|
Быть может кто-то из Вас знает игру Sims, к какому жанру она относиться? Жизненная симуляция, ролевая игра, там можно и дома строить..... |
Оформление игры
Задачи работы
- Разработать стартовый экран игры
- Разработать систему меню игры
- Разработать игровой экран
- Разработать систему игровой справки
- Научиться работать с текстом
Работа с текстом
Для организации вспомогательных подсистем игры важно уметь работать с текстами. В XNA можно использовать несколько подходов к выводу текстовых сообщений. Во-первых – можно воспользоваться стандартными средствами вывода текста одним из шрифтов, установленных в системе. Таким способом удобно выводить на экран большие объемы текстов.
Во-вторых – можно создать нужные надписи в виде изображений и выводить их как обычные спрайты. Этот подход удобен при создании системы меню и других надписей, которые нет необходимости модифицировать в ходе работы игровой программы. Причем, такие надписи можно анимировать теми же способами, которые используются для анимации спрайтов. Обычно системы меню в компьютерных играх создаются именно таким способом.
Третий способ вывода текста – это создать нечто вроде алфавита – спрайта, содержащего изображения букв и, разработав систему вывода нужных участков этого спрайта с необходимыми символами, выводить любые тексты таким способом.
Рассмотрим способ вывода обычного текста в XNA. Создадим новый проект P9_1. Прежде чем заниматься выводом текста, нужно создать ресурс типа .SPRITEFONT. Это – XML-файл, который содержит параметры шрифта, используемого для вывода. Для того, чтобы создать этот файл, выполните следующие действия.
- Щелкните правой кнопкой мыши на папке Content и выберите в появившемся меню пункт Add
 New Item.
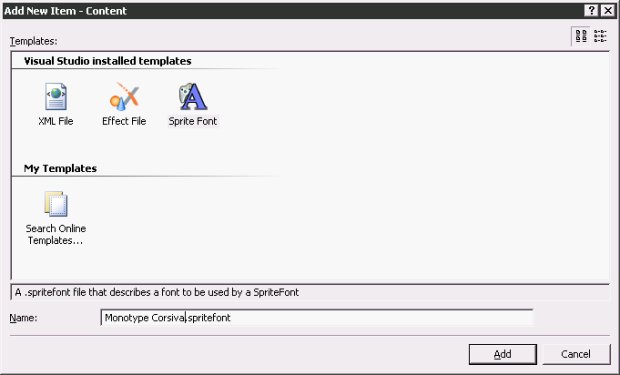
New Item. - В появившемся окне добавления нового элемента выберите объект Sprite Font (рис. 13.1.).
- Дайте файлу имя, соответствующее имени одного из шрифтов, установленных в вашей системе. Например, обычно везде можно найти шрифт Courier New, Times New Roman, Arial. Мы выбрали шрифт Monotype Corsiva. Обратите внимание на то, что имя SPRITEFONT-файла должно соответствовать имени одного из установленных в системе шрифтов.
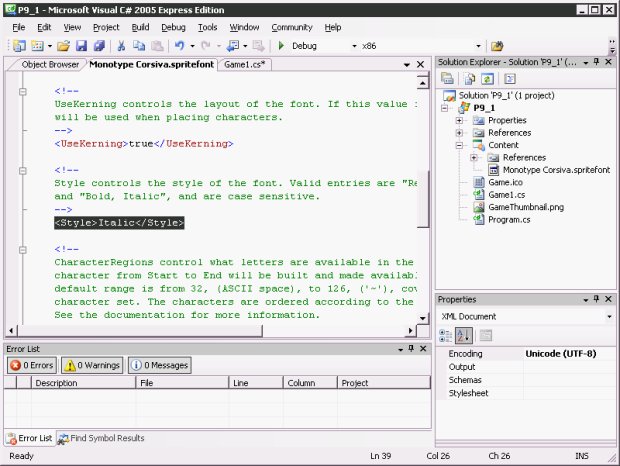
- Нажмите кнопку Add и файл будет добавлен в проект. Для того, чтобы управлять свойствами шрифта, нам понадобится редактировать этот файл. Чтобы открыть его для редактирования в XML-редакторе, встроенном в Visual Studio, достаточно сделать двойной щелчок по этому файлу (рис. 13.2.).
Этот файл состоит из множества документированных разделов, которые позволяют настраивать свойства шрифта. В частности, по умолчанию параметр Style установлен в Regular. Для шрифта Monotype Corsiva этот стиль отображения не определен, поэтому нам нужно заменить Regular на Italic.
Теперь все готово для использования шрифта в программе. Ниже, в листинге 13.1. приведен код класса Game1, реализующий вывод на экран строки текста.
using System;
using System.Collections.Generic;
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Audio;
using Microsoft.Xna.Framework.Content;
using Microsoft.Xna.Framework.GamerServices;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
using Microsoft.Xna.Framework.Net;
using Microsoft.Xna.Framework.Storage;
namespace P9_1
{
public class Game1 : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
//Для хранения шрифта
SpriteFont MyFont;
//Для хранения позиции вывода текста
Vector2 StringPosition;
//Строка для вывода
string OutString;
//Для нахождения центра строки
Vector2 StringOrigin;
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}
protected override void Initialize()
{
OutString = "Score: 12345";
base.Initialize();
}
protected override void LoadContent()
{
spriteBatch = new SpriteBatch(GraphicsDevice);
//Загружаем шрифт
MyFont = Content.Load<SpriteFont>("Monotype Corsiva");
//Устанавливаем позицию вывода шрифта в центре экрана
StringPosition = new Vector2(graphics.GraphicsDevice.Viewport.Width / 2,
graphics.GraphicsDevice.Viewport.Height / 2);
//Находим центр строки
StringOrigin = MyFont.MeasureString(OutString) / 2;
}
protected override void UnloadContent()
{
}
protected override void Update(GameTime gameTime)
{
// Allows the game to exit
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
base.Update(gameTime);
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
//Выводим строку
spriteBatch.DrawString(MyFont , OutString , StringPosition, Color.Red,
0, StringOrigin, 1.0f, SpriteEffects.None, 0.5f);
spriteBatch.End();
base.Draw(gameTime);
}
}
}
Листинг
13.1.
Код класса Game1
Как видите, вывод текста очень похож на вывод изображений. Для хранения шрифта используется переменная типа SpriteFont, метод DrawString объекта типа SpriteBatch отвечает за прорисовку текста на игровом экране:
spriteBatch.DrawString(MyFont, OutString, StringPosition, Color.Red, 0, StringOrigin, 1.0f, SpriteEffects.None, 0.5f);
Рассмотрим параметры вызова этого метода в табл. 13.1.