| Россия, Санкт Петербург |
Отображение содержимого XML-документов
Презентацию к данной лекции Вы можете скачать ![]() здесь.
здесь.
Отображение данных с помощью элемента управления Xml
Рассмотрим, каким образом можно отобразить содержимое XML-документа на web-странице с помощью серверного элемента управления ASP.NET Xml и преобразования XSLT.
Чтобы отобразить сведения из XML-файла на web-странице, необходимо предоставить сведения о форматировании и отображении. Кроме того, необходимо предоставить инструкции относительно размещения данных из XML-файла. Например, можно отобразить каждый элемент из XML-файла в виде одной строки таблицы.
Для этих целей обычно используется язык XSL-преобразований для создания XSL-файлов. XSL-преобразования содержат следующие сведения.
- Шаблон, аналогичный HTML-странице. Данный шаблон указывает способ отображения информации из XML-файла.
- Инструкции XSL-преобразования, предоставляющие точную информацию о том, как сведения из XML-файла должны размещаться в шаблоне.
Можно определить несколько преобразований и затем применить их к одному и тому же XML-файлу.
После создания XSL-преобразований необходимо применить их к XML-файлу. При этом XML-файл обрабатывается путем его преобразования в соответствии с одним из XSL-файлов.
Этот процесс лучше делать с помощью серверного элемента управления Xml, выполняющего роль "местозаполнителя" на ASP.NET-странице. Можно указать в его свойствах определенный XML-файл и XSL-преобразование. При обработке страницы элемент управления выполняет чтение XML-файла, применяет преобразование и отображает результат.
Предположим, у нас есть xml-файл, в котором содержатся сведения о товарах. Нам нужно иметь возможность отображать как все данные целиком, так и лишь заголовки. Для этого мы создадим два файлы XLS-преобразования, один XML-файл и одну ASP.NET- страницу [1].
Запускаем Visual Web Developer. Создаем XML-файл и сохраняем его в папке App_Data.
<?xml version="1.0" encoding="windows-1251" ?>
<Products>
<Product id="101">
<ProductName>Sharp LC-32 LE600 RU</ProductName>
<Price>38990 руб.</Price>
<Manufacturer>Польша</Manufacturer>
<Warranty>3 года</Warranty>
<Description>
Серия ЖК телевизоров c оригинальной "шарповской" Full HD панелью 10-го поколения и светодиодной подсветкой Full LED.
</Description>
</Product>
<Product id="109">
<ProductName>Samsung UE-32 B6000</ProductName>
<Price>39900 руб.</Price>
<Manufacturer>Россия</Manufacturer>
<Warranty>2 года</Warranty>
<Description>
Элегантный Samsung UE-32 B6000, оснащенный технологией устранения бликов Ultra Clear Panel, поможет вам
превратить свою гостиную в уютный кинозал. Благодаря использованию светодиодов (LED) для подсветки
вместо обычных люминесцентных ламп толщина этого телевизора составляет всего 3 см.
</Description>
</Product>
<Product id="123">
<ProductName>Philips 42PFL9803H/10</ProductName>
<Price>99900 руб.</Price>
<Manufacturer>Бельгия</Manufacturer>
<Warranty>1 год</Warranty>
<Description>
Погрузитесь в мир незабываемых впечатлений с 42-дюймовым широкоформатным телевизором Philips 42PFL9803H/10.
Новая технология Ambilight Spectra 2, которая используется в нем, добавит яркости и четкости изображению,
а LED Lux передаст всю цветовую гамму изображения максимально естественно.
</Description>
</Product>
</Products>Теперь добавим в проект два XSL-преобразования: , с помощью которого на экран будут выводиться все данные и (выводит только заголовки). Оба файла нужно сохранить в папке App_Data.
<?xml version='1.0'?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
version="1.0">
<xsl:template match="/">
<html>
<body>
<table cellspacing="10" cellpadding="4">
<xsl:for-each select="Products/Product">
<tr bgcolor="#CCCCCC">
<td class="info">
Название товара: <strong>
<xsl:value-of select="ProductName"/>
</strong>
<br /><br />
Цена: <strong>
<xsl:value-of select="Price"/>
</strong>
<br /><br />
Страна-производитель: <strong>
<xsl:value-of select="Manufacturer"/>
</strong>
<br /><br />
Гарантия: <strong>
<xsl:value-of select="Warranty"/>
</strong>
<br /><br />
<br /><br />
<xsl:value-of select="Description"/>
</td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet><?xml version='1.0'?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
version="1.0">
<xsl:template match="/">
<html>
<body>
<table cellspacing="3" cellpadding="8">
<tr bgcolor="#AAAAAA">
<td class="heading">
<strong>Название товара</strong>
</td>
<td class="heading">
<strong>Цена</strong>
</td>
<td class="heading">
<strong>Страна-производитель</strong>
</td>
</tr>
<xsl:for-each select="Products/Product">
<tr bgcolor="#DDDDDD">
<td width="25%" valign="top">
<xsl:value-of select="ProductName"/>
</td>
<td width="20%" valign="top">
<xsl:value-of select="Price"/>
</td>
<td width="55%" valign="top">
<strong>
<xsl:value-of select="Manufacturer"/>
</strong>
</td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Добавим к проекту ASP.NET-страницу. Из панели инструментов перетащим элемент управления Xml и настроим его таким образом, чтобы свойство DocumentSource стало равно "~/Products.xml", а свойство TransformSource стало равно "~/App_Data/Products_headers.xslt".
Дале, нам нужно разместить элемент управления CheckBox выше элемента управления Xml. У элемента управления CheckBox свойство Text нужно сделать равным "Только заголовки", Свойство checked - True, AutoPostBack - тоже True. Дважды щелкнем по элементу управления Checkbox и введем в обработчике событий следующий код:
If CheckBox1.Checked Then
Xml1.TransformSource = "~/App_Data/Products_headers.xslt"
Else
Xml1.TransformSource = "~/App_Data/Products_all.xslt"
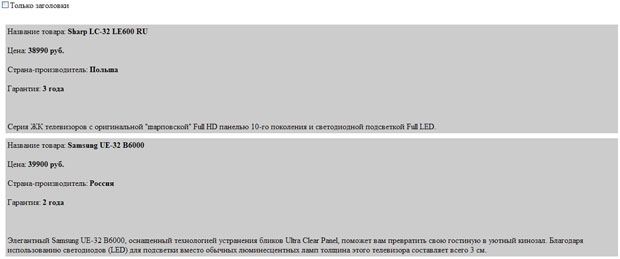
End IfЗапустив проект, мы получим следующий результат: