Навигация по Web-приложению
Использование элементов управления TreeView, Menu и SiteMapPath
После того как карта сайта определена, становится возможным использование элементов управления, связанных с ней, для отображения данных о структуре приложения. Для этого применяют такие элементы управления, как TreeView, Menu, SiteMapPath. Элементы TreeView и Menu имеют одинаковую функциональность и предназначены для вывода элементов структуры приложения на экран. Различие заключается в форме представления данных. Элемент SiteMapPath предназначен для отображения текущего положения пользователя в иерархии Web-приложения и позволяет ему переходить вверх по иерархии на более высокий уровень. Рассмотрим примеры использования всех трех элементов управления.
Использование TreeView и Menu
Обратимся к предыдущему примеру, использующему мастер-страницы. В соответствии с описанием карты сайта создадим шесть файлов aspx и добавим их в проект (обратите внимание на то, что часть этих файлов уже создана в предыдущем примере). В результате добавления файлов Web-приложение должно содержать файлы Default.aspx, Default2.aspx, Default3.aspx, ..., Default6.aspx.
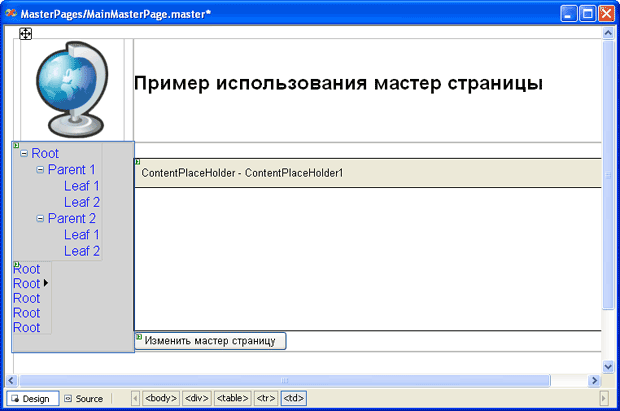
В режиме редактирования дизайна откроем мастер-страницу MainMasterPage.master и добавим элементы TreeView и Menu в область меню, расположенную слева, как показано на рис. 7.2.
Теперь необходимо задать источник данных для элементов управления TreeView и Menu.
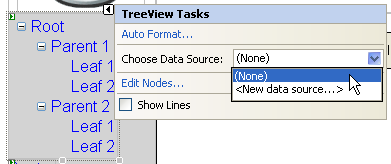
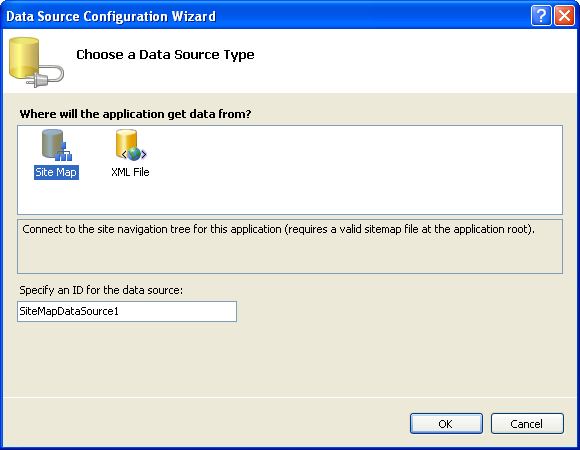
Для этого нужно в свойстве Choose Data Source выбрать пункт <New data source...> и в открывшемся окне выбрать Site Map. При этом будет создан и добавлен на страницу источник данных с заданным именем. Исходный код источника данных выглядит следующим образом:
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
После добавления источника данных произведем настройки внешнего вида элементов TreeView и Menu.
Для элемента TreeView выберем схему оформления Arrows 2, для Menu-Classic.
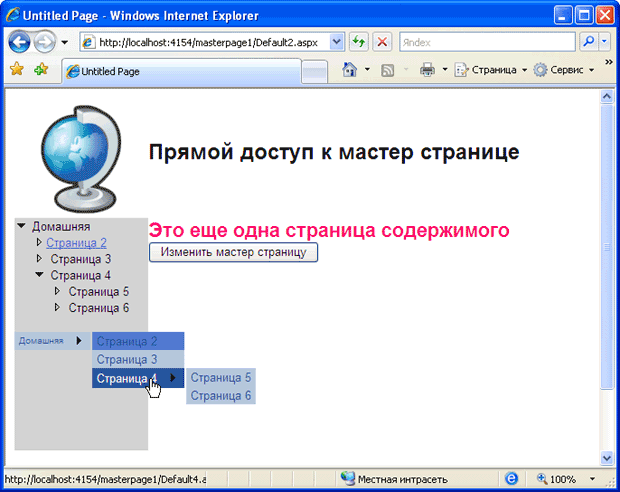
После запуска приложения его окно будет выглядеть так ( рис. 7.6). Для перехода к соответствующей странице можно воспользоваться любым элементом меню либо дерева.
Элементы управления TreeView и Menu обладают дополнительными свойствами, с помощью которых возможно изменить их внешний вид в соответствии с дизайном Web-приложения.