| Невозможно пройти тесты, в окне с вопросами пусто |
Анимация, эффекты
27.2. Эффекты, EnvironmentMapEffect
Ранее для вывода трехмерных изображений мы пользовались шейдером BasicEffect. Он, действительно, очень часто используется и при разработке реальных игр. Однако, XNA имеет еще несколько встроенных шейдеров, в частности, SkinnedEffect, DualTextureEffect, AlphaTestEffect и EnvironmentMapEffect. Последним мы воспользуемся в нашем следующем примере для вывода трехмерного объекта, в котором отражается окружающий мир.
Прежде чем заниматься этим проектом, нам понадобится кубическая карта окружающего мира. Такую карту можно создать самостоятельно. Мы воспользовались готовыми изображениями с сайта http://www.humus.name/index.php?page=Textures. Здесь они представлены в разрешении 2048х2048, на рис. 27.2 приведена развёртка кубической карты, которой мы хотим воспользоваться в проекте.
Для того, чтобы собрать из этих изображений кубическую карту, мы можем воспользоваться различными инструментами, в частности, в нашем случае этим инструментом стал Adobe Photoshop CS с установленным плагином Nvidia Textute Tools. Загрузить плагин можно здесь: http://developer.nvidia.com/nvidia-texture-tools-adobe-photoshop.
После установки плагина и подготовки изображений, нужно, в нашем случае, создать новое изображение размером 12288х2048 пикселей. Ширина изображения определяется произведением разрешения исходных изображений (2048) и их количеством. Мы имеем 6 изображений, для каждой из поверхностей кубической карты. Далее, нужно расположить эти изображения в следующем порядке:
Правое, Левое, Верхнее, Нижнее, Переднее, Заднее.
В итоге у нас получилось такое изображение для последующей конверсии в кубическую карту, рис. 27.3.
Высота наших изображений – 2048, для работы нам понадобится карта, собранная из фрагментов по 512 пикселей в высоту. Изменим размер изображения (Image > Image Size) таким образом, чтобы его высота составила 512 пикселей, ширина, соответственно 3072 пикселя.
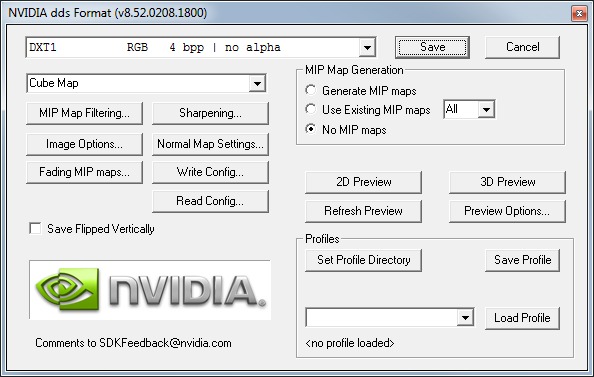
Учитывая то, что у нас уже установлены дополнения от Nvidia, выполним команду File > Save as и в появившемся окне выберем формат файла D3D/DDS. Появится окно, в котором нужно настроить параметры выходного файла. Эти настройки важны, на рис. 27.4 приведено окно с правильными настройками.
После того, как карта сохранена, мы можем загружать её в проект. Кроме того, в проекте мы используем изображение для создания фона – мы вырезали один из фрагментов изображения, используемого для создания кубической карты. Далее, здесь же мы используем трехмерную модель. В целом, проект подготовлен с использованием примера Microsoft, распространяемого по лицензии MS-PL, оттуда же взята и трехмерная модель.
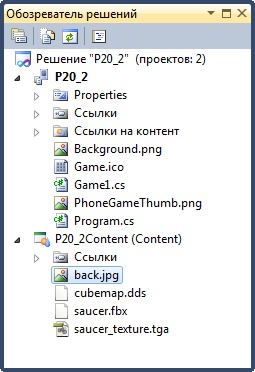
На рис. 27.5 приведено окно Обозреватель решений для проекта P20_2.
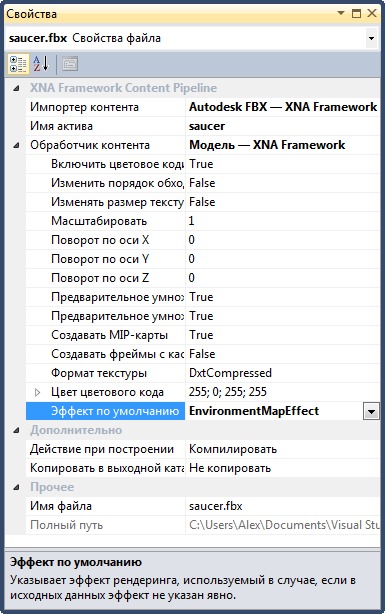
Мы собираемся применять при выводе модели шейдер EnvironmentMapEffect, прежде чем заработает код, использующий этот шейдер, нам понадобится указать его в поле Эффект по умолчанию окна настройки свойств трехмерной модели, рис. 27.6.
Кроме того, в проект мы добавили текстуру для модели, однако, текстура обрабатывается средствами файла модели, поэтому нужно отключить для неё параметры Обработчик контента в значение Обработка не требуется и Действие при построении в значение Нет. На самом деле, текстуру можно было бы не включать в состав контента, просто скопировав в папку, в которой хранится файл с моделью в структуре папок нашего проекта.