|
Быть может кто-то из Вас знает игру Sims, к какому жанру она относиться? Жизненная симуляция, ролевая игра, там можно и дома строить..... |
2D-графика в XNA Game Studio 2.0.
Задачи работы:
- Ознакомиться с двумерной системой координат
- Создать двумерное изображение в графическом редакторе
- Научиться загружать изображения в игровой проект
- Научиться выводить изображения в игровое окно
- Разработать стандартный класс, который используется для конструирования игровых объектов и хранения информации о текстуре и позиции изображения
- Разработать класс, унаследованный от DrawableGameComponent, научиться выводить изображение, ассоциированное с ним
Система координат
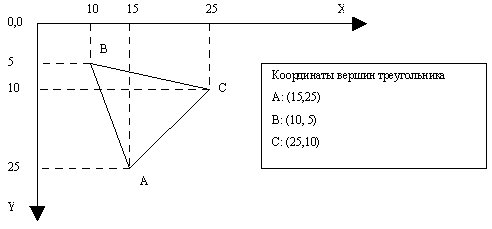
В разработке двумерных игр используется двумерная система координат. На рис. 6.1. вы можете видеть обычную систему координат и объект, изображенный в этой системе.
В данной системе координат начало координат расположено в левом нижнем углу системы – именно здесь находится точка 0,0. Координаты по оси Х возрастают слева направо, по оси Y – снизу вверх.
При разработке компьютерных игр используется экранная система координат. Главное отличие этой системы от традиционной заключается в том, что начало координат расположено в левом верхнем углу экрана. Координаты по оси Х возрастают слева направо, а вот ось Y оказывается перевернутой – ее координаты возрастают сверху вниз. На рис. 6.2. вы можете видеть эту систему координат, в которой нарисован тот же треугольник.
Границы экранной системы координат – это либо границы игровой области окна – при оконном режиме работы, либо – разрешение экрана при экранном режиме. Например, если в оконном режиме мы имеем размер окна, равным 800х600 пикселей, то именно эти числа являются границами системы координат.
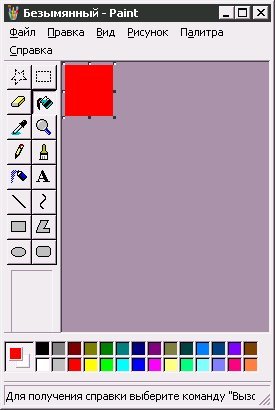
Прежде чем заниматься работой с изображениями в XNA, эти изображения, для начала, нужно создать. Создадим простое изображение в стандартном графическом редакторе Windows – Paint. Для запуска редактора воспользуемся командой Пуск  Все программы
Все программы  Стандартные
Стандартные  Paint. Нарисуем в редакторе прямоугольник (рис. 6.3.), сохраним его под именем P2_1.png. Как следует из расширения, мы сохранили рисунок в формате PNG.
Paint. Нарисуем в редакторе прямоугольник (рис. 6.3.), сохраним его под именем P2_1.png. Как следует из расширения, мы сохранили рисунок в формате PNG.
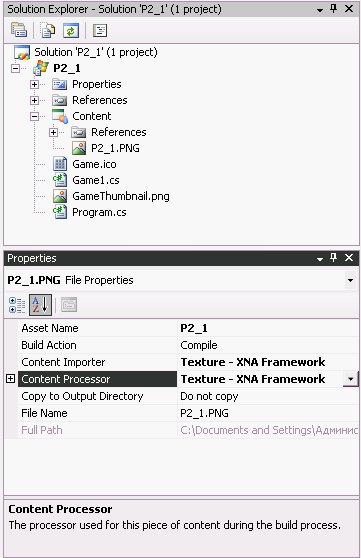
Создадим новый стандартный игровой проект с именем P2_1. В панели Solution Explorer щелкнем правой кнопкой мыши по папке Content и в появившемся контекстном меню выберем пункт Add  Existing Item. Появится стандартное окно для работы с файлами. Найдем с его помощью графический файл и добавим в проект. В результате панель Solution Explorer должна выглядеть так, как изображено на рис. 6.4.
Existing Item. Появится стандартное окно для работы с файлами. Найдем с его помощью графический файл и добавим в проект. В результате панель Solution Explorer должна выглядеть так, как изображено на рис. 6.4.
Обратите внимание на то, что при добавлении изображения в проект, оно физически копируется в папку Content, которая находится в папке, содержащей файлы проекта. Файл, добавленный в проект имеет то же самое имя, которое он имел при сохранении. Выделив этот файл, мы можем просмотреть его свойства – в окне Properties. Это окно можно видеть на том же рис. 6.4. В данном случае обратите внимание на параметр Asset Name – здесь мы можем видеть имя изображения в проекте. Как и можно ожидать, оно носит имя P2_1.
Теперь выполним действия, необходимые для вывода нашего изображения на игровой экран. Для этого в раздел объявления свойств класса добавим две переменные (листинг 6.1.).
private Texture2D MySprite;
private Vector2 position = new Vector2(150,200);
Листинг
6.1.
Переменные для работы с изображением
Первая переменная – MySprite – имеет тип Texture2D. Этот тип данных предназначен для хранения двумерных изображений, или текстур. Именно в эту переменную мы будем загружать изображение, которое ранее добавили в проект.
Вторая переменная - position – нужна для хранения позиции, в которую наша текстура будет выведена на экран. Мы сразу же инициализируем эту переменную значениями 150,200 – это координаты вывода изображения. Координаты привязаны к левому верхнему углу изображения. То есть – именно его левый верхний угол будет находиться в позиции 150,200 при выводе. Если бы мы инициализировали эту переменную значениями 0,0, изображение было бы выведено в начале координат – то есть – его верхний угол находился бы в позиции 0,0, а само оно располагалось бы в верхнем левом углу игрового поля.
Теперь загрузим текстуру в переменную MySprite. Для этого модифицируем метод LoadContent следующим образом (листинг 6.2.).
protected override void LoadContent()
{
spriteBatch = new SpriteBatch(GraphicsDevice);
MySprite = Content.Load<Texture2D>("P2_1");
}
Листинг
6.2.
Загрузка изображения в переменную MySprite
Здесь, для наглядности, удалены стандартные комментарии. Итак, для загрузки мы пользуемся методом Load объекта Content. Причем, обратите внимание на то, что метод Load вызывается с указанием типа загружаемого игрового ресурса. В нашем случае это – двумерное изображение, поэтому тип ресурса указывается как Texture2D. Несложно заметить, что этот тип соответствует типу переменной MySprite.
Теперь настала очередь вывода изображения на игровой экран. Для этого нам понадобится модифицировать метод Draw. В листинге 6.3. приведен его код.
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
spriteBatch.Draw(MySprite, position, Color.White);
spriteBatch.End();
base.Draw(gameTime);
}
Листинг
6.3.
Вывод изображения
Метод Begin() объекта spriteBatch подготавливает графическое устройство к выводу изображения. Метод Draw того же объекта принимает в качестве параметров переменную типа Texture2D (MySprite), переменную типа Vector2 (position) и цвет, в соответствии с которым будет изменен оттенок изображения. В данном случае это белый цвет – это значит, что цвета изображения останутся неизменными.Метод End() завершает процедуру вывода – изображения выводятся на экран.
Метод Draw базового класса в данном случае не используется для вывода изображений. Мы рассмотрим его роль в выводе изображений ниже.
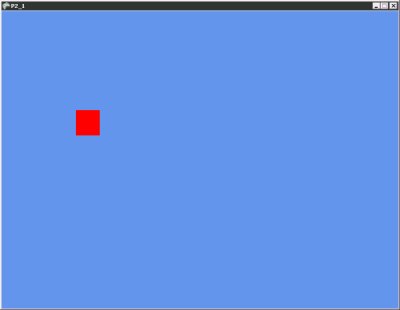
Запустив программу, мы получим такое изображение (рис. 6.5.):
Мы рассмотрели простейший способ вывода изображения. Однако использование такого способа вывода изображений при разработке реальных игровых проектов не слишком удобно. Дело в том, что игровой объект, который стоит за каждым изображением, может иметь множество свойств. Например – скорость и направление движения. Так же количество объектов в игре может меняться. К тому же, не очень удобно хранить множество свойств различных игровых объектов, используя область объявления свойств основного игрового проекта. Удобнее было бы выделить данные об игровых объектах в отдельный класс и пользоваться объектами, сгенерированными на основе этого класса для вывода изображений и организации игровой логики. Собственно говоря, на практике так и поступают, создавая отдельные игровые компоненты (классы) для представления игровых объектов. Как правило, в реальных проектах создается целая система классов игровых объектов, связанных отношениями наследования.
Способ, описанный выше, может использоваться для вывода некоторых объектов, например – так можно вывести фоновый рисунок.
Рассмотрим подход, который позволяет упростить подход к выводу изображений методом, описанным выше.