Использование радио переключателей
Создание радио переключателя
Эти элементы управления позволяют выбирать один вариант из множества. Далее, мы расскажем о том, как использовать переключатели в нашем приложении.
Создайте новый проект и назовите его RadioSample. Откройте файл исходного кода и добавьте функцию перед create_base_gui() function. Эта функция добавит контрол в контейнер Box.
static void
my_box_pack(Evas_Object *box, Evas_Object *child, double h_weight, double v_weight, double h_align, double v_align)
{
/* create a frame we shall use as padding around the child widget */
Evas_Object *frame = elm_frame_add(box);
/* use the medium padding style. there is "pad_small", "pad_medium",
* "pad_large" and "pad_huge" available as styles in addition to the
* "default" frame style */
elm_object_style_set(frame, "pad_medium");
/* set the input weight/aling on the frame insted of the child */
evas_object_size_hint_weight_set(frame, h_weight, v_weight);
evas_object_size_hint_align_set(frame, h_align, v_align);
{
/* tell the child that is packed into the frame to be able to expand */
evas_object_size_hint_weight_set(child, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
/* fill the expanded area (above) as opposaed to center in it */
evas_object_size_hint_align_set(child, EVAS_HINT_FILL, EVAS_HINT_FILL);
/* actually put the child in the frame and show it */
evas_object_show(child);
elm_object_content_set(frame, child);
}
/* put the frame into the box instead of the child directly */
elm_box_pack_end(box, frame);
/* show the frame */
evas_object_show(frame);
}
Затем зайдите в функцию create_base_gui() и добавьте новый код.
/* Conformant */
ad->conform = elm_conformant_add(ad->win);
elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW);
elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE);
evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_win_resize_object_add(ad->win, ad->conform);
evas_object_show(ad->conform);
{
/* child object - indent to how relationship */
/* A box to put things in verticallly - default mode for box */
Evas_Object *box = elm_box_add(ad->win);
evas_object_size_hint_weight_set(box, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_object_content_set(ad->conform, box);
evas_object_show(box);
{
/* Label*/
ad->label = elm_label_add(ad->conform);
elm_object_text_set(ad->label, "Select Radio a Button");
my_box_pack(box, ad->label, 1.0, 0.0, -1.0, 0.5);
Evas_Object *radio, *radio_group;
/* radio 1-1 */
radio = elm_radio_add(ad->conform);
elm_object_text_set(radio, "Mississippi");
elm_radio_state_value_set(radio, 1);
radio_group = radio;
my_box_pack(box, radio, 1.0, 1.0, -1.0, -1.0);
/* radio 1-2 */
radio = elm_radio_add(ad->conform);
elm_object_text_set(radio, "Parana");
elm_radio_state_value_set(radio, 2);
elm_radio_group_add(radio, radio_group);
my_box_pack(box, radio, 1.0, 1.0, -1.0, -1.0);
/* radio 1-3 */
radio = elm_radio_add(ad->conform);
elm_object_text_set(radio, "Amazon");
elm_radio_state_value_set(radio, 3);
elm_radio_group_add(radio, radio_group);
my_box_pack(box, radio, 1.0, 1.0, -1.0, -1.0);
}
}
/* Show window after base gui is set up */
evas_object_show(ad->win);
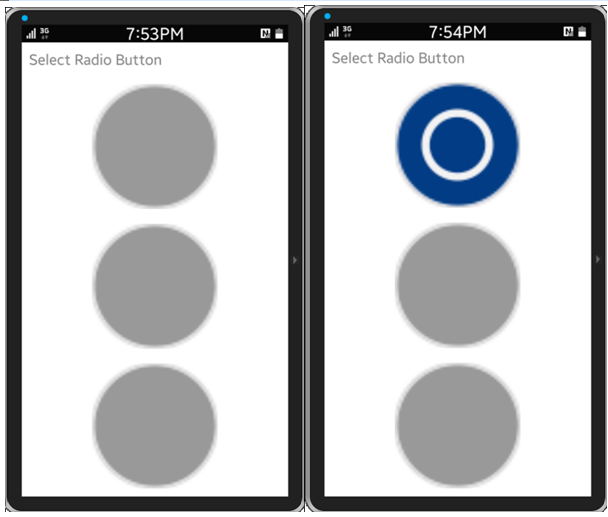
Мы добавили три контрола Radio.
elm_radio_add(Evas_Object *parent) - это API, который создает контрол Radio.
elm_radio_state_value_set(Elm_Radio *obj, int value) - это API, который определяет состояние контрола Radio. В нашем случае эти контролы работают как группа.
Запустите проект.
Запрос события Item Selection в элементе управления Radio
Добавим вызов событий выбора из контрола Radio в функции create_base_gui().
/* radio 1-1 */ radio = elm_radio_add(ad->conform); elm_object_text_set(radio, "Mississippi"); elm_radio_state_value_set(radio, 1); radio_group = radio; evas_object_smart_callback_add(radio, "changed", radio_river_cb, ad); my_box_pack(box, radio, 1.0, 1.0, -1.0, -1.0); /* radio 1-2 */ radio = elm_radio_add(ad->conform); elm_object_text_set(radio, "Parana"); elm_radio_state_value_set(radio, 2); evas_object_smart_callback_add(radio, "changed", radio_river_cb, ad); elm_radio_group_add(radio, radio_group); my_box_pack(box, radio, 1.0, 1.0, -1.0, -1.0); /* radio 1-3 */ radio = elm_radio_add(ad->conform); elm_object_text_set(radio, "Amazon"); elm_radio_state_value_set(radio, 3); evas_object_smart_callback_add(radio, "changed", radio_river_cb, ad); elm_radio_group_add(radio, radio_group); my_box_pack(box, radio, 1.0, 1.0, -1.0, -1.0);
evas_object_smart_callback_add(Evas_Object *obj, char *event, Evas_Smart_Cb func, void *data) - это API, определяющий функцию вызова для смарт-объектов. Добавьте новую функцию перед create_base_gui().
static void
radio_river_cb(void *data, Evas_Object *obj, void *event_info)
{
appdata_s *ad = data;
int value = 0;
value = elm_radio_value_get(obj);
char buf[64];
sprintf(buf, "River Radio : %d", value);
// 1st Radio Group
switch( value ) {
case 1 :
sprintf(buf, "%s %s ", buf, "Mississippi");
break;
case 2 :
sprintf(buf, "%s %s ", buf, "Parana");
break;
case 3 :
sprintf(buf, "%s %s ", buf, "Amazon");
break;
}
elm_object_text_set(ad->label, buf);
}
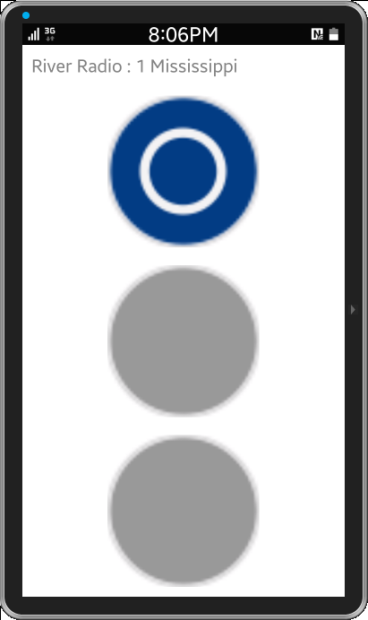
elm_radio_value_get(const Elm_Radio *obj) - этот API возвращает значение состояния контрола Radio. Запустите проект. Нажав на элемент, мы увидим название реки.
Вторая радио группа
В этом упражнении мы добавим три новых контрола Radio и разделим наши шесть контролов на две радио группы. Добавьте новый код в функцию create_base_gui().
/* radio 1-3 */ radio = elm_radio_add(ad->conform); elm_object_text_set(radio, "Mississippi"); elm_radio_state_value_set(radio, 3); evas_object_smart_callback_add(radio, "changed", radio_river_cb, ad); elm_radio_group_add(radio, radio_group); my_box_pack(box, radio, 1.0, 1.0, -1.0, -1.0); /* radio 2-1 */ radio = elm_radio_add(ad->conform); elm_object_text_set(radio, "Mango"); elm_radio_state_value_set(radio, 1); radio_group = radio; evas_object_smart_callback_add(radio, "changed", radio_fruit_cb, ad); my_box_pack(box, radio, 1.0, 1.0, -1.0, -1.0); /* radio 2-2 */ radio = elm_radio_add(ad->conform); elm_object_text_set(radio, "Orange"); elm_radio_state_value_set(radio, 2); evas_object_smart_callback_add(radio, "changed", radio_fruit_cb, ad); elm_radio_group_add(radio, radio_group); my_box_pack(box, radio, 1.0, 1.0, -1.0, -1.0); /* radio 2-3 */ radio = elm_radio_add(ad->conform); elm_object_text_set(radio, "Lemon"); elm_radio_state_value_set(radio, 3); evas_object_smart_callback_add(radio, "changed", radio_fruit_cb, ad); elm_radio_group_add(radio, radio_group); my_box_pack(box, radio, 1.0, 1.0, -1.0, -1.0); }
Добавьте функцию radio_fruit_cb перед create_base_gui().
static void
radio_fruit_cb(void *data, Evas_Object *obj, void *event_info)
{
appdata_s *ad = data;
int value = 0;
value = elm_radio_value_get(obj);
char buf[64];
sprintf(buf, "Fruit Radio : %d", value);
switch( value ) {
case 1 :
sprintf(buf, "%s %s ", buf, "Mango");
break;
case 2 :
sprintf(buf, "%s %s ", buf, "Orange");
break;
case 3 :
sprintf(buf, "%s %s ", buf, "Lemon");
break;
}
elm_object_text_set(ad->label, buf);
}
Запустите проект. Убедитесь, что у нас корректно отображаются и реки, и фрукты.