Навигация по Web-приложению
Использование MultiView и Wizard
Во многих случаях требуется организовать взаимодействие пользователя со многими страницами, причем достаточно большая часть этих страниц содержит логически сильно связанные страницы. Примерами таких случаев могут быть страницы, предназначенные для организации сбора какой-либо информации, например, регистрация пользователя, в процессе которой последний заполняет достаточно много полей данных. В этом случае размещать все эти поля на одной странице нежелательно, поскольку это не только загромождает саму страницу, но и может привести к осложнению проверки вводимых данных. В другом случае может потребоваться несколько различных вариантов представления одних и тех же данных при различных обстоятельствах, возникающих в процессе работы пользователя с Web-приложением. В обоих примерах наилучшим решением будет применение элементов управления MultiView и Wizard.
Использование элемента MultiView
Данный элемент управления позволяет реализовывать управление множеством представлений. Фактически он позволяет создавать несколько представлений, только одно из которых отображается при работе пользователя с данной страницей. MultiView не имеет пользовательского интерфейса по умолчанию и отображает те данные, которые в него будут помещены. Содержимое, добавляемое в MultiView, должно располагаться в элементе управления View.
Рассмотрим пример создания страницы регистрации пользователя с использованием MultiView.
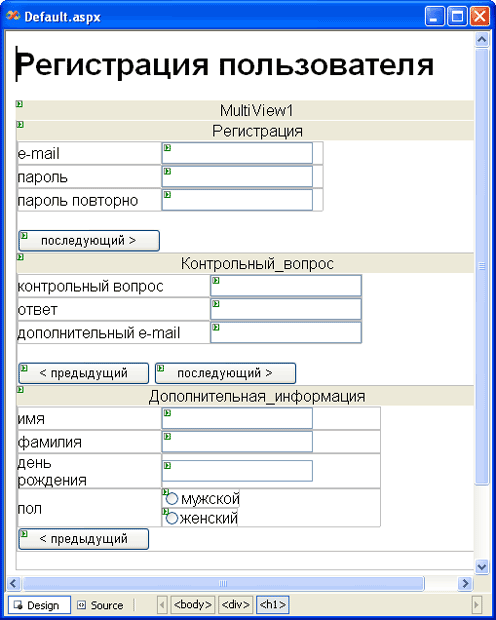
Создадим новое Web-приложение и расположим на его начальной странице элемент управления MultiView. В данный элемент управления добавим три элемента View. В каждый из элементов View добавим необходимые элементы для ввода данных о пользователе. В результате проделанных операций страница в режиме редактирования дизайна будет выглядеть так, как показано на рис. 7.10.
При попытке запуска приложения в окне браузера мы не увидим ничего кроме заголовка. Это объясняется тем, что элемент MultiView отображает тот раздел, индекс которого указан в свойстве ActiveViewIndex. По умолчанию в данном свойстве установлено значение -1. Это означает, что ни один из разделов не будет показан на экране. Изменять значение элемента ActiveViewIndex необходимо программно. Это можно делать различными способами. Одним из таких способов является размещение на странице элемента управления DropDownList, который содержит список, включающий все разделы ( представления ) в MultiView. Реализовать заполнение списка возможно следующим образом:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
DropDownList1.DataSource = MultiView1.Views;
DropDownList1.DataTextField = "ID";
DropDownList1.DataBind();
}
}Теперь при выборе из списка какого-либо элемента необходимо изменять текущее отображение элемента MultiView. Это можно реализовать следующим образом:
protected void DropDownList1_SelectedIndexChanged(object sender,
EventArgs e)
{
MultiView1.ActiveViewIndex = DropDownList1.SelectedIndex;
}Не забудьте, что для того, чтобы элемент управления DropDownList производил немедленное обновление страницы при изменении текущего элемента списка, необходимо установить значение свойства AutoPostBack равным true.
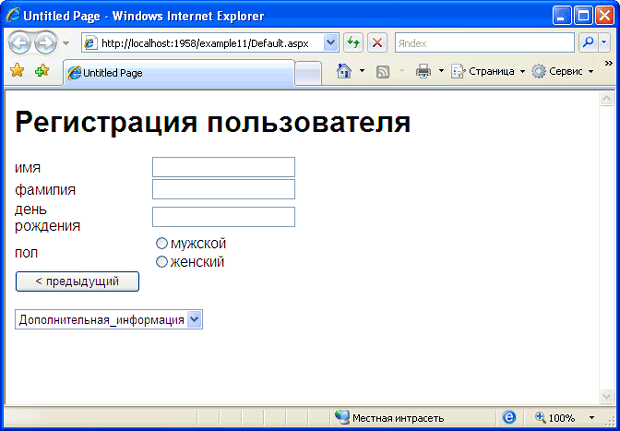
Результат выполнения приложения показан на рис. 7.11.

Рис. 7.11. Результат работы приложения, реализующего возможность регистрации пользователя с использованием MultiView
MultiView содержит интеллектуальные средства. В частности, он способен распознать команды, использованные в качестве значений свойств ID кнопочных элементов управления. Например, можно добавить кнопки навигации, позволяющие активизировать предыдущий либо следующий раздел. Это можно сделать следующим образом.
В разделы "Регистрация" и "Контрольный_вопрос" необходимо добавить кнопку
<asp:Button ID="btnNext" runat="server" CommandName="NextView" Text="последующий" >"
В разделы "Контрольный_вопрос" и "Дополнительная_информация" добавить кнопку
<asp:Button ID="btnPrev" runat="server" CommandName="PrevView" Text="< предыдущий" />
Обратите внимание, что помимо стандартных атрибутов данные кнопки содержат атрибут CommandName. Именно благодаря ему элемент MultiView определяет действие, которое необходимо произвести. Кроме двух уже перечисленных действий, NextView и PrevView, допустимы еще два.
SwitchViewByID - позволяет перейти к представлению с определенным значением идентификатора ID. При использовании этой команды значение ID необходимо указывать в свойстве CommandArgument кнопочного элемента управления.
SwitchViewByIndex - позволяет перейти к представлению с определенным числовым индексом, значение которого также задается в свойстве CommandArgument кнопочного элемента управления.
Единственным недостатком данного примера является то, что при использовании кнопок для перехода к последующему или предыдущему разделу значение элемента управления DropDownList остается всегда неизменным. Для исправления этого недостатка необходимо добавить следующий код:
protected void MultiView1_ActiveViewChanged(object sender,
EventArgs e)
{
DropDownList1.SelectedIndex = MultiView1.ActiveViewIndex;
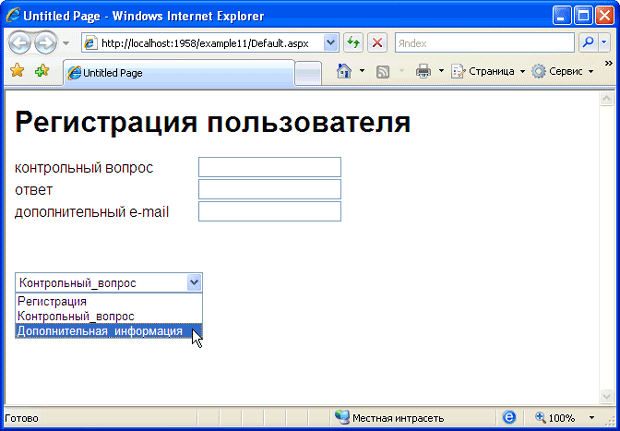
}Результат запуска приложения представлен на рис. 7.12.