - это API, который создает новый Scroller.
elm_object_content_set() - это API, который определяет содержимое контейнера.
Передача скроллера в качестве первого параметра и передача шаблона в качестве второго параметра отображаетшаблон на экране.
Измените текст заголовка и задайте скроллер в качестве контента Naviframe с помощью функции elm_naviframe_item_push() .
Функция sub_view_cb() должна вызываться при нажатии кнопки на первой странице. Для того, чтобы сделать это, мы объявляем функцию в файле заголовка. Откройте папку /inc и дважды щелкните мышью по файлу 'multipagesample.h'. После того, как файл откроется, объявите функцию в нижней части файла.
#if !defined(PACKAGE) #define PACKAGE "org.tizen.multipage" #endif void sub_view_cb(void *data, Evas_Object *obj, void *event_info); #endif /* __multipage_H__ */
Эта функция теперь может быть вызвана на главной странице. Перейдите в файл MultipageSample.c и добавьте новую строку кода в разделе создания кнопки в функции create_base_gui(). Этот новый код вызывает функцию создания подсиненной страницы при нажатии на кнопку на главной странице.
/* Button */ Evas_Object *btn = elm_button_add(ad->conform); elm_object_text_set(btn, "Sub Window"); evas_object_smart_callback_add(btn, "clicked", sub_view_cb, ad->nf); my_box_pack(box, btn, 1.0, 0.0, -1.0, 0.0);
Запустите пример снова. Когда вы нажмете на кнопку, появится подчиненная страница и вы увидите кнопку в виде иконки в центре экрана. Для возврата назад нажмите на эту кнопку.
Переход на главную страницу при нажатии на кнопку
В этом разделе мы реализуем возможность перехода к главной странице приложения при нажатии на кнопку в подчиненной странице. Для этого нам потребуется вызвать функцию elm_naviframe_item_pop() .
Перейдите к функции sub_view_cb() в файле sub_view.c и модифицируйте код.
scroller = elm_scroller_add(nf); layout = create_button_view(scroller, nf); //layout = create_button_view(scroller); elm_object_content_set(scroller, layout); elm_naviframe_item_push(nf, "Sub Window", NULL, NULL, scroller, NULL); }
и, далее, добавьте новый код для создания функции create_button_view().
static Evas_Object*
create_button_view(Evas_Object *parent, Evas_Object *nf)
{
Evas_Object *btn, *img, *box;
box = elm_box_add(parent);
evas_object_size_hint_weight_set(box, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
evas_object_size_hint_align_set(box, EVAS_HINT_FILL, EVAS_HINT_FILL);
/* icon_reorder style */
btn = elm_button_add(box);
elm_object_style_set(btn, "icon_reorder");
evas_object_smart_callback_add(btn, "clicked", btn_back_cb, nf);
evas_object_show(btn);
~
Объект NaviFrame передается в параметр функции. Мы задали функцию вызова кнопки как btn_back_cb и передали Naviframe пользовательским данным. В заключение, добавьте функцию вызова кнопки выше функции create_button_view().
void
btn_back_cb(void *data, Evas_Object *obj, void *event_info)
{
Evas_Object *nf = data;
elm_naviframe_item_pop(nf);
}
elm_naviframe_item_pop() - это команда для перехода в верхнюю часть списка страниц, аккумулированных в стеке Naviframe. Иными словами, это команда для перехода к главной странице. Запустите пример снова. Перейдите в подчиненную страницу и нажмите на кнопку-иконку. Вы вернетесь на главную страницу. Нажатие на кнопку в подчиненной странице направляет вас на главную страницу, поскольку нажатие на кнопку Back на главной странице заставляет исчезать экран приложения. Это не означает, что приложение закрылось, это говорит о том, что приложение перешло в фоновый режим.