Навигация по Web-приложению
Использование SiteMapPath
В отличие от TreeView и Menu, SiteMapPath отображает только текущее положение пользователя в иерархии страниц Web-приложения с возможностью перехода к верхнему уровню иерархии. Добавим в пример элемент SiteMapPath.
Для этого необходимо добавить еще одну строку между заголовком и содержимым мастер-страницы и просто поместить в нее элемент SiteMapPath. Результат представлен на рис. 7.7.
Использование частей карты сайта
В некоторых случаях необходимо выводить на экран структуру некоторой части Web-приложения, а не всю ее, как это было до сих пор. Например, может потребоваться, чтобы корневой узел не содержал в себе все остальные элементы приложения. Точнее, в структуре эта иерархия должна сохраняться, а на экран выводиться иначе. Для реализации этого эффекта возможно установить свойство ShowStartingNode элемента SiteMapDataSource равным true. В этом случае корневой элемент на экран выводиться не будет ( рис. 7.8).
Переход к нему будет возможен посредством SiteMapPath. В случае же, если необходимо выводить корневой элемент, но так, чтобы остальные элементы приложения не входили в него, необходимо изменить карту сайта, добавив фиктивный узел, не привязанный к какому-либо элементу приложения.
Навигация с использованием программирования
Использование навигации без написания программного кода является очень удобным и быстрым способом создания возможности перехода пользователя от одной страницы приложения к другой. Однако такой подход исключает целый ряд дополнительных возможностей. Например, может потребоваться изменение некоторых элементов Web-страницы при переходе к ним пользователей или в зависимости от того, какой пользователь перешел к данной странице. В этом случае нужно использовать программные средства создания навигации.
Рассмотрим простейшие принципы создания подобных элементов.
Доступ к карте сайта можно организовать посредством API-интерфейса, который предоставляется классом SiteMap. Этот класс содержит статические свойства CurrentNode и RootNode. Эти свойства возвращают объект SiteMapNode, с помощью которого можно извлекать информацию из карты сайта, т. е. обращаться к свойствам url, description, title и т. д. Объект SiteMapNode содержит следующий ряд свойств, с помощью которых можно управлять навигацией:
| ParentNode | Возвращает узел, расположенный на один уровень выше относительно текущего. В случае, если текущим является корневой узел, возвращает null. |
| ChildNodes | Возвращает коллекцию всех дочерних узлов. Проверяет свойство HasChildNodes, чтобы узнать, существуют ли дочерние узлы. |
| PreviousSibling | Возвращает предыдущий узел, который находится на том же уровне; если такого не существует, возвращает null. |
| NextSibling | Возвращает следующий узел, который находится на том же уровне; если такого не существует, возвращает null. |
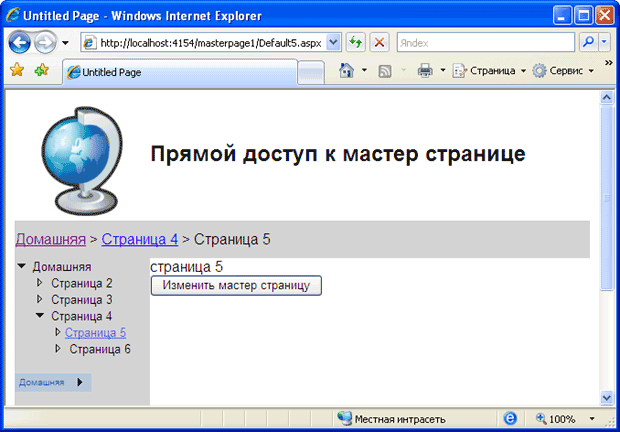
Следующий код устанавливает значение элемента Label, находящегося в заголовке страницы, равным значению поля description текущего узла карты сайта:
lbl_BannerText.Text = SiteMap.CurrentNode.Description;
Еще один пример демонстрирует возможность создания гиперссылок, осуществляющих перемещение к последующей или к предыдущей странице.
protected void Page_Load(object sender, EventArgs e)
{
if (SiteMap.CurrentNode.NextSibling != null)
{
hl_Next.NavigateUrl = SiteMap.CurrentNode.NextSibling.Url;
hl_Next.Visible = true;
}
else
{
hl_Next.Visible = false;
}
if (SiteMap.CurrentNode.PreviousSibling != null)
{
hl_Previous.NavigateUrl = SiteMap.CurrentNode.
PreviousSibling.Url;
hl_Previous.Visible = true;
}
else
{
hl_Previous.Visible = false;
}
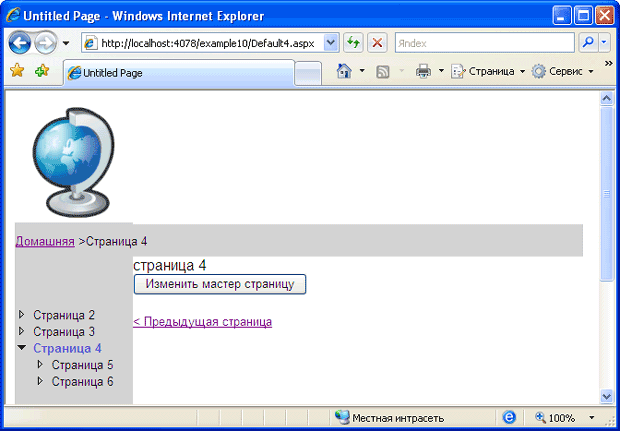
}Здесь элементы hl_Next и hl_Previous являются элементами hyperlink. Данный пример позволяет перемещаться к предыдущей либо последующей страницам иерархии приложения в пределах одного уровня. Пример выполнения приложения представлен на рис. 7.9.
Как видно из рисунка, при активной четвертой странице переход к следующей странице невозможен, т. к. она является вложенной и относится к следующему уровню иерархии.
При создании навигации можно не ограничиваться только стандартными элементами управления, такими как TreeView и Menu. Возможно использование и других элементов управления в связке с картой сайта. Например, возможно связать элемент GridView с картой сайта, настроить шаблоны его отображения и использовать как альтернативный способ организации навигации. Правда этот подход также имеет ограничения. Так, при нем возможно отображение только элементов текущего уровня. При необходимости отобразить вложенные элементы придется применять вложенные элементы управления. Более подробно использование элемента GridView описывается далее, в лекции, посвященной работе с базами данных. Кроме того, о дополнительных возможностях организации навигации в рамках Web-приложения можно узнать в [ 1 ] .