Навигация по Web-приложению
Цель лекции: изучить принципы создания навигации по страницам Web-приложения на основе возможностей, предоставляемых ASP.NET.
Любое Web-приложение представляет собой достаточно сложную совокупность взаимосвязанных страниц. Хорошо продуманное и спроектированное Web-приложение отличается не только красивым и эргономичным дизайном, но и хорошей системой навигации, позволяющей легко переходить от одного раздела к другому, а также решать другие задачи. ASP.NET обладает достаточно большими возможностями, позволяющими реализовывать сложные системы навигации. Для реализации систем навигации используется целый ряд элементов управления, предназначенных для решения отдельных задач. Рассмотрим наиболее важные и распространенные из них.
Карты сайта
Карты сайта целесообразно использовать в случае, когда Web-приложение содержит большое количество страниц. Карты сайта предлагают удобный механизм определения структуры страниц приложения, а также ее отображение с помощью нескольких элементов управления. Эти элементы управления расположены в разделе Navigation панели Toolbox. Основных элементов управления три - SiteMapPath, Menu, TreeView. Все эти элементы предназначены для решения одной и той же задачи - предоставления возможности пользователю Web-приложения осуществлять навигацию по страницам. Различие между ними заключается в способах отображения ссылок на соответствующие страницы. Для использования любого из перечисленных компонентов необходимо определить структуру приложения, которая хранится отдельно. В качестве хранилища структуры обычно выступает XML-файл. В Visual Studio 2005 существует уже определенная структура XML-файла, предназначенная для хранения структуры приложения, - это файлы типа .sitemap. Содержимое такого файла достаточно простое, что позволяет легко вносить данные о структуре приложения. Разделение элементов, отвечающих за отображение данных, и элементов, содержащих эти данные, позволяет значительно упростить редактирование приложения: для изменения дизайна достаточно изменить настройки визуальных компонентов, для внесения дополнений - добавить данные в XML-файл.
В качестве примера рассмотрим добавление навигации по страницам Web-приложения, созданного ранее на базе мастер-страниц.
Прежде всего, добавим XML-файл и введем данные о структуре приложения.
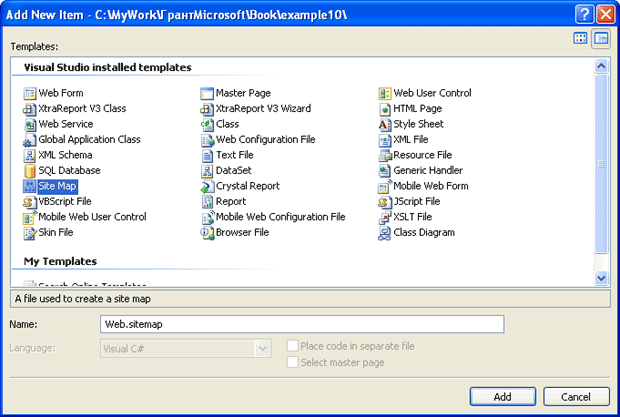
Для добавления XML-файла воспользуемся стандартными средствами Visual Studio 2005 Website  Add New Item. В открывшемся окне выберем пункт Site Map и нажмем кнопку OK.
Add New Item. В открывшемся окне выберем пункт Site Map и нажмем кнопку OK.
В результате будет создан файл Web.sitemap, содержащий заготовки для ввода структуры Web-приложения.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/
SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>Как видно из исходного кода, карта сайта должна начинаться с корневого узла <siteMap>. Элементы структуры описываются в тегах <siteMapNode>. С помощью этих тегов можно указывать иерархию элементов Web-приложения: для этого их просто необходимо расположить внутри соответствующего тега <siteMapNode>. Свойства каждого тэга необходимы для задания соответствующих значений. В примере выше видно, что каждому элементу соответствует три свойства: url, title, description. Их назначение очевидно: url используется для указания интернет-адреса страницы, которой соответствует этот элемент, title задает наименование элемента, отображаемое элементом управления, description - описание элемента, которое отображается в виде всплывающей подсказки при наведении указателя мыши на соответствующий элемент.
В качестве примера простейшей карты сайта создадим иерархию страниц, состоящую из шести позиций. Самым верхним элементом иерархии будет домашняя страница, ссылающаяся на файл Default.aspx. Все остальные элементы будут вложены в него. Кроме того, в элемент "Страница 4" должны быть вложены еще два элемента. Пример карты сайта, описывающей данную структуру, приведен ниже.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/
SiteMap-File-1.0" >
<siteMapNode url="Default.aspx" title="Домашняя" description="">
<siteMapNode url="Default2.aspx" title="Страница 2"
description="Перейти к странице 2" />
<siteMapNode url="Default3.aspx" title="Страница 3"
description="" />
<siteMapNode url="Default4.aspx" title="Страница 4">
<siteMapNode url="Default5.aspx" title="Страница 5"/>
<siteMapNode url="Default6.aspx" title="Страница 6"/>
</siteMapNode>
</siteMapNode>
</siteMap>