| Невозможно пройти тесты, в окне с вопросами пусто |
Работа с данными, сохранение и загрузка параметров игры
Цель работы: Научиться организовывать обмен данными между страницами приложения, научиться обрабатывать события жизненного цикла приложения для сохранения и загрузке данных игры
32.1. Передача данных между страницами
Создадим новый проект P25_1, реализуем в нём следующую функциональность. Он должен иметь две страницы. На стартовой странице пользователю предлагают ввести имя, после чего можно, нажав на кнопку Начать игру, попасть на вторую страницу, которая является игровой. На второй странице нужно использовать введенное ранее имя пользователя для того, чтобы поприветствовать пользователя. Пользователь касается экрана, каждое касание увеличивает счётчик очков. Когда пользователь нажимает на кнопку Назад, осуществляется возврат к главной странице, на которой выводится информация о количестве очков, которые набрал пользователь.
Наш проект будет содержать две страницы. Одну – главную – MainPage.xaml, вторую – игровую – Game.xaml.
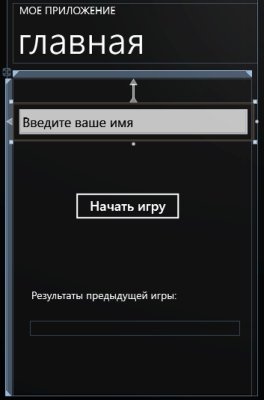
На главную страницу добавим элемент управления TextBox, введем в него текст "Введите ваше имя", зададим обработчик события GetFocus. Добавим на страницу новую кнопку, подпишем "Начать игру", создадим обработчик события Click. Кроме того, добавим элемент TextBlock с текстом "Результаты предыдущей игры:" и еще один TextBlock без текста. Будем использовать его для вывода количества очков, набранных пользователем.
Перейдём в файл App.xaml.cs. Здесь мы собираемся создать общедоступное поле, которое будем использовать для передачи данных со страницы Game на страницу MainPage. В код страницы добавим следующее, листинге 32.1.
namespace P25_1
{
public partial class App : Application
{
public int Scores=0;
Листинг
32.1.
Описание поля в коде страницы App.xaml.cs
Данным полем мы можем пользоваться во всех страницах программы. Подобный механизм универсален, то есть, мы вполне могли бы передать значение с главной страницы на игровую, воспользовавшись общим полем в классе App нашего приложения. Однако, для передачи данных на вызываемую страницу предусмотрен специальный механизм, который мы здесь и реализуем.
Вернёмся к странице MainPage, к её cs-файлу. В файле уже есть пара обработчиков событий. Добавим в код перегруженный метод OnNavigatedTo(). Это метод PhoneApplicationPage, он вызывается, когда страница становится активной. В этом методе для страницы MainPage нам нужно попытаться прочитать значение поля Scores из класса App, если в нём есть данные – мы выведем их.
В листинге 32.2 вы можете видеть код вышеупомянутых трех методов, описанных в MainPage.xaml.cs.
//Нажатие на кнопку
private void button1_Click(object sender, RoutedEventArgs e)
{
//Формируем адрес
string gamePageCall = "/Game.xaml";
//Добавляем параметры
gamePageCall = gamePageCall + "?" + "Username=" + textBox1.Text;
//Вызываем страницу
NavigationService.Navigate(new Uri(gamePageCall, UriKind.Relative));
}
//Получение фокуса текстовым полем
private void textBox1_GotFocus(object sender, RoutedEventArgs e)
{
textBox1.Text = "";
}
//Активация страницы
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
int scores = (Application.Current as App).Scores;
//Сформируем сообщение о набранных очках
if (textBox1.Text != "" && textBox1.Text != "Введите ваше имя")
{
textBlock2.Text = "Пользователь " + textBox1.Text + " набрал " + scores.ToString() + " очка (ов) (о)";
}
base.OnNavigatedTo(e);
}
Листинг
32.2.
Методы в файле MainPage.xaml.c
В обработчике события Click для кнопки мы формируем адрес для вызова страницы Game. К адресу страницы добавляем текст вида "?Username=Имя_пользователя". Если нужно передать несколько параметров, они разделяются знаком "&". Сформировав адрес, вызываем страницу Game.
В методе OnNavigateTo мы получаем данные из поля Scores, описанного в классе App, формируем строку для вывода. Причём, обратите внимание, мы выводим количество набранных очков, основываясь на тех данных об очках, которые ранее в поле Scores записала страница Game, а имя пользователя берем из элемента управления TextBox, который расположен на странице MainPage. Это значение автоматически сохраняется при вызове страницы Game. В то же время, если мы уходим со страницы Game, возвращаясь на страницу MainPage, данные Game не сохраняются, каждый новый вызов этой страницы создаёт ее новый экземпляр.
На рис. 32.1 приведено изображение страницы MainPage в процессе разработки.
Займемся теперь страницей Game.
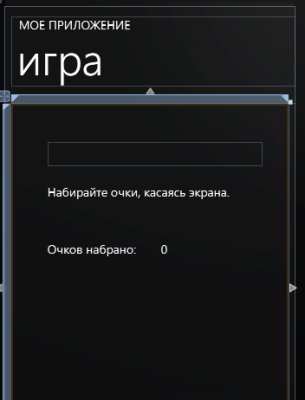
Мы добавим на неё четыре элемента управления TextBlock. Будем использовать их для вывода приветствия игроку, для вывода правил игры "Набирайте очки, касаясь экрана", для текста "Очков набрано:" и, собственно, для отображения и хранения количества набранных очков. Это поле установлено в 0, рис. 32.2.
Для подсчёта количества касаний экрана мы используем обработчик события Tap объекта PhoneApplicationPage. Кроме того, нам понадобится перегруженный метод OnNavigatedTo для приёма, разбора и использования параметров, переданных на страницу Game с главной страницы, и обработчик события BackKeyPress объекта PhoneApplicationPage для обработки нажатия на кнопку Назад. В этом обработчике мы будем сохранять количество очков, набранное пользователем при уходе со страницы. Код вышеописанных методов представлен в листинге 32.3.
//Приём, разбор и применение переданных параметров
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
IDictionary<string, string> par = this.NavigationContext.QueryString;
if (par.ContainsKey("Username"))
{
textBlock1.Text="Здравствуйте, "+par["Username"]+"!";
}
base.OnNavigatedTo(e);
}
//Подсчёт числа касаний экрана
private void PhoneApplicationPage_Tap(object sender, GestureEventArgs e)
{
textBlock4.Text = (Convert.ToInt32(textBlock4.Text) + 1).ToString();
}
//Запись количества набранных очков
private void PhoneApplicationPage_BackKeyPress(object sender, System.ComponentModel.CancelEventArgs e)
{
(Application.Current as App).Scores = Convert.ToInt32(textBlock4.Text);
}
Листинг
32..
Методы в файле Game.xaml.cs
В методе OnNavigatedTo мы принимаем параметры, размещаем их в словарь par, ключи и значения которого являются строками. После этого проверяем, имеется ли в словаре ключ Username, если имеется, используем его значение для вывода приветствия пользователю.
В обработчике события Tap мы преобразуем данные, хранящиеся в поле Text соответствующего текстового блока, в целое число, прибавляем к полученному числу 1, преобразуем то, что получилось, в строку и записываем в поле Text этого же поля. Таким образом, мы используем данное поле и для хранения и для вывода информации об очках.
Перехватив событие нажатия на кнопку Назад, мы обращаемся к полю Scores нашего класса App и помещаем туда приведенное к целочисленному типу значение свойства Text соответствующего текстового поля.
Вышеописанные методы передачи данных между страницами (в особенности тот, который использует хранение данных в классе App), универсальны, их главной особенностью является то, что используя их, мы можем хранить данные лишь до тех пор, пока приложение не закрыто. Когда приложение закрывается и открывается вновь, данные, хранимые в полях класса App, не сохраняются. То есть, например, так не реализовать сохранение состояния игры, которое может храниться после закрытия приложения и которое может быть восстановлено при его повторном запуске. Для постоянного хранения данных можно воспользоваться инструментами, которые предоставляет изолированное хранилище данных.