| Невозможно пройти тесты, в окне с вопросами пусто |
Использование данных о местоположении, другие способы управления
13.2. Обработка жестов, вибрация
На одном из предыдущих занятий мы рассматривали обработку события простого касания в XNA. Windows Phone, помимо обычных касаний, поддерживает большой набор жестов, распознавая которые, можно значительно расширить способы управления игрой.
Windows Phone поддерживает распознавание множества жестов. В частности, таких, как FreeDrag – то есть – свободное перетаскивание по экрану, DoubleTap – быстрое двойное касание экрана. Flick – касание с быстрым перемещением, Hold – касание и удержание пальца на панели, Pinch – сведение или разведение двух пальцев на панели, обычно используется для целей масштабирования объектов. Эти и другие жесты позволяют реализовать самые разные схемы управления объектами на экране. Например, объекты можно "раскладывать" по экрану в нужной последовательности, управлять скоростью и направлением их перемещения, масштабировать – здесь всё зависит от целей и фантазии разработчика. В нашем примере мы используем обработку двух жестов – FreeDrag и DoubleTap.
Кроме того, мы включили в пример работу с виброзвонком телефона. В определенный момент мы будем включать вибрацию. Этот приём часто используется в играх для того, чтобы добавить им реалистичности. Например, устройство может вибрировать при столкновении каких-то объектов, при падении и во многих других случаях.
Обработка жестов не требует каких-то дополнительных действий, всё, что нужно, уже подключено в стандартном проекте. Для работы с вибрацией нам понадобится подключить библиотеку Microsoft.Phone и пространство имен Microsoft.Devices
Кроме того, здесь мы, в учебных целях, рассмотрим удобный механизм отладки приложений с использованием сообщений, выводимых в окно отладчика. Для этого нам понадобится пространство имён System.Diagnostics.
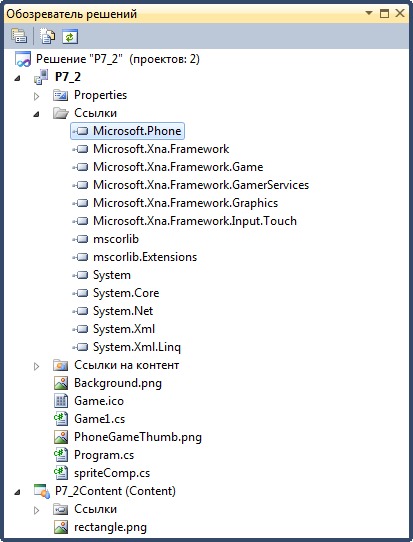
Новый стандартный XNA-проект (P7_2) содержит игровой компонент, spriteComp.cs – это модифицированная версия использованного ранее компонента, один графический ресурс – rectangle.png – прямоугольник, который мы будем перемещать по экрану. Внешний вид окна Обозреватель решений вы можете видеть на рис. 13.2.
В листинге 13.2 вы можете видеть код игрового компонента
using System;
using System.Collections.Generic;
using System.Linq;
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Audio;
using Microsoft.Xna.Framework.Content;
using Microsoft.Xna.Framework.GamerServices;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
using Microsoft.Xna.Framework.Media;
//Подключим для отладочных целей
using System.Diagnostics;
namespace P7_2
{
/// <summary>
/// Это игровой компонент, реализующий интерфейс IUpdateable.
/// </summary>
public class spriteComp : Microsoft.Xna.Framework.DrawableGameComponent
{
//Изображение
private Texture2D sprTexture;
//Прямоугольник, ограничивающий спрайт
private Rectangle sprRectangle;
//Координата спрайта
private Vector2 sprPosition;
//Границы экрана
private Rectangle scrBounds;
//Направление движения спрайта
private Vector2 sprMove = new Vector2(0, 0);
public spriteComp(Game game, ref Texture2D newTexture,
Rectangle newRectangle, Vector2 newPosition
)
: base(game)
{
sprTexture = newTexture;
sprRectangle = newRectangle;
sprPosition = newPosition;
//Работаем в портретном режиме, высота - 480, ширина - 800
scrBounds = new Rectangle(0, 0,
game.Window.ClientBounds.Height,
game.Window.ClientBounds.Width
);
}
/// <summary>
/// Позволяет игровому компоненту выполнить необходимую инициализацию перед\r\запуском.
Здесь можно запросить нужные службы и загрузить контент.
///
/// </summary>
public override void Initialize()
{
// ЗАДАЧА: добавьте здесь код инициализации
base.Initialize();
}
/// <summary>
/// Позволяет игровому компоненту обновиться.
/// </summary>
/// <param name="gameTime">Предоставляет моментальный снимок значений времени.</param>
public override void Update(GameTime gameTime)
{
//Изменение координат в соответствии с данными, имеющимися в sprMove
sprPosition += sprMove;
//Если вышли за пределы экрана - исправляем
if (sprPosition.X < scrBounds.Left)
{
sprPosition.X = scrBounds.Left;
}
if (sprPosition.X > scrBounds.Width - sprRectangle.Width)
{
sprPosition.X = scrBounds.Width - sprRectangle.Width;
}
if (sprPosition.Y < scrBounds.Top)
{
sprPosition.Y = scrBounds.Top;
}
if (sprPosition.Y > scrBounds.Height - sprRectangle.Height)
{
sprPosition.Y = scrBounds.Height - sprRectangle.Height;
}
base.Update(gameTime);
}
public override void Draw(GameTime gameTime)
{
SpriteBatch sprBatch =
(SpriteBatch)Game.Services.GetService(typeof(SpriteBatch));
sprBatch.Draw(sprTexture, sprPosition, sprRectangle, Color.White);
base.Draw(gameTime);
}
//Метод для установки направления движения спрайта
public void Move(Vector2 move)
{
//Зададим скорость и направление движени спрайта
sprMove = move;
//Выведем данные для целей отладки
Debug.WriteLine(move.ToString());
}
//Получение позиции спрайта для внешних целей
public Vector2 GetSprPos()
{
return sprPosition;
}
//Получение прямоугольника, ограничивающего спрайт, для врешних целей
public Rectangle GetSprRectangle()
{
return sprRectangle;
}
}
}
Листинг
13.2.
Код игрового компонента
В целом этот код уже вам знаком по предыдущим примерам. Опишем его ключевые особенности. Метод Move принимает параметр move, который записывается в переменную sprMove.
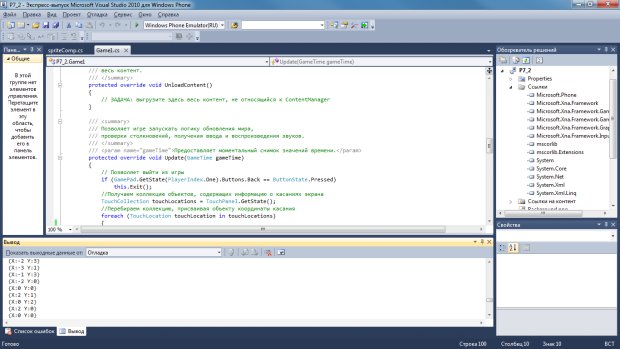
В методе компонента Update эта переменная используется для модификации позиции спрайта. После модификации производится контроль на пересечение спрайтом границ экрана. В компоненте мы подключили пространство имён System.Diagnostics, в методе Move мы выводим в окно отладочных сообщений переданный в объект параметр move, на рис. 13.3 вы можете видеть это окно.
Отладочные сообщения – очень ценный инструмент для исследования программ, не следует забывать о нём при разработке игр.