| Невозможно пройти тесты, в окне с вопросами пусто |
Введение в Silverlight, знакомство с проектом, первое приложение
28.2. Особенности среды разработки
На рис. 28.6 вы можете видеть окно Visual Studio 2010 после создания нового Silverlight-приложения.
Если сравнивать это окно с тем, к чему мы привыкли, работая с XNA-проектами, можно заметить здесь множество особенностей. Так, во-первых, разработка для Silverlight ведется как в визуальном режиме, так и путём редактирования программного кода.
Для обеспечения визуальных средств разработки в окне есть макет страницы, выведенный в виде, приближенном к реальному. В окне просмотра можно видеть изображение страницы, над которой мы работаем. Это изображение может соответствовать тому, что мы получим на устройстве, а может и нет – всё дело в настройках устройства.
В частности, это касается цветового оформления страницы и компоновки элементов, которая может быть представлена как в вертикальном, так и в горизонтальном виде – при портретной либо ландшафтной ориентации экрана.
Далее, в окне среды разработки имеется панель Элементы управления. Для добавления элементов управления на страницы, достаточно выделить мышью нужный элемент и либо перетащить его на страницу, либо обвести прямоугольником выделения ту область на странице, в которой планируется разместить этот элемент.
После размещения, параметры элемента можно настраивать как интерактивно (используя маркеры изменения размера в окне, перетаскивая элемент в нужное место, редактируя свойства элемента в окне Свойства), так и редактируя программный код. Добавление элемента управления на страницу в интерактивном режиме, в сущности, означает лишь автоматическую правку соответствующего кода.
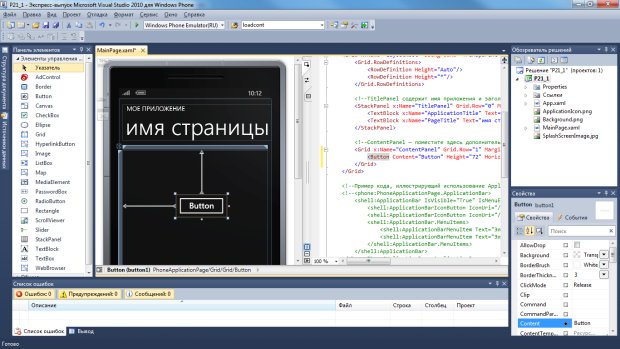
На рис. 28.7 вы можете видеть окно редактора сразу после добавления в окно нового элемента управления Button (Кнопка).
Кроме того, здесь же можно наблюдать описание кнопки в файле MainPage.xaml, которое было добавлено в него автоматически.
Напишем простое приложение на Silverlight, которое предоставляет пользователю поле для ввода имени и кнопку с надписью "Нажми меня". Пользователь вводит в поле своё имя, нажимает на кнопку и видит всплывающее окно с надписью "Здравствуйте, Имя_Пользователя!". Кнопка у нас уже есть, изменим её свойство Content в окне Свойства на "Нажми меня".
Добавим на страницу новый элемент управления TextBox (Текстовое поле), введем в его свойство Text (этот текст будет отображаться в поле по умолчанию) текст: "Введите ваше имя".
Теперь, в коде файла MainPage.xaml, отредактируем заголовок приложения и заголовок страницы. Это можно сделать, изменив свойство Text для элементов управления TextBox (они используются для вывода надписей) ApplicationTitle (заголовок приложения) и PageTitle (заголовок страницы). Для ApplicationTitle зададим текст "МОЕ ПЕРВОЕ ПРИЛОЖЕНИЕ", для PageTitle "приветствие". То есть, сначала мы имели блок кода, представленный в листинге 28.1
<!--TitlePanel содержит имя приложения и заголовок страницы-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="МОЕ ПРИЛОЖЕНИЕ" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="имя страницы" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
Листинг
28.1.
Фрагмент кода до правки
После его редактирования имеем блок кода, представленный в листинге 28.2
<!--TitlePanel содержит имя приложения и заголовок страницы-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="МОЕ ПЕРВОЕ ПРИЛОЖЕНИЕ" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="приветствие" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
Листинг
28.2.
Фрагмент кода после правки
Того же эффекта можно было добиться, выделив соответствующие надписи в окне визуальной настройки страницы и отредактировав их свойства Text в окне Свойства. Переместим поля так, чтобы текстовое поле находилось выше кнопки.
Теперь выполним двойной щелчок по кнопке. В редакторе автоматически будет открыт файл MainPage.xaml.cs, в нём будет сформирован обработчик события Click для кнопки, то есть, тот код, который будет выполняться при нажатии на кнопку.
У кнопок, да и у других элементов управления, есть множество событий, реакцию программы на которые можно настраивать, для этого можно воспользоваться закладкой События окна Свойства, выделив соответствующий элемент управления.
