|
Быть может кто-то из Вас знает игру Sims, к какому жанру она относиться? Жизненная симуляция, ролевая игра, там можно и дома строить..... |
2D-графика в XNA Game Studio 2.0.
Разработка игрового компонента
Создадим новый игровой проект, назовем его P2_3. Щелкнем правой кнопкой мыши по значку проекта в панели Solution Explorer, выберем пункт Add  New Item. В появившемся окне выберем миниатюру Game Component, зададим имя для компонента – spriteComp и нажмем на кнопку Add. В проект будет добавлен новый игровой компонент. В листинге 6.6. вы можете видеть полный код этого компонента.
New Item. В появившемся окне выберем миниатюру Game Component, зададим имя для компонента – spriteComp и нажмем на кнопку Add. В проект будет добавлен новый игровой компонент. В листинге 6.6. вы можете видеть полный код этого компонента.
using System;
using System.Collections.Generic;
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Audio;
using Microsoft.Xna.Framework.GamerServices;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
using Microsoft.Xna.Framework.Storage;
using Microsoft.Xna.Framework.Content;
namespace P2_3
{
/// <summary>
/// This is a game component that implements IUpdateable.
/// </summary>
public class spriteComp : Microsoft.Xna.Framework.GameComponent
{
public spriteComp(Game game)
: base(game)
{
// TODO: Construct any child components here
}
/// <summary>
/// Allows the game component to perform any initialization it needs to before starting
/// to run. This is where it can query for any required services and load content.
/// </summary>
public override void Initialize()
{
// TODO: Add your initialization code here
base.Initialize();
}
/// <summary>
/// Allows the game component to update itself.
/// </summary>
/// <param name="gameTime">Provides a snapshot of timing values.</param>
public override void Update(GameTime gameTime)
{
// TODO: Add your update code here
base.Update(gameTime);
}
}
}
Листинг
6.6.
Код игрового компонента, унаследованного от GameComponent
Можно отметить, что игровой компонент представляет собой класс, который наследует класс Microsoft.Xna.Framework.GameComponent. Наследование класса GameComponent подходит для создания игровых компонентов, которые не имеют графических представлений. Мы же хотим создать компонент, который планируется визуализировать. Поэтому нужно заменить GameComponent на DrawableGameComponent.
Обратите внимание на то, что созданный компонент имеет несколько методов. Так, метод spriteComp – это конструктор класса, метод Initialize предназначен для инициализации компонента, метод Update – это игровой цикл компонента.
Здесь не хватает еще одного метода – метода Draw. Добавим этот метод в класс (после ввода текста public override void нам автоматически предложат список, из которого достаточно выбрать Draw и нажать Enter – набор входных переменных и структура метода будет создана автоматически. В листинге 6.7. представлен измененный код компонента, готовый для дальнейшей работы.
using System;
using System.Collections.Generic;
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Audio;
using Microsoft.Xna.Framework.GamerServices;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
using Microsoft.Xna.Framework.Storage;
using Microsoft.Xna.Framework.Content;
namespace P2_3
{
/// <summary>
/// This is a game component that implements IUpdateable.
/// </summary>
public class spriteComp : Microsoft.Xna.Framework.DrawableGameComponent
{
public spriteComp(Game game)
: base(game)
{
// TODO: Construct any child components here
}
/// <summary>
/// Allows the game component to perform any initialization it needs to before starting
/// to run. This is where it can query for any required services and load content.
/// </summary>
public override void Initialize()
{
// TODO: Add your initialization code here
base.Initialize();
}
/// <summary>
/// Allows the game component to update itself.
/// </summary>
/// <param name="gameTime">Provides a snapshot of timing values.</param>
public override void Update(GameTime gameTime)
{
// TODO: Add your update code here
base.Update(gameTime);
}
public override void Draw(GameTime gameTime)
{
base.Draw(gameTime);
}
}
}
Листинг
6.7.
Код игрового компонента, унаследованного от DrawableGameComponent
Выше мы рассматривали вывод прямоугольного изображения, которое занимало всю площадь графического файла. Нам не требовалось никаких дополнительных настроек для вывода такого изображения. На практике не очень удобно пользоваться множеством отдельных файлов, которые хранят изображения. К тому же, далеко не все изображения – это прямоугольники. Здесь нам понадобится, во-первых – более совершенный, чем Paint, инструмент для рисования, а во-вторых – несколько другая методика вывода изображений. Ранее для вывода изображения нам требовалась текстура и координата изображения в игровом окне. Теперь же понадобятся координаты положения нужного нам изображения в графическом файле.
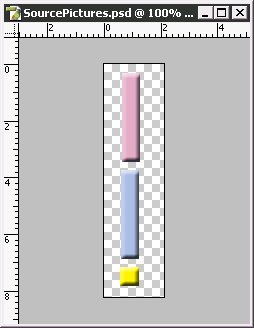
Создадим новый графический файл. Воспользуемся для этого графическим редактором Adobe Photoshop CS. На рис. 6.8. вы можете видеть изображение в окне редактора. Обратите внимание на то, что один графический файл содержит несколько изображений, а так же на то, что фон сделан прозрачным – такая техника позволяет выводить в игровое окно рисунки сложной формы.
Здесь мы создали три изображения – эти изображения на следующих занятиях пригодятся нам для создания собственного варианта классической игры Pong.
Сохраним изображение в виде PNG-файла. Такие файлы поддерживают прозрачность фона. Теперь нам нужно решить еще одну задачу – определить координаты отдельных спрайтов в нашем большом изображении. Это можно сделать следующим образом. Откроем сохраненное изображение в каком-нибудь графическом редакторе, можно – в том же Photoshop CS – мы рассмотрим вопрос определения координат именно для этой программы. Увеличим масштаб изображения, переключимся на панель Info, и, наведя мышь на пиксель левого верхнего угла изображения, запишем отобразившиеся координаты указателя (рис. 6.9.). В нашем случае это (18, 9).
Точно так же узнаем координату правого нижнего угла изображения. В нашем случае это – (35, 97). Для дальнейшей работы нам понадобится знание координаты левой верхней точки прямоугольника, ограничивающего спрайт, а так же – его ширина и высота. В нашем случае ширина составляет 17 пикселей (35– 18), высота – 88 пикселей (97 – 9). В итоге получаем следующие параметры прямоугольника, в который заключен наш спрайт:
Х: 18
Y: 9
Ниже эти данные понадобятся нам.