|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Северный (Арктический) федеральный университет им. М.В. Ломоносова
Опубликован: 10.04.2014 | Доступ: свободный | Студентов: 7214 / 1554 | Длительность: 14:18:00
Специальности: Программист
Самостоятельная работа 11:
Установка и настройка среды программирования Intel XDK. Создание первых приложений
Установка и запуск приложения на мобильном устройстве не представляет большого труда.
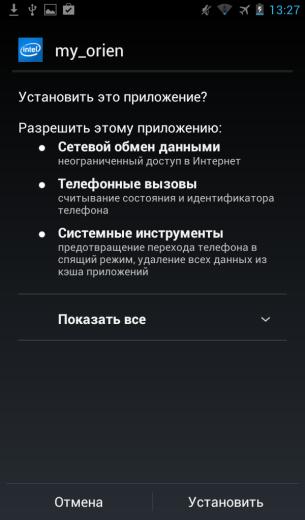
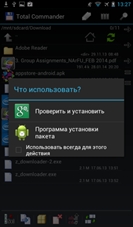
Для установки приложения выполняем стандартный набор действий (рис. 19.22).
После установки приложения находим его иконку и запускаем (рис. 19.23).
Задания для самостоятельной работы
- На основе примера "Orientation" разработать приложение с анимированным человечком: в режиме портрета он занимается спортом, в режиме альбома сладко спит.
- Предлагаем вам проявить творчество и разработать небольшое приложение на основе пустого шаблона и на основе любого из примеров.
<!DOCTYPE html><!--HTML5 doctype-->
<html>
<head>
<title>Your New Application</title>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0" />
<style type="text/css">
/* Prevent copy paste for all elements except text fields */
* { -webkit-user-select:none; -webkit-tap-highlight-color:rgba(255, 255, 255, 0); }
input, textarea { -webkit-user-select:text; }
body { background-color:white; color:black }
#times {color:red;font-size:50pt;text-align:center;}
</style>
<script src='intelxdk.js'></script>
<script type="text/javascript">
/* This code is used to run as soon as Intel activates */
var onDeviceReady=function(){
//hide splash screen
intel.xdk.device.hideSplashScreen();
};
document.addEventListener("intel.xdk.device.ready",onDeviceReady,false);
function startTime(){
var d=new Date();
var h=d.getHours();
var m=d.getMinutes();
var s=d.getSeconds();
m=FullTime(m);
s=FullTime(s);
document.getElementById('times').innerHTML=h+":"+m+":"+s;
t=setTimeout('startTime()',500);
}
function FullTime(i){
if (i<10)
{
i="0" + i;
}
return i;
}
</script>
</head>
<body onload="startTime()">
<!-- content goes here-->
<h1 id="times"> </h1>
</body>
</html>
Листинг
19.1.
Приложение "Часы"