Для задания обработчика достаточно ввести в поле, соответствующее событию, имя процедуры, в которой планируется обрабатывать это событие. Естественно, настройка реакции элементов управления на события так же отражается на коде файла MainPage.xaml. Фактически, в XAML-коде указано имя метода, который является обработчиком конкретного события, в CS-коде находится сам обработчик, код которого можно редактировать
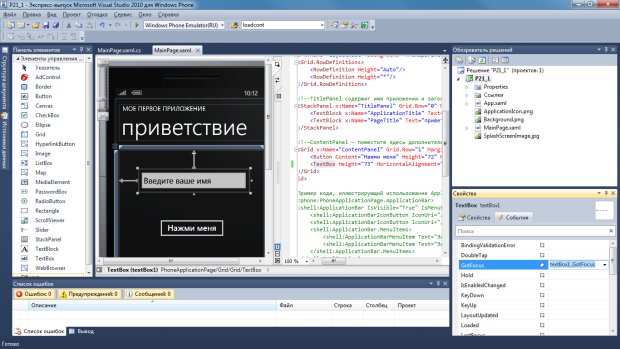
Реализовывать заявленную функциональность программы мы будем именно в этом обработчике. Кроме того, мы хотели бы, чтобы при выборе поля текст из него автоматически удалялся бы. Для этого зададим обработчик события текстового поля GotFocus (Получение фокуса ввода). Выделим поле, откроем закладку События окна Свойства и введем в поле задания обработчика события для GotFocus текст textBox1_GotFocus, рис. 28.8. Это приведет к созданию нового обработчика события GotFocus для текстового поля.
Итак, в файле MainPage.xaml.cs мы имеем пару пустых обработчиков событий, листинг 28.3.
private void button1_Click(object sender, RoutedEventArgs e)
{
}
private void textBox1_GotFocus(object sender, RoutedEventArgs e)
{
}
Листинг
28.3.
Пустые обработчики событий в файле MainPage.xaml.cs
Вот как будут выглядеть эти обработчики после ввода в них соответствующего кода, листинг 28.4.
private void button1_Click(object sender, RoutedEventArgs e)
{
//Формируем всплывающее окно с сообщением
MessageBox.Show("Здравствуйте, " + textBox1.Text + "!",
"Приветствие",
MessageBoxButton.OK);
}
private void textBox1_GotFocus(object sender, RoutedEventArgs e)
{
//Очищаем поле при получении им фокуса ввода
textBox1.Text = "";
}
Листинг
28.4.
Код обработчиков событий в файле MainPage.xaml.cs
Здесь мы, при получении текстовым полем фокуса ввода очищаем его, присваивая его свойству Text пустую строку, а при нажатии на кнопку выводим окно сообщения с заголовком "Приветствие", с текстом "Здравствуйте, Имя_Пользователя!" и кнопкой ОК.
Вызов метода Show, в данном случае, это – вызов перегруженного варианта метода. В исходном варианте метод можно вызвать, передав ему лишь строку сообщения. Помимо кнопки ОК, отображение которой мы здесь задали явно, перечисление MessageBoxButton содержит еще значение OKCancel.
Выбор этого варианта позволяет вывести в окно сообщения кнопки ОК и Отмена. Кнопку, которую нажал пользователь, можно узнать, присвоив переменной типа MessageBoxResult результат выполнения метода Show.
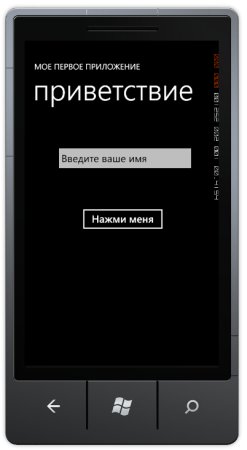
При запуске проекта в эмуляторе мы видим следующее, рис. 28.9.
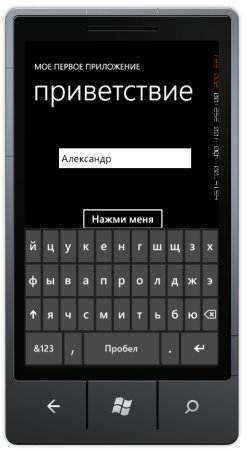
При прикосновении к текстовому полю, оно очищается, появляется экранная клавиатура, с помощью которой можно ввести имя пользователя, рис. 28.10.
После того, как имя введено, для скрытия клавиатуры можно нажать на кнопку Назад (Back), или, так как в нашем случае клавиатура не скрывает кнопку, сразу нажать на кнопку Нажми меня. Это приведет к появлению окна сообщения, рис. 28.11.
Только что мы создали и испытали наше первое Silverlight-приложение. Теперь рассмотрим структуру проекта Silverlight-приложения, с отдельными элементами которой мы уже взаимодействовали.