|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Установка и настройка среды программирования Intel XDK. Создание первых приложений
19.4 Разработка первого приложения
В основе мобильного приложения, разрабатываемого с использованием Intel XDK, как мы уже выяснили ранее, обычная web-страница с таблицей стилей и скриптами javascript для реализации реакций на события. А значит, все наши знания по HTML5, CSS и javascript вполне применимы.
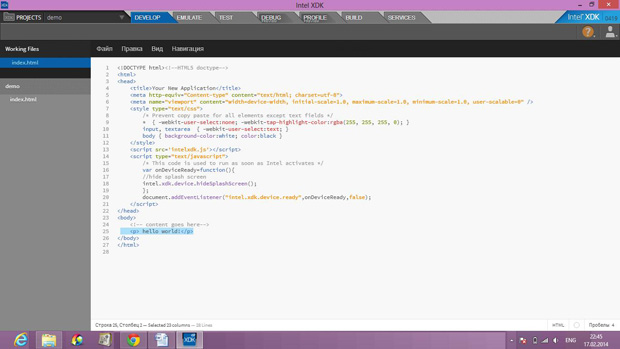
Начнем с классического "Hello world!". Для этого вполне достаточно прописать в теле страницы, в данном случае приложения, например, абзац текста ( рис. 19.11):
<p> Hello world!</p>
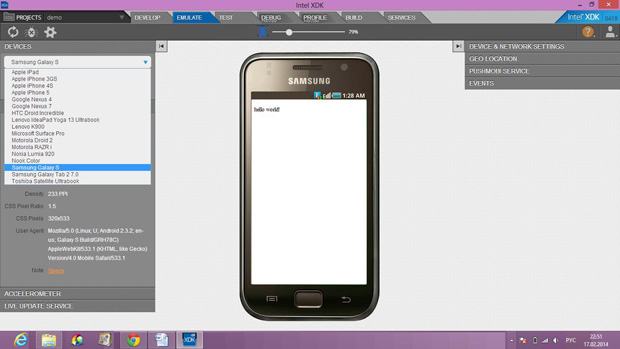
Проверить полученный результат можно с помощью вкладки "Emulate", где среда позволяет сымитировать работу на самых популярных устройствах ( рис. 19.12).
Всем, кто знаком с тройкой HTML+CSS+Javascript, открыты огромные просторы для творчества!
Например, почему бы не создать свои "авторские" часы? Отображаться время будет с помощью заголовка 1 уровня, которому мы зададим размер, цвет и выравнивание по центру:
<h1 id="times"> </h1>
Стиль прописан в таблице стилей
#times {color:red;font-size:50pt;text-align:center;}
За "автоматику" часов будет отвечать две функции Javascript.
Функция startTime получает текущее системное время и задает его элементу с идентификатором times.
function startTime(){
var d=new Date();
var h=d.getHours();
var m=d.getMinutes();
var s=d.getSeconds();
m=FullTime(m);
s=FullTime(s);
document.getElementById('times').innerHTML=h+":"+m+":"+s;
t=setTimeout('startTime()',500);
}
Функция FullTime позволяет корректно отобразить время, значение минут и секунд которого занимает 1 разряд (добавляет ведущий нуль)
function FullTime(i){
if (i<10)
{
i="0" + i;
}
return i;
}
Остается добавить эти функции в тег <script type="text/javascript"> и прописать, чтобы функция была выполнена при загрузке приложения ( рис. 19.13).
<body onload="startTime()">
Проверяем результат работы ( рис. 19.14